WebAssembly - 使用 Rust
为了获得 RUST 编译代码,我们将使用 WebAssembly.studio 工具。
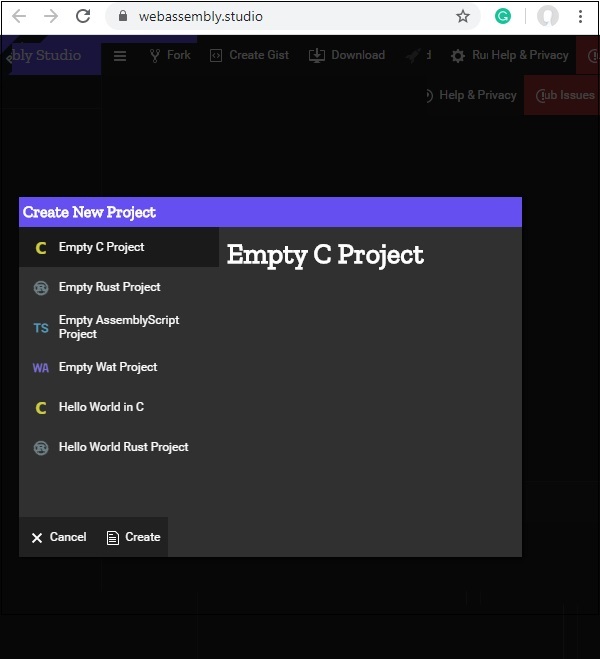
转到 WebAssembly.studio(可在转到 https://webassembly.studio/ 中找到),它将显示如下屏幕 −

单击"空 Rust 项目"。 完成后,您将在 src/ 文件夹中获得三个文件 −

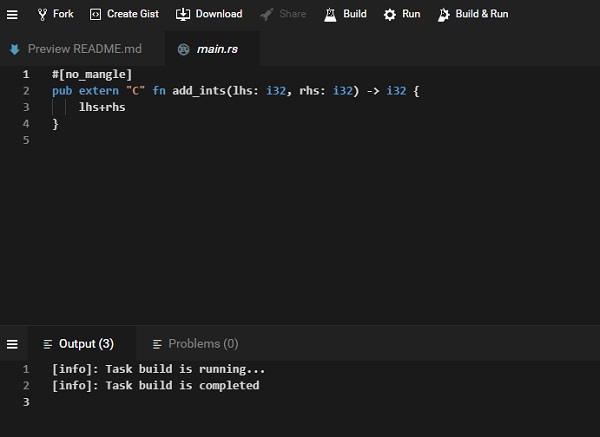
打开文件 main.rs 并更改您选择的代码。
我正在添加以下函数,该函数将添加两个给定的数字 −
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}
main.rs中可用的代码如下 −
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}
将 fn add_one 替换为您的,如下所示 −
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}
在main.js中,将函数名称从add_one更改为add_ints
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);
将instance.exports.add_one替换为instance.exports.add_ints(100,100)
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
}).catch(console.error);
单击 webassemble.studio UI 上可用的构建按钮来构建代码。

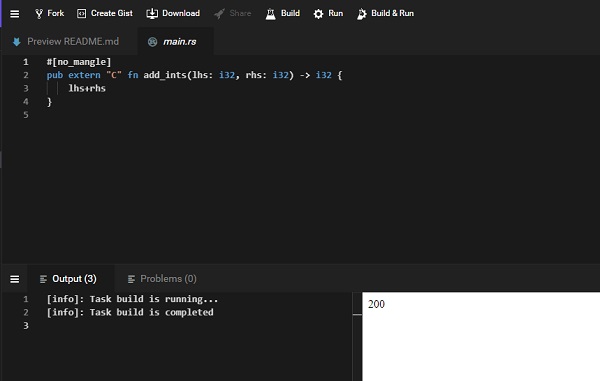
构建完成后,单击 UI 上的"运行"按钮以查看输出 −

当我们传递instance.exports.add_ints(100,100)时,我们得到的输出为200。
同样,您可以为 rust 编写一个不同的程序,并在 webassemble.studio 中对其进行编译。


