辅助功能按钮和链接
为什么
按钮和链接是特定类型的交互组件。 他们每个人都以不同的方式使用辅助技术。 正确使用每个组件有助于使用辅助技术的用户与组件进行交互。
什么
<button> 元素 应用于执行当前页面上的操作的任何交互。<a> 元素应该用于任何导航到另一个视图 的交互。
如何
在介绍中,我们看到视觉设计并没有规定我们应该使用哪个 HTML 元素。 看起来像按钮但行为像链接的链接是 <a>。

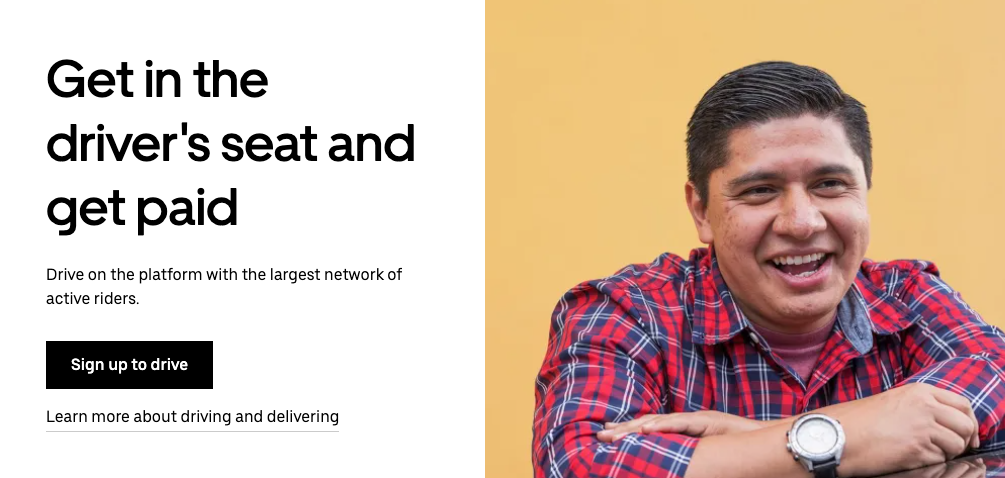
"按钮"Sign up to drive 和下面的链接都编码为 <a>。 那么我们应该什么时候使用 <button> 呢?
让我们仔细看看 Uber 的网站。 标题的第一部分有五个元素 – 一个 logo、一个下拉菜单和三个链接。 其中之一被编码为 <button>。

点击Company 打开下拉菜单。 这是在当前页面上执行操作的交互。 在这里使用 <button> 是正确的做法。 底层链接,关于我们,我们的产品等等,都用 <a> 元素正确编码。
箭头表示这是一个带有下拉菜单的按钮,打开时会改变方向。 这是一个很好的额外视觉提示。
这样做的一个好处是,语义 HTML 为屏幕阅读器提供了上下文,屏幕阅读器可以大声朗读页面内容。您将在有关辅助技术的模块 7 中了解有关 屏幕阅读器 的更多信息。
在这种情况下,<div> 是错误的。 为什么?
- 默认情况下,按钮具有更合适的样式。
- 屏幕阅读器将其识别为按钮。
- 可聚焦。
- 它是可点击的。
依赖于纯键盘导航的人可以访问链接和按钮; 它可以用鼠标和按键点击,并且可以使用键盘上的 Tab 键切换。
现在您知道何时使用 <button> 以及何时使用 <a>。 您还应该牢记什么?
正确的链接
链接将用户从一个页面带到另一个页面,或者有时将用户带到页面的另一部分。 要获得可访问的链接,请记住:
- 使用
href属性指定链接目标。 - 在
href属性中使用正确的 URL。 URL 可以是绝对的或相对的。 https://uber.com/about 是一个绝对 URL。 /about 是一个相对 URL。 - 不模拟与其他元素的链接,如
<span>或<div>。 - 在当前窗口中打开链接。 是不建议以新的方式打开链接窗口。
Uber 示例中的链接 About 是这样编码的,有点简化:
<a href="/about/">About us</a>
这是一个正确的链接。


