辅助功能标题级别
为什么
人们使用标题结构浏览页面并了解主要内容。 对于有视力的用户和屏幕阅读器用户都是如此。
什么
标题是用 <h1> to <h6> 标签定义的。 用户通过标题浏览您的页面。
I使用标题来显示文档结构和不同部分之间的关系很重要。 <h1> 标题应该用于主标题,然后是 <h2> 标题,然后是 不太重要的 <h3>,等等。
如何
让我们检查一个好的和坏的标题级别示例。
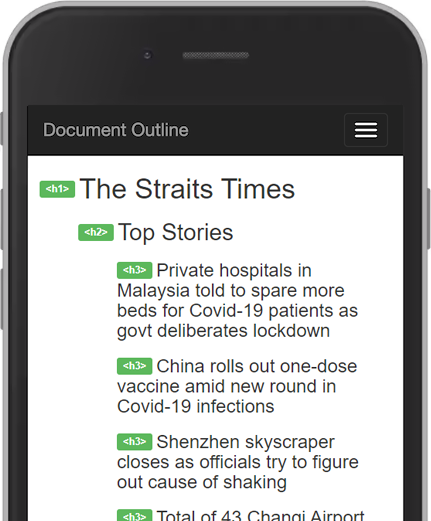
良好的文件大纲:海峡时报
- 下载浏览器扩展 Web Developer。 它适用于 Chrome、Firefox 和 Opera。
- 打开海峡时报。
- 打开 Web 开发工具。 在信息选项卡下,单击查看文档大纲。
- 浏览文档大纲。

现在您了解了文档大纲的构成方式。
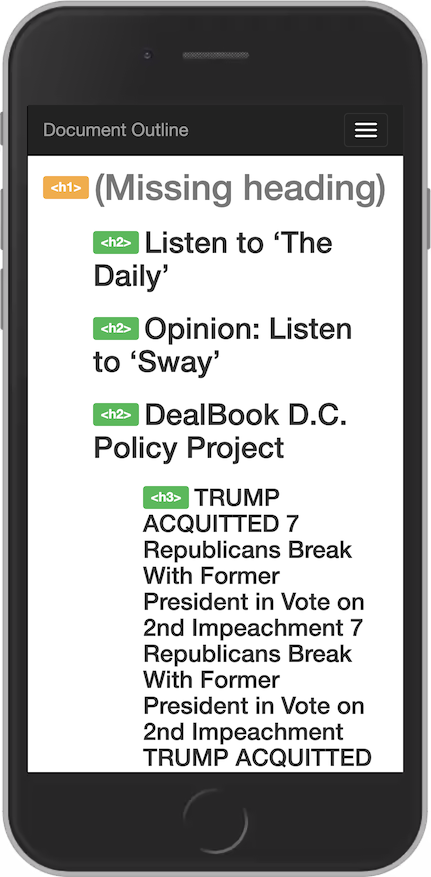
错误的文档大纲:纽约时报
- 打开纽约时报。
- 打开 Web 开发工具。 在信息选项卡下,单击查看文档大纲。
- 浏览文档大纲。

问题
此文档结构令人困惑。 它有很多问题:
- 没有主标题
<h1>。 - 如果没有视觉上下文,前三个
<h2>会令人困惑。 <h3>与上述关于特朗普的<h2>无关,与 DealBook 政策项目无关。<h3>组合了多个标题。<h3>是重复信息。
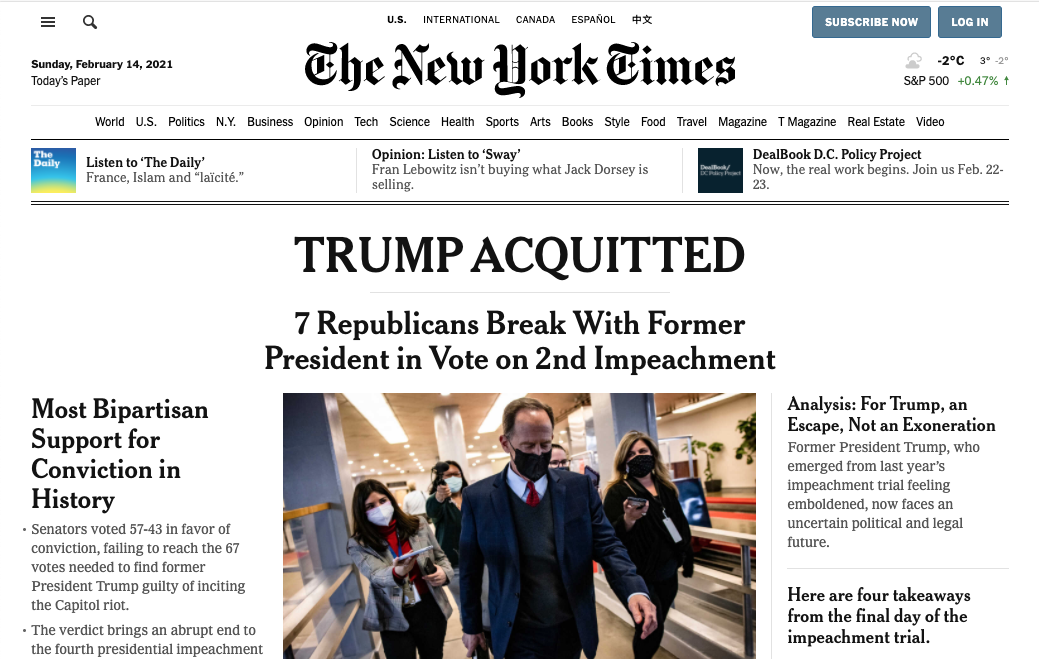
看看视觉层次结构。

