辅助功能语义元素
语义元素 = 具有意义的元素。
为用户提供一种很好的方式来浏览您的网站并与之互动。 使您的 HTML 语义化。 语义是关于在 HTML 中使用正确的元素。 HTML 5 中大约有 110 个元素。
其中两个没有意义 – <div> 和 <span>。他们没有告诉我们有关内容的任何信息。 它们没有内置的辅助功能,所以我们应该经常检查是否有其他元素更适合。 语义元素示例: <form>, <table> 和 <article>。 他们清楚地定义了内容。
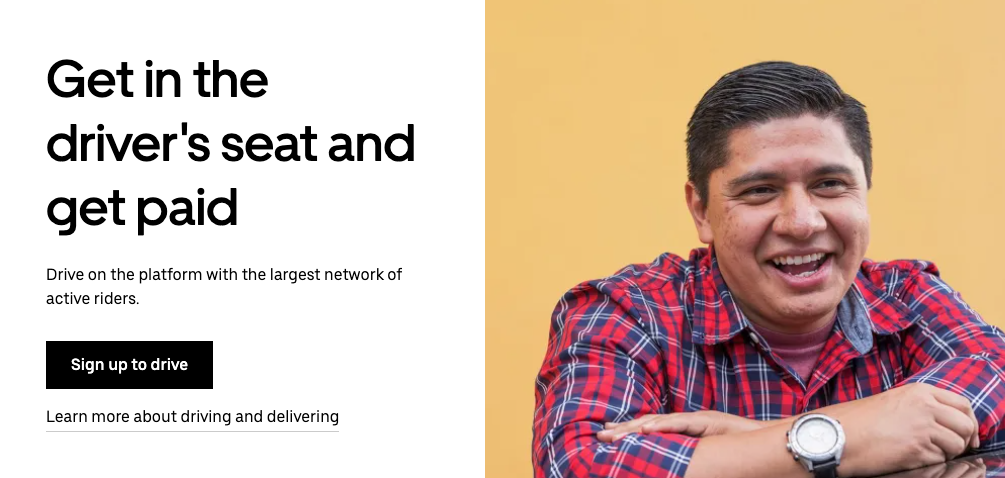
来自 Uber 的简单示例

在优步的这个例子中,我们有五个元素:
- 标题
- 一个段落
- 一个按钮
- 链接
- 一张图片
这些元素可以被翻译成 HTML:
<h2><p><button><a><img>
这个对吗? 尽管 Sign up to drive 看起来像一个按钮,但优步使用了 而不是 <button>。 这是代码,稍微简化了一点:
<h2>Get in the driver's seat and get paid</h2>
<p>Drive on the platform with the largest network of active riders.</p>
<a href="/signup/drive/>Sign up to drive</a>
<a href="/en/drive/">Learn more about driving and delivering</a>
<img src="driver.jpg" alt="">
这在语义上是正确的。 该按钮被编码为链接,因为它的行为类似于链接。 它将用户带到另一个视图。 链接样式为按钮并不重要,它仍然是一个链接。
<button> 元素应用于在当前页面上执行操作的任何交互。 <a> 元素应用于导航到另一个视图的任何交互。
现在您已经了解了语义的基础知识,让我们检查一下我们的 HTML 工具箱中有哪些语义元素。 接下来,地标。


