辅助功能 页面缩放
为什么
视力不佳的人需要缩放内容才能使用该页面。
什么
文本缩放的老大哥是页面缩放。 放大一切! 原理简单易懂:
- 避免水平滚动。
- 所有内容都可用。
- 所有功能都可用。
- 避免图片中出现文字。
- 为关键内容提供空间。
可用意味着没有任何内容被剪裁、截断或遮盖。
在响应式网站上,页面缩放通常会触发移动视图,这很好。
如何
您现在将学习五种支持页面缩放的技术。
为关键内容提供足够的空间
不要让次要内容占据屏幕。
隐藏图标

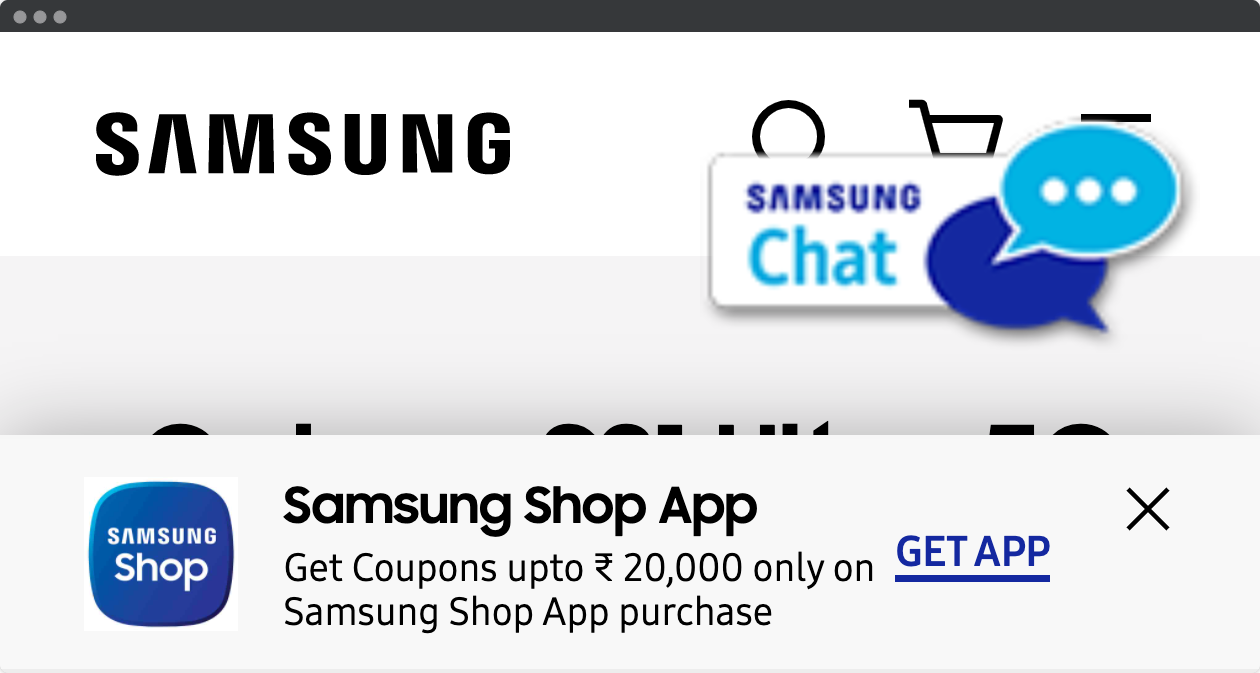
