辅助功能自动完成
为什么
自动完成属性使表单对所有用户都更简单、更高效,尤其是注意力不集中、有认知障碍、行动不便、弱视或盲人用户。
什么
您是否经历过进入网络表单后,您的浏览器以神奇的方式自动填充字段? 那是因为浏览器很聪明,或者表单作者以正确的方式使用了 autocomplete 属性。
这对每个人都很方便。 这对于有运动障碍或认知障碍的用户非常有帮助。 填写表单可能很困难,而 autocomplete 属性通常可以帮上忙。
如何
自动完成可用于 <input>, <textarea>, <select> 和 <form> 元素。 该属性有许多可能的值,例如:
- "name": Daniel Zhang
- "given name": Zhang
- "familiy name": Daniel
- "organization": Alibaba Group
- "country-name": China
- "street-addres": 699 Wang Shang Road
值的完整列表:用户界面组件的输入用途。
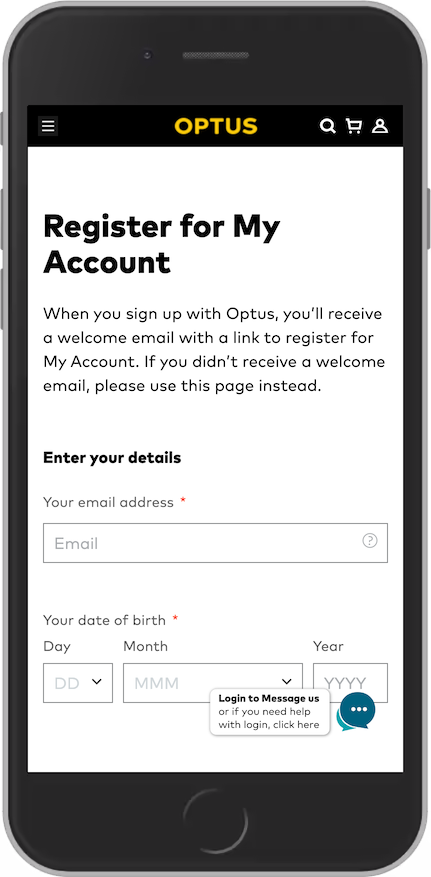
示例:注册表单

此注册表单包含电子邮件和生日字段。 提供自动填充的绝佳机会。 许多用户将这些详细信息保存在他们的浏览器中,为自动完成启用的表单做好准备。 浏览器需要了解字段的用途。
标签和占位符是一些浏览器的提示,但不是万无一失的解决方案。 最好的方法是添加神奇的 autocomplete 属性:
<input id="email" autocomplete="email" name="email" aria-required="true" placeholder="Email" required>
<select id="dobDay" autocomplete="bday-day" aria-required="true" required>
<select id="dobMonth" autocomplete="bday-month" aria-required="true" required>
<input id="dobYear" autocomplete="bday-year" placeholder="YYYY" aria-required="true" required>
例外情况
没有规则没有例外。 上面的代码示例将使表单变得简单、高效、无错误且易于访问。 如果表单要求输入另一封电子邮件,而不是"您的" 电子邮件,那么添加自动完成属性就毫无意义。 当数据可能没有保存在浏览器中时,它不应该有属性。
并非所有表格都没有错误。 您如何编写可访问的错误消息。 继续阅读!


