辅助功能标题简介
在我们的语义元素简介中,您学习了使用标题元素。
标题是描述其后内容的文本。
您现在可能不知道的是,标题对于可访问的导航很重要。 有视力的用户扫描网页以了解页面的结构。 同样,屏幕阅读器用户使用标题来导航和扫描页面。
标题必须清晰,视觉上和用词清晰。 页面的标题结构构成了页面的轮廓。 您可能会将其视为页面的骨架。
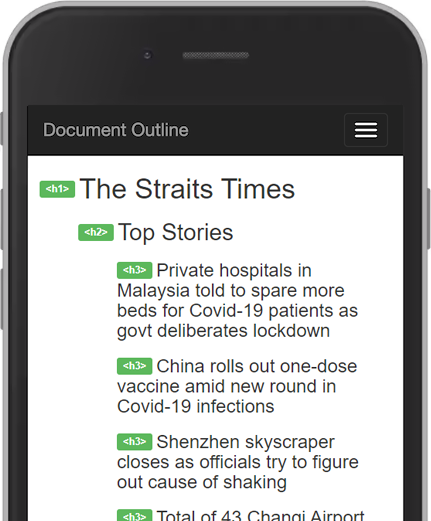
新闻报纸使用很多标题。 《海峡时报》的头版有 80 多个标题。

所有这些标题构成了一个大纲。

这是一个很好的文档大纲。 水平是有道理的。 文字清晰。
在下一个模块中,您将了解辅助技术和屏幕阅读器。 作为预告片,您应该观看 Google 的 Rob Dodson 演示 《使用屏幕阅读器时标题的重要性》。视频的前五分钟解释了屏幕阅读器中标题的使用。


