辅助功能 角色、名称和值
为什么
用户界面组件需要一个角色、一个名称,有时还需要一个值,以确保使用辅助技术的人能够使用它们。 辅助技术的例子有屏幕阅读器、开关控制和语音识别软件。
什么
有两种情况我们不能使用具有内置辅助功能的良好 HTML 元素,即使我们想要:
- 我们正在努力实现的目标没有原生 HTML 元素。
- 有一些技术限制阻止我们使用语义正确的元素。
在这两种情况下,我们都需要构建自定义控件。 一个重要的可访问性原则是自定义控件需要一个角色、一个名称,有时还需要一个值。
如何
我们如何确保自定义组件具有角色、名称和值?
角色

在上一节 按钮和链接 中,我们了解到下拉菜单按钮应编码为 <button>。 如果我们的框架不允许我们这样做怎么办? 如果它迫使我们改用 <a> 呢? 如果我们正在使用的库中的导航组件是使用 <a> 构建的? 然后我们需要添加一个角色。
这是通过 role="button" 属性完成的。 现在辅助技术的用户可以理解自定义控件是什么。 <button> 内置了 role="button" ,所以写 <button role="button"> 是多余的。
名称
自定义控件需要一个名称。 在我们的示例中,名称是元素 Company 的内容。只要我们把我们的元素写成 <div role="button">Company</div>,我们就有了一个好名字。 这也称为可访问名称。 我们 <div> 的可访问名称是公司。 好的。
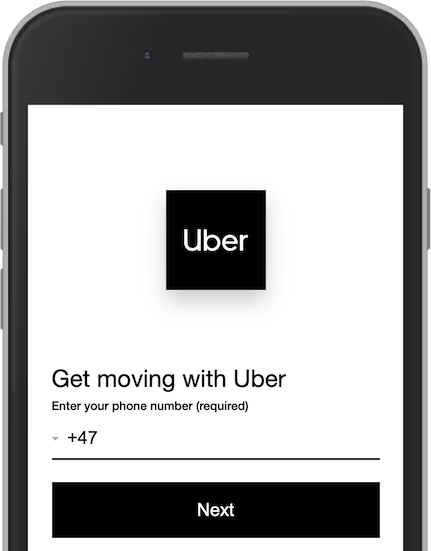
那太容易了。 在下面的登录表单中,我们有几个组件 – 徽标、标题、标签、下拉菜单、输入和按钮。

我们正在仔细查看标签、下拉列表和输入。 从视觉上看,下拉菜单和输入之间没有明显的区别。 下拉列表使用 <select> 进行编码,这是本例的正确元素。 然而,它没有名字:
<select name="countryCode">…<select>
它有一个name 属性。 这与可访问名称不同。 这令人困惑。文章 什么是可访问的名称 ? 进一步解释了这一点。name 属性用于计算机。 在 <form> 中,它被用作提交数据时的参考。此名称 countryCode 不会帮助任何用户。 它不会被辅助技术拾取。
要给 this <select> 一个易于访问的名称,我们必须使用属性 aria-label。通常,我们会将视觉标签连接到 <select> 组件。 在这种情况下,两个组件只有一个视觉标签。
这是一个 <select> 具有易于访问的名称:
<select aria-label="Country calling code" name="countryCode">…<select>
值
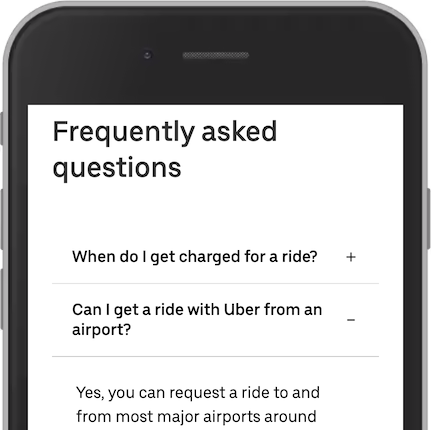
一些组件有一个值或一个状态。 手风琴是打开的或关闭的。 此信息必须是可访问的。

手风琴被认为是自定义组件。 此处没有可使用的标准 HTML 元素。 每个手风琴标题应该是 <button> 或 role="button":
<div role="button">When do I get charged for a ride?</div>
好的。 它具有按钮的作用。 它还有一个名字,div的内容。 为了给这个按钮一个值,我们需要告诉辅助技术它是关闭的。 这是通过 aria-expanded="false" 完成的:
<div role="button" aria-expanded="false">When do I get charged for a ride?</div>
现在,我们的手风琴标头具有角色、名称和值。