在三星印度的这个例子中,页面缩放了 400%。 内容正在正确缩放。 没有水平滚动条。 然而,聊天按钮占据了浏览器窗口的很大一部分。 访问搜索、购物车或菜单的按钮并不容易。 而且按钮图形的质量很低。 此外,还有一个巨大的应用广告。
改进:
- 为聊天按钮添加一个最小化按钮。 使用最小化版本作为默认版本。
- 使用像 SVG 这样的矢量图,而不是像 PNG 这样的光栅图形。
- 仅为移动设备展示移动广告。
没有杂乱

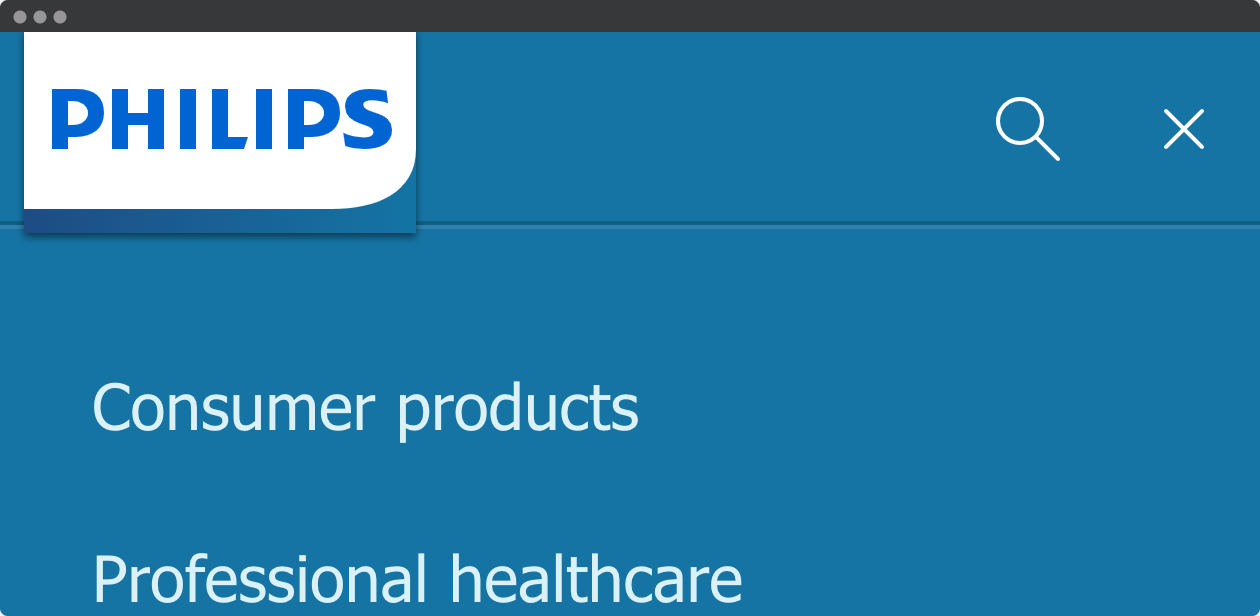