最突出的标题是特朗普无罪释放。 下一个标题是 7 名共和党人在第二次弹劾投票中与前总统决裂。从视觉上看,接下来的三个标题显然是同一级别的子标题,即使 Most Bipartisan … 大于 Analysis …
解决方案
让我们逐点解决每个问题。
没有主标题
我们至少有四种选择来设置主标题:
- 使用徽标作为主标题。 《海峡时报》的做法。
- 使用 特朗普无罪释放 作为主标题。
- 使用特朗普与 7 名共和党人在第二次弹劾投票中与前总统决裂作为主要标题。 尽管这两个标题在视觉上是不同的,但从语义的角度来看,它们可以被视为一个标题。 他们都描述了接下来的内容。
- 添加隐藏标题首页。
这里没有对与错。 作为报纸的头版,使用徽标作为主要标题 很有意义。请记住为图像添加 替代文本。
令人困惑的h2s
如果没有视觉上下文,这三个标题会令人困惑:
- Listen to 'The Daily'
- Opinion: Listen to 'Sway'
- DealBook D.C. Policy Project
我们至少可以通过两种方式解决这个问题:
- 添加隐藏标题。
- 将标题级别从 h2 更改为 h3。
- 将标题更改为列表。
有时只为屏幕阅读器添加内容是有意义的。 就是这样一个案例。 一种常见的做法是使用 CSS 类 .sr-only,其中 sr 表示屏幕阅读器:
<h2 class="sr-only>Briefings</h2>
并添加此样式以使其远离屏幕:
CSS 类 .sr-only 仅供屏幕阅读器访问:
.sr-only {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}
然后将简报的级别从 h2 更改为 h3 是有意义的。 但它们真的是标题吗? 他们是否呈现以下内容? 让我们说不。 如果我们同意这一点,我们可以将三个链接更改为一个列表。
特朗普 <h3>
突出的标题 Trump Acquitted 和下面的标题 7 Republicans … 都指向同一篇文章。因此,它们可以是同一标题的一部分。 同样,这里没有对错之分。 我们可以将其更改为 h2 或者我们可以为此 <section> 添加隐藏标题:
<h2 class="sr-only">Headlines</h2>
标题 Headlines 与文档大纲中的 Briefings 一起效果很好。
重复信息
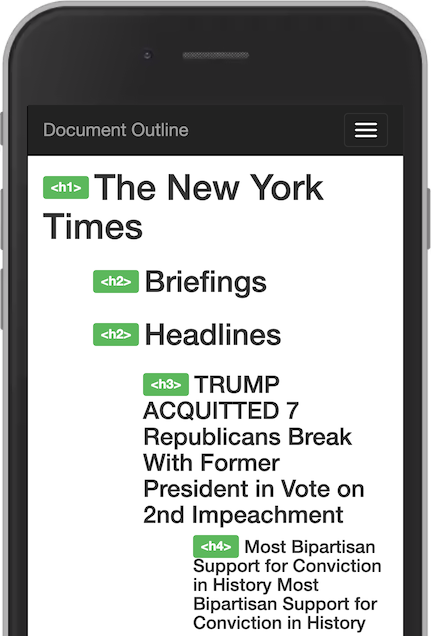
标题 7 Republicans … 重复了两次。 这是因为一个 h3 嵌套在另一个 h3 中。 让我们删除它并转到 Web Developer 以显示我们的新文档大纲。

好多了。
在本页中,您已经阅读了许多标题。 检查文档大纲。 好吃吗?


