无障碍视觉焦点
为什么
视觉焦点对于所有依赖键盘和开关设备的用户来说都至关重要。
什么
当我们讨论链接状态时,您对视觉焦点有了一些了解。 让我们深入挖掘。 视觉焦点有时称为键盘焦点 或tab 焦点。 它是具有键盘焦点的交互式组件上的视觉指示器。 效果通常是边框或轮廓。
如何
您将学习如何不移除焦点,以及两个用于设置焦点样式的选项。
不要移除或隐藏焦点
这是本模块最重要的收获。 无论你做什么,都不要移开焦点。 这条 CSS 行破坏了很多人的可访问性:
outline: 0;
另一种隐藏焦点的常用方法是父元素太小以显示它,结合:
overflow: hidden;
大多数浏览器使用 outline 属性来显示交互元素的视觉焦点。 我们有两个选择。 保留它或自定义它。 删除它不是一种选择。

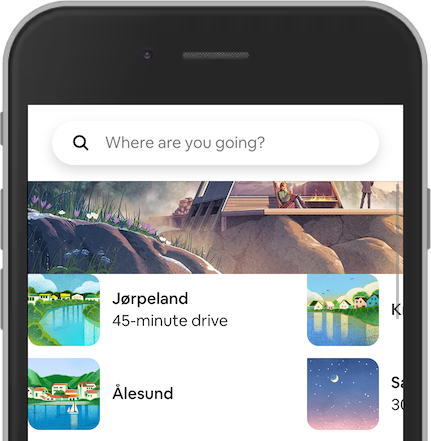
在 Airbnb 的这个例子中,目的地 Ålesund 是焦点元素。 但是,这是不可能的。原因是父级 <div> 有 overflow: hidden;
选项 1:使用默认值
处理视觉焦点的最简单方法是将其留给浏览器处理。 这有很多好处:
- 依赖视觉焦点的用户可以轻松识别它。
- 您无需编写任何代码。
- 用户不会有任何意外。

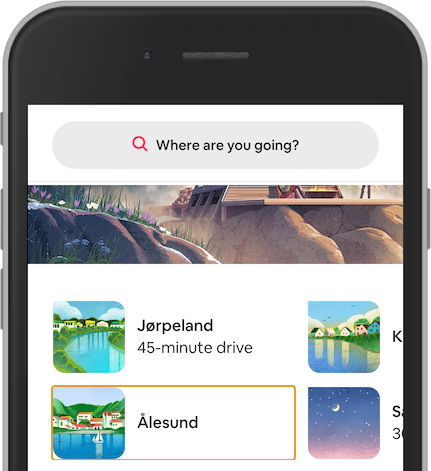
删除显示默认焦点样式的 overflow: hidden;。 移动模式下的浏览器 Chrome 使用橙色轮廓。 您可能认为键盘焦点在移动设备上并不重要。 那是一种误解。 人们也在移动设备上使用键盘和其他辅助技术。
选项 2:自定义视觉焦点
我们在默认焦点方面也面临一些挑战。
- 默认样式可能与网站的调色板不一致。
- 默认样式类似于网站的调色板。
- 默认样式在所有浏览器中都不够明显。
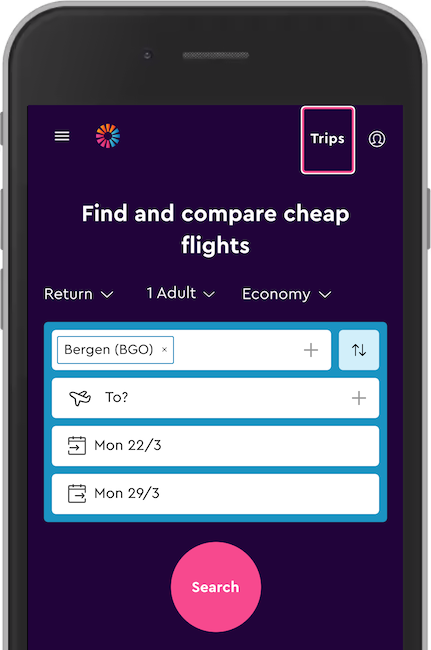
旅游网站 Momondo 拥有生动的调色板。 他们可以从调色板中选择一种颜色作为视觉焦点。

这是 Momondo 网站的修改版,以粉色和白色轮廓突出显示链接 Trips。 粉红色来自他们的调色板,与搜索按钮相同。
附带说明一下,当与白色文本一起使用时,搜索按钮的颜色对比度不足。对比度仅为3.33。 但是,用作深紫色背景的视觉焦点时,比率为 5.47 的对比度更好。
CSS 轮廓
为了更好地自定义视觉焦点,您需要了解不同的 CSS 轮廓属性。 前往 W3Schools 了解轮廓样式、颜色、宽度和偏移。 现在您已经为制作可通过键盘访问的界面做好了更好的准备。