在 Philips 的这个示例中,整个视口都可用于主要内容。 主导航打开,没有杂乱。 文本和图形缩放得很好。
设置视口:
<meta name="viewport" content="width=device-width, initial-scale=1">
详细了解响应式网页设计。
避免水平滚动
二维滚动很混乱。
固定宽度

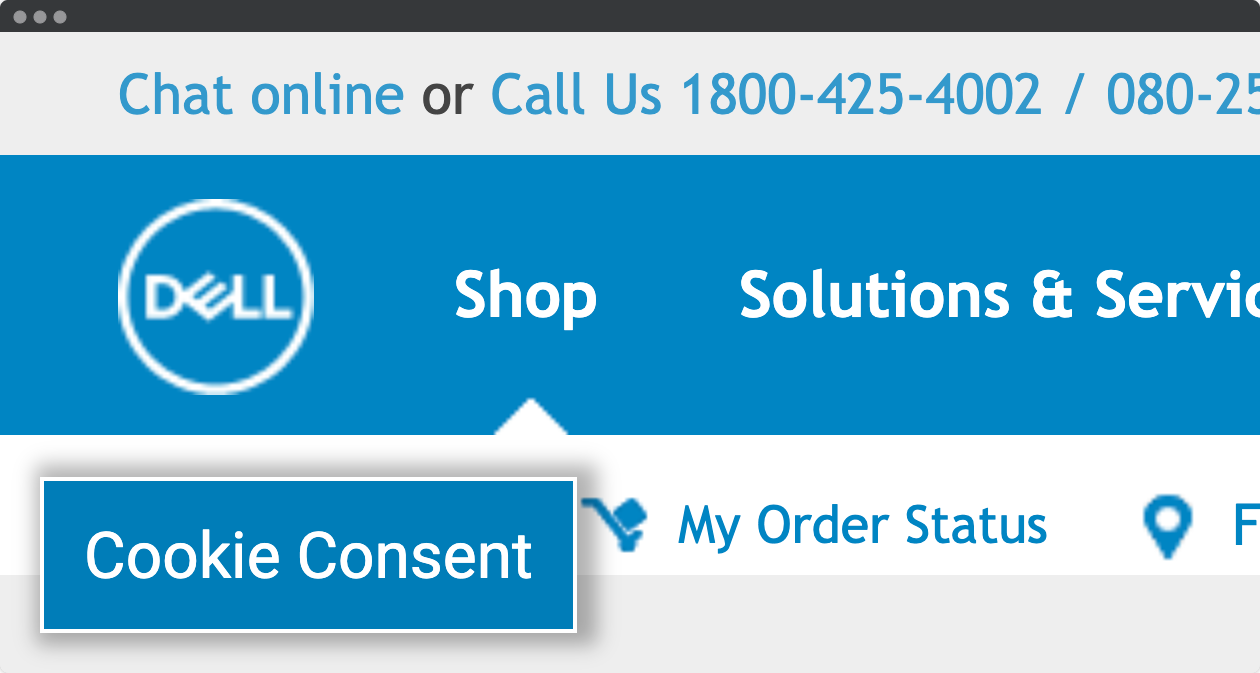
在戴尔的这个例子中,我们只能看到标题的一小部分。 该站点在缩放时不会缩放。 结果是一个很大的水平滚动条,很难在二维空间中导航页面。
