DC.js - 数据表
数据表用于以表格形式显示记录。它列出了本章中详细说明的 crossfilter 数据集记录。
数据表方法
在继续绘制数据表之前,我们应该了解 dc.dataTable 类及其方法。它使用 mixin 来获取绘制数据表图表的基本功能,该功能定义如下 −
- dc.baseMixin
dc.dataTable 获取此 mixin 的所有方法,并有自己的方法来绘制数据表,这些方法如下所述。
beginSlice( [slice])
此方法用于获取或设置起始切片的索引。此方法在实现分页时很有用。
同样,您也可以执行 endSlice() 函数。
columns( [columns])
此方法用于获取或设置列函数。它使用以下方法指定要显示的列。
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);
这里,d 代表数据集中的一行。我们可以使用 HTML 显示数据表中的列。
group(groupFunction)
此方法用于对数据表执行分组功能。
order( [order])
用于对 order 函数进行排序。如果顺序是升序的,则 dimension() 将使用 .bottom() 来获取数据,否则将使用 dimension().top()。
数据表示例
让我们在 DC 中制作一个数据表。为此,我们需要遵循下面给出的步骤 −
步骤 1:添加样式
让我们使用下面给出的代码在 CSS 中添加样式 −
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们为图表、表格组和网格列分配了样式。
步骤 2:创建变量
让我们在 DC 中创建一个变量,如下所示 −
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
在这里,我们在 line 中分配了一个 barChart 变量 id,countChart id 为 mystats,tableChart id 为 mytable。
步骤 3:读取数据
从 people.csv 文件中读取数据,如下所示−
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。这里,我们使用了与之前的图表示例中使用的相同的 people.csv 文件。
它看起来如下 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... ..........................................
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的编码 − 对年龄进行分组
var ageGroup = ageDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成条形图 −
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为 [15,70]。
- 我们将 x 轴标签设置为 age,y 轴标签设置为 count。
- 我们将 elasticY 和 X 函数指定为 true。
步骤 6:创建数据表
现在,使用下面给出的代码创建数据表 −
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
在这里,我们指定了年龄维度并对数据进行分组。
第 7 步:呈现表格
现在,使用下面的代码呈现网格 −
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
这里,我们使用 DOB 对列进行了排序,并对记录进行了排序。
第 8 步:工作示例
完整代码如下。创建一个网页 datatable.html 并向其中添加以下更改。
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>
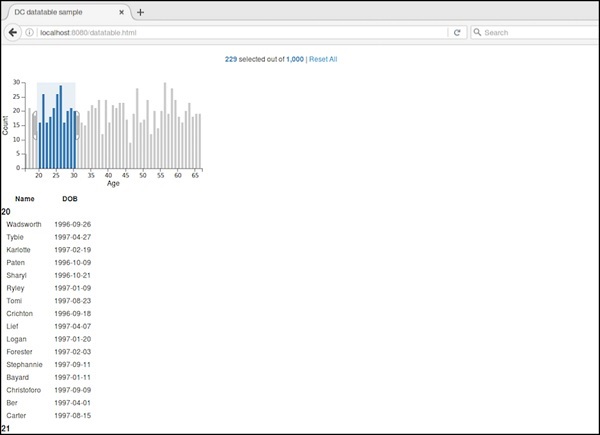
现在,请求浏览器,您将看到以下响应。
选择 20 到 30 之间的年龄后,它会显示表格记录,如下面的屏幕截图所示 −