WebAssembly - 示例
本章讨论有关 WebAssembly 的示例。
示例 1
以下是获取最大元素的 C 程序示例 −
void displaylog(int n);
/* 返回两个数字之间最大值的函数 */
int max(int num1, int num2) {
/* 局部变量声明 */ int result;
if (num1 > num2)
result = num1;
else result = num2;
displaylog(result);
return result;
}
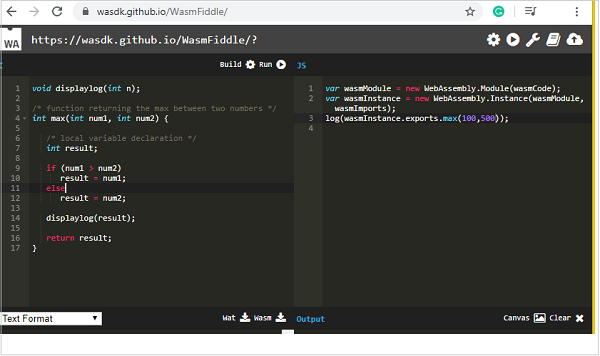
在 wasm fiddle 中编译代码并下载 .wasm 和 .wat 代码。

Wat 代码
Wat 代码如下 −
(module
(type $FUNCSIG$vi (func (param i32)))
(import "env" "displaylog" (func $displaylog (param i32)))
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "max" (func $max))
(func $max (; 1 ;) (param $0 i32) (param $1 i32) (result i32)
(call $displaylog
(tee_local $0
(select
(get_local $0)
(get_local $1)
(i32.gt_s (get_local $0) (get_local $1))
)
)
)
(get_local $0)
)
)
下载 .wasm 代码并让我们在 .html 文件中使用,如下所示 −
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
displaylog: n => alert("The max of (400, 130) is " +n)
}
};
fetch("testmax.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.max(400,130));
});
</script>
</body>
</html>
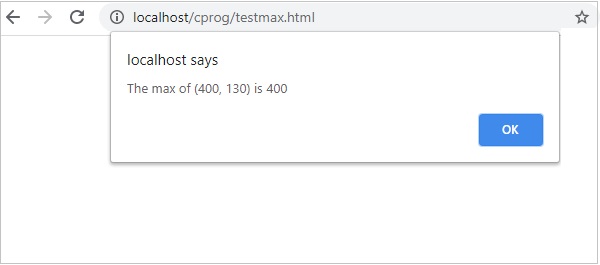
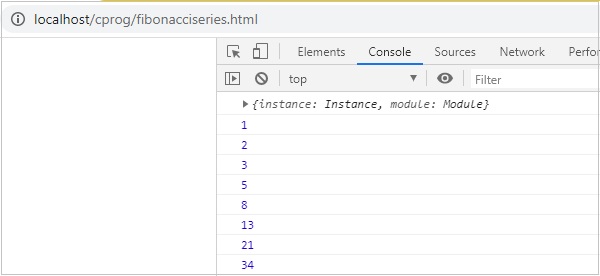
输出
输出结果如下 −

示例 2
以下是获取给定数字的斐波那契数列的 C++ 代码。
#include <iostream>>
void displaylog(int n);
int fibonacciSeries(int number) {
int n1=0,n2=1,n3,i;
for(i=2;i<number;++i) {
n3=n1+n2; displaylog(n); n1=n2; n2=n3;
}
return 0;
}
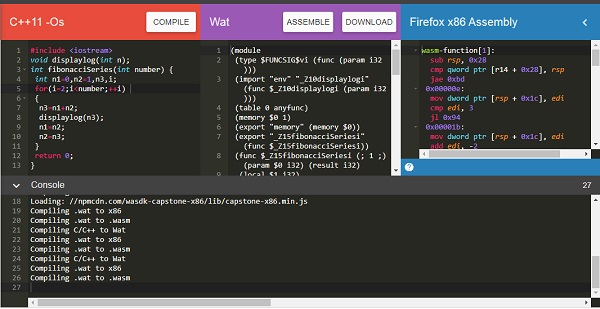
我们使用 wasm explorer 来编译代码。 下载 Wat 和 Wasm 并在浏览器中进行相同的测试。

您可以使用下面提到的代码 −
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: { _Z10displaylogi: n => console.log(n) }
};
fetch("fib.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports._Z15fibonacciSeriesi(10));
});
</script>
</body>
</html>
输出
输出结果如下 −

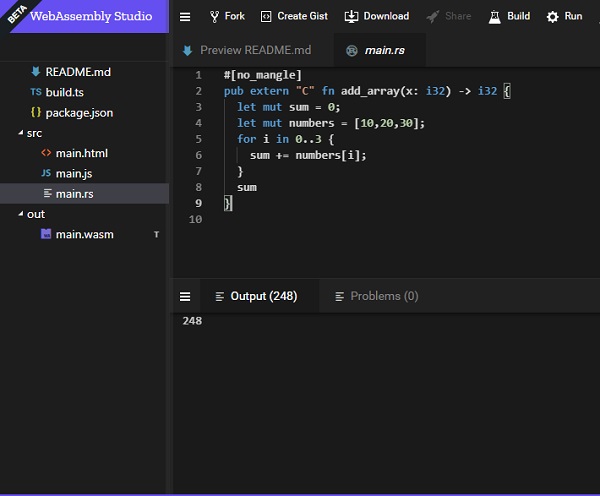
示例 3
以下是在给定数组中添加元素的 Rust 代码。
fn add_array(x: i32) -> i32 {
let mut sum = 0;
let mut numbers = [10,20,30]; for i in 0..3 {
sum += numbers[i];
}
sum
}
我们将利用 WebAssembly Studio 将 RUST 编译为 wasm。

构建代码并下载 wasm 文件并在浏览器中执行相同的操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
}
};
fetch("add_array.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.add_array());
});
</script>
</body>
</html>
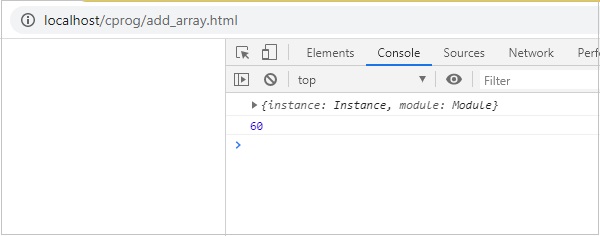
输出
输出将如下所示 −