此外,cookie 同意按钮是固定的,即使同意也无法删除。 徽标和图标是低分辨率的 PNG,无法很好地缩放。 未设置视口。
改进:
- 使网站响应式。
- 为 cookie 按钮添加一个最小化按钮。 使用最小化版本作为默认版本。
- 使用像 SVG 这样的矢量图,而不是像 PNG 这样的光栅图形。
所有内容和功能均可用
缩放时不应隐藏任何内容。
隐藏标签

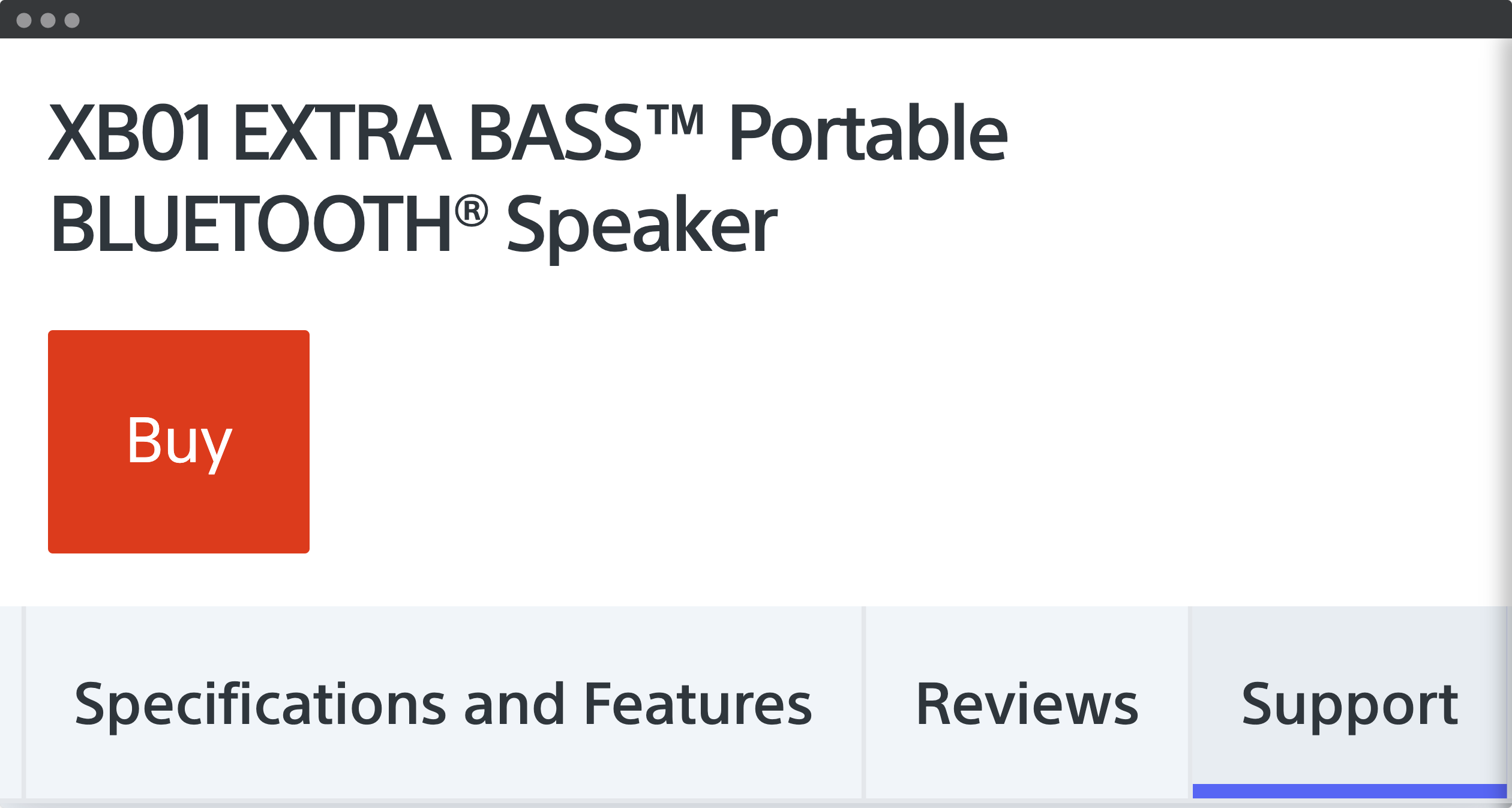
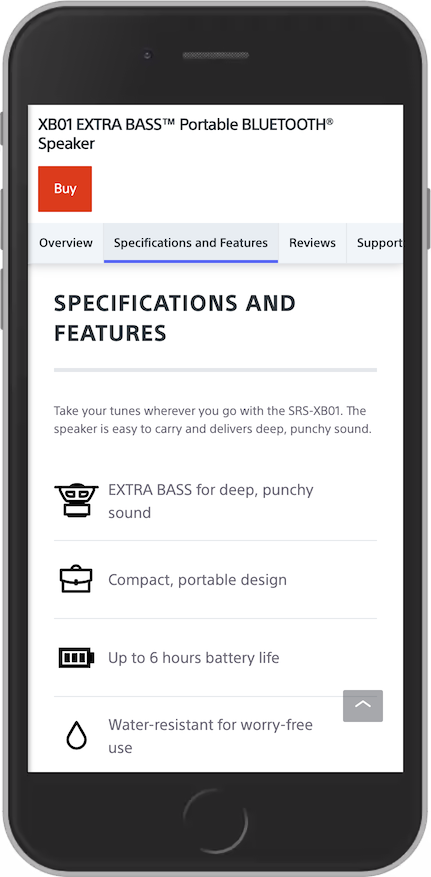
