DC.js - 散点图
散点图是一种数学图表。它使用笛卡尔坐标表示,通常显示一组数据的两个变量的值。数据显示为点的集合,这些点可能带有颜色。本章详细介绍了散点图。
散点图方法
在继续绘制散点图之前,我们应该了解 dc.scatterPlot 类及其方法。dc.scatterPlot 使用 mixins 来获取绘制图表的基本功能。 dc.scatterPlot 使用的 mixin 如下所示 −
- dc.coordinateGridMixin
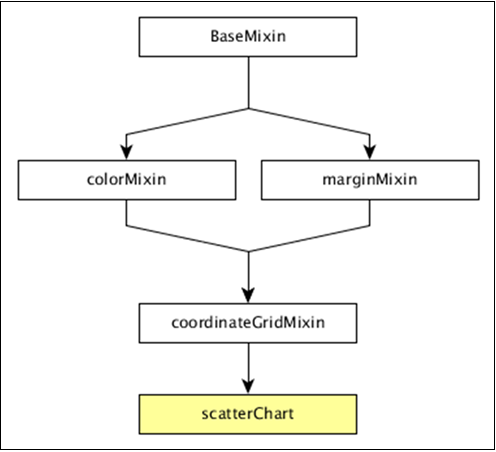
dc.scatterPlot 的完整类图如下所示 −

dc.scatterPlot 获取了上述指定 mixin 的所有方法。它有自己的方法来绘制散点图,解释如下。
customSymbol( [symbol])
此方法用于获取或设置符号生成器。
emptySize( [size])
此方法用于设置或获取组为空时符号的半径。
excludedColor( [color])
此方法用于获取或设置从图表过滤器中排除的符号的颜色。
excludedOpacity( [opacity])
此方法用于获取或设置从图表过滤器中排除的符号的不透明度。
excludedSize( [size])
它用于设置或获取从图表过滤器中排除的符号的大小过滤器。
highlightedSize( [size])
用于设置或获取突出显示符号的半径。
symbol( [type])
用于获取或设置每个点使用的符号类型。
绘制散点图
让我们在 DC 中绘制散点图。在此示例中,让我们取一个名为 howell1.csv 文件的数据集。示例数据文件如下 −
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ............... ...............
上面的示例文件包含许多记录。我们可以通过单击以下链接下载文件并将其保存到我们的DC位置。
现在,让我们按照后续步骤在DC中绘制散点图。
步骤1:定义变量
让我们定义一个变量,如下所示 −
var chart = dc.scatterPlot('#scatter');
此处,scatterplot() 函数与 id scatter 映射。
步骤 2:读取数据
从 howell1.csv 文件读取数据,如下所示 −
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。稍后,将数据分配给 crossfilter。
步骤 3:获取记录
让我们使用下面给出的编码来获取记录 −
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
这里,我们检查了性别。
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
分配维度后,使用下面给出的编码 − 对性别进行分组
var hwGroup = hwDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成热图 −
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
这里,
- 我们将图表宽度指定为 800,高度指定为 600。
- 对 x 轴和 y 轴应用 d3.scale.linear() 函数。
- 启用 brushOn 值为 false。
- 然后,将 x 轴标签指定为高度,将 y 轴标签指定为权重。
- 将符号大小设置为 8,将填充值设置为 10。
- 最后,对数据进行分组并呈现图表。
第 6 步:工作示例
完整代码清单如下。创建一个网页 scatter.html 并向其中添加以下更改。
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。


