WebAssembly - 在 Firefox 中调试 WASM
现在所有最新的浏览器(例如 Chrome、Firefox)都添加了 WebAssembly 支持。 Firefox 54+ 版本为您提供了调试 wasm 代码的特殊功能。
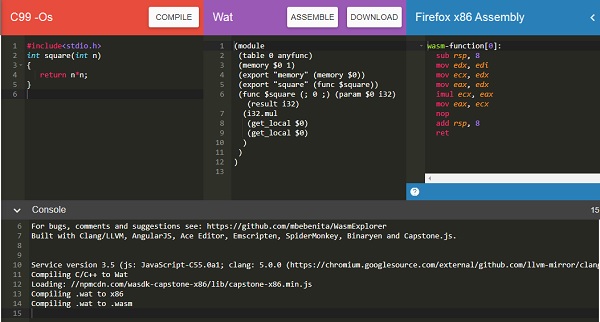
为此,请在调用 wasm 的 Firefox 浏览器中执行代码。 例如,考虑以下计算数字平方的 C 代码。
C程序的例子如下 −
#include<stdio.h>
int square(int n) {
return n*n;
}
我们将使用 WASM 浏览器来获取 wasm 代码 −

下载 WASM 代码并使用它在浏览器中查看输出。
加载wasm的html文件如下 −
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
</html>
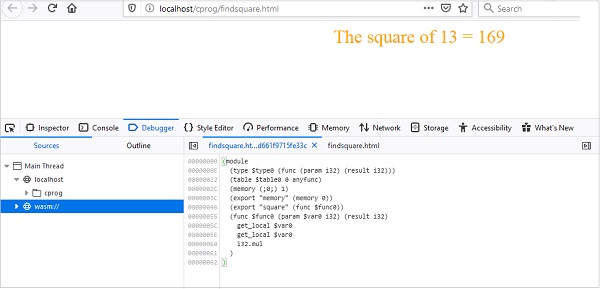
打开 Firefox 浏览器并加载上述 html 文件并打开调试器工具。

您应该在调试器工具中看到 wasm:// 条目。 单击 wasm://,它会显示转换为 .wat 格式的 wasm 代码,如上所示。
您可以查看导出函数的代码,如果出现任何问题,可以调试代码。 Firefox 还打算添加断点,以便您可以调试代码并检查执行流程。