在索尼的这个示例中,带有产品信息的选项卡无法在具有页面缩放功能的桌面浏览器中访问。 即使用户滚动,滚动也发生在浏览器窗口之外。 无法访问所有规格、功能、评论和支持。 问题是整个部分是"粘性的":
<section class="sticky-nav">
.sticky-nav {
position: fixed;
z-index: 1035;
top: 0;
}
此部分在移动视图中的高度为 159 像素。 当缩放四倍时,固定部分占据桌面视图的 636 像素。 浏览器高度为 720 像素,减去浏览器的顶部,主要内容没有太多空间。
固定内容不一定无法访问。 要点是,您应该始终使用常见浏览器大小的页面缩放来测试您的网站。

在移动视图中,选项卡下方的内容是可访问的。

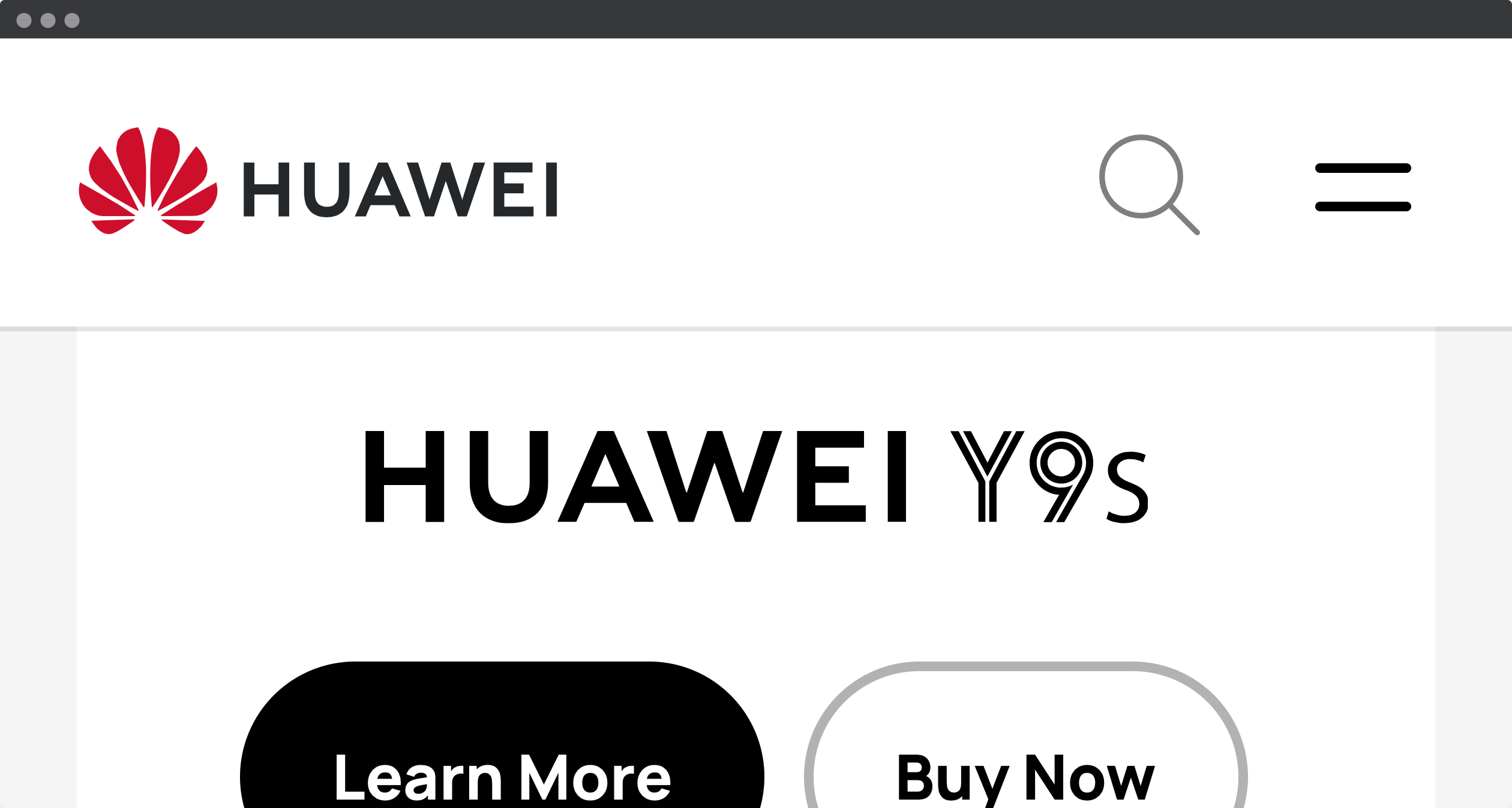
华为的粘性导航不是太高,所以主要内容有足够的空间。
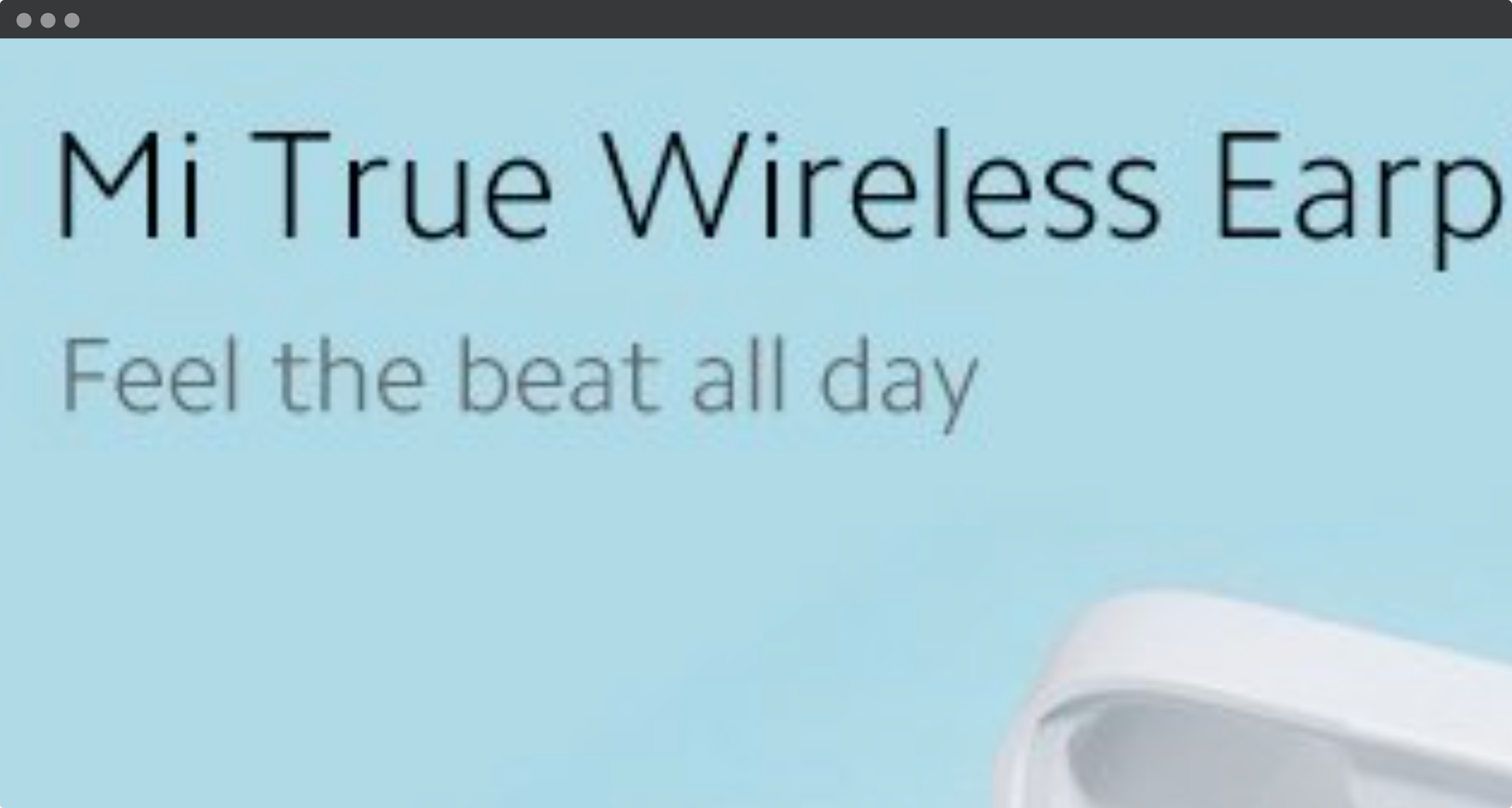
避免图片中的文字

在小米的这个例子中,放大的文本是像素化的,因为它是图像的一部分。 部分文本也在浏览器窗口之外,因此用户必须滚动才能阅读整个产品标题。 使用纯 HTML 和 CSS 显示文本有很多好处,除了易于访问:响应迅速、可翻译和可搜索。


