辅助功能标签
为什么
标签对于盲人用户、弱视用户、行动不便的用户和记忆力减退的用户至关重要。 缺少标签会使许多用户无法访问表单。
什么
视觉标签是表单控件附近的文本,用于描述哪些信息属于给定表单字段或一组字段。 每个标签必须以编程方式与表单控件或控件组相关联。 标签不一定是 <label> 元素。
如何
您将学习如何使用<label>、aria-label 和<legend>。
<label>
<label> 标签定义了几个元素的标签,比如 <input>, <select> 和 <textarea>。

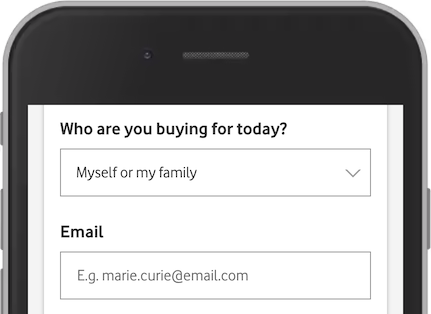
在 Vodafone 的这个例子中,我们有一个 <select> 和一个 <input type="email">,每个都有一个描述 <label>:
<label for="customerType">Who are you buying for today?</label>
<select name="customerType" id="customerType">
请注意上面示例中 <label> 元素的使用。
<label> 元素对屏幕阅读器用户很有用,因为当用户将注意力集中在输入元素上时,屏幕阅读器会大声读出标签。
<label> 元素还可以帮助难以点击非常小的区域(例如单选按钮或复选框)的用户 - 因为当用户点击 < code class="w3-codespan"><label> 元素,它会切换单选按钮或复选框。
<label> 标签的 for 属性应该等于 <input> 元素的 id 属性将它们绑定在一起。
必填字段
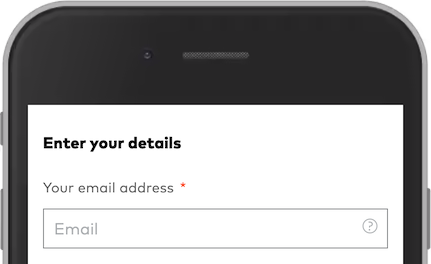
表单标签通常包含"*"或单词"required"以指示该字段是必需的。 这两种方法都很好。 但是,建议将 required 和 aria-required="true" 添加到表单控件如果您使用星号 (*):

<label for="email">Your email address <span class="mandatory">*</span></label>
<input id="email" name="email" required aria-required="true" placeholder="Email" required="">
aria-label
没有视觉标签的字段仍然需要标签。 如果您不能使用 <label>,一种选择是使用 aria-label。

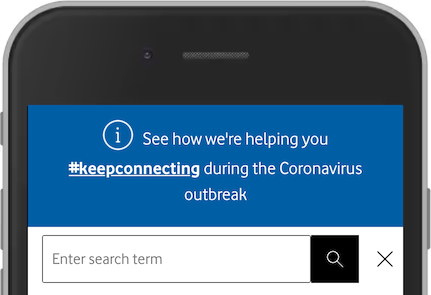
此搜索字段有一个占位符,但没有标签。 占位符不是有效的可访问名称。 你不能依赖它作为替代品。 一个简单的解决方案是添加 aria-label="Enter search term":
<input placeholder="Enter search term" aria-label="Enter search term">
<legend>
除了 <label> 之外,表单控件组(如复选框和单选按钮)通常需要更高级别的"标签"。这个高级"标签"是用 <fieldset> 和 <legend> 制作的。

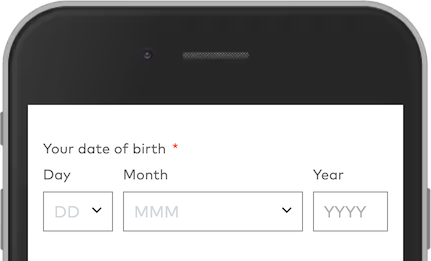
此登记表具有三个表单控件以提供出生日期。 从视觉上看,日、月和年都与"您的出生日期"相关。这种关系对于屏幕阅读器用户来说并不明显。 我们不能在这里使用 <label>。标签是日、月和年。 解决方案是添加一个 <fieldset > 和一个 <legend >:
<fieldset>
<legend>Your date of birth</legend>
<label for="dobDay">Day</label>
<select id="dobDay">…</select>
<label for="dobMonth">Month</label>
<select id="dobMonth">…</select>
<label for="dobYear">Year</label>
<input id="dobYear" type="text" placeholder="YYYY">
</fieldset>
想要制作高效的表格? 了解自动完成。


