WebAssembly - 安全性
根据 WebAssembly.org 的官方网站(位于 https://webassembly.org/docs/security/),WebAssembly 在安全方面的主要目标如下 −
WebAssembly 的安全模型有两个重要目标 −
保护用户免受错误或恶意模块的侵害,并且
在 (1) 的约束范围内,为开发人员提供用于开发安全应用程序的有用原语和缓解措施。
编译后的代码(即来自 C/C++/Rust 的 WASM)不会直接在浏览器内执行,而是使用 Javascript API。 WASM 代码是沙盒的,即通过 Javascript API 包装器执行,浏览器使用 API 与 WASM 对话。
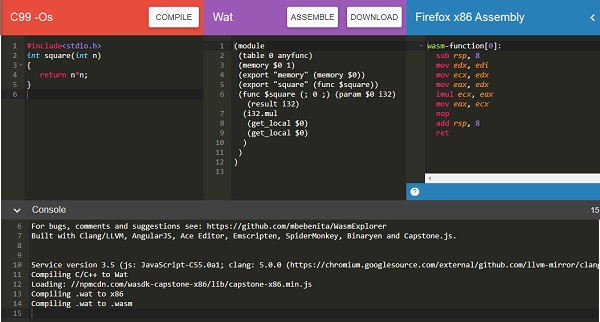
这里是在浏览器中使用 .wasm 文件的示例。
示例 − C 程序
#include<stdio.h>
int square(int n) {
return n*n;
}
我们将使用 WASM 浏览器来获取 wasm 代码 −

下载 WASM 代码并用它来测试 api。
示例
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module,importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>
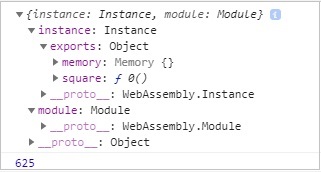
输出
您将获得以下输出 −

导出对象具有对要调用的函数的引用。 要调用函数 square,您必须按如下方式执行 −
console.log(finalcode.instance.exports.square(25));
WASM 编译代码的问题
以下是 WASM 编译代码的问题 −
在将代码编译为 wasm 时,很难检查是否插入了任何恶意代码。 目前没有可用的工具来验证代码。
Wasm 很难分析,并且有缺陷/恶意代码可以在浏览器中轻松执行。


