WebAssembly - 使用 C++
在本章中,我们将把一个简单的 C++ 程序编译为 JavaScript 并在浏览器中执行。
示例
C++ 程序 - 反转给定数字。
#include <iostream>
int reversenumber(int n) {
int reverse=0, rem;
while(n!=0) {
rem=n%10; reverse=reverse*10+rem; n/=10;
}
return reverse;
}
我们已经在wa/文件夹中完成了emsdk的安装。 在同一文件夹中,创建另一个文件夹 cprog/ 并将上述代码保存为verse.cpp。
我们在上一章已经安装了emsdk。 这里,我们将使用emsdk来编译上面的c代码。
在命令提示符下编译 test.c,如下所示 −
emcc reverse.cpp -s STANDALONE_WASM –o reverse.wasm
emcc 命令负责编译代码并为您提供 .wasm 代码。
示例 − reversenumber.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Reverse Number</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let reverse;
fetch("reverse.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
console.log(instance);
reverse = instance.exports._Z13reversenumberi(1439898);
console.log("The reverse of 1439898 = " +reverse);
document.getElementById("textcontent")
.innerHTML = "The reverse of 1439898 = " +reverse;
});
</script>
</body>
</html>
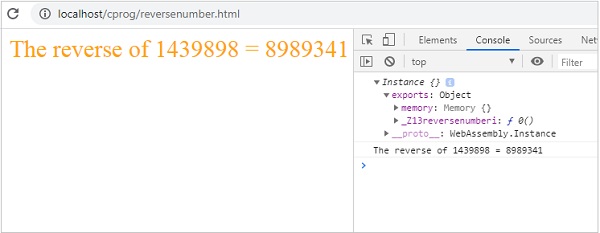
输出
输出结果如下 −