WebAssembly - 验证
在本章中,我们将讨论 webassemble.validate() 函数,该函数将验证 .wasm 输出。 当我们编译 C、C++ 或 Rust 代码时,.wasm 可用。
您可以使用以下工具来获取 wasm 代码。
Wasm Fiddler,可在 https://wasdk.github.io/WasmFiddle/ 获取
WebAssembly Explorer,可从 https://mbebenita.github.io/WasmExplorer/ 获取
语法
语法如下所示 −
WebAssembly.validate(bufferSource);
参数
bufferSource − bufferSource 具有来自 C、C++ 或 Rust 程序的二进制代码。 它采用 typedarray 或 ArrayBuffer 的形式。
返回值
如果 .wasm 代码有效,该函数将返回 true,否则返回 false。
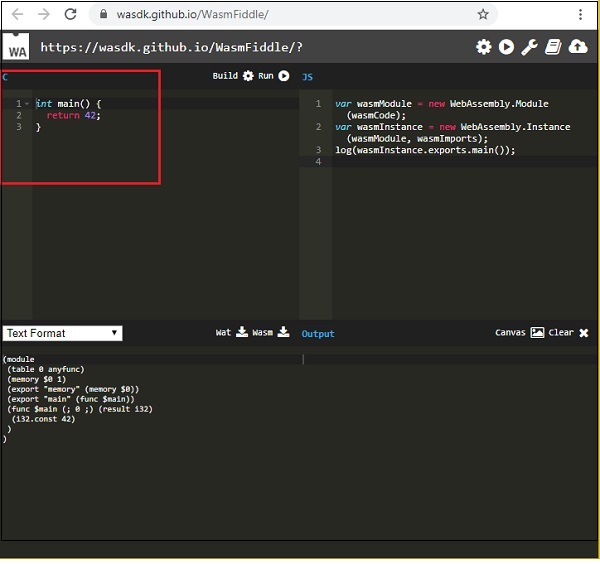
让我们尝试一个例子。 转到 Wasm fiddler,可在 https://wasdk.github.io/WasmFiddle/ 输入您选择的 C 代码并下载 wasm 代码。

红色标记的块是C代码。 单击中心的"构建"按钮来执行代码。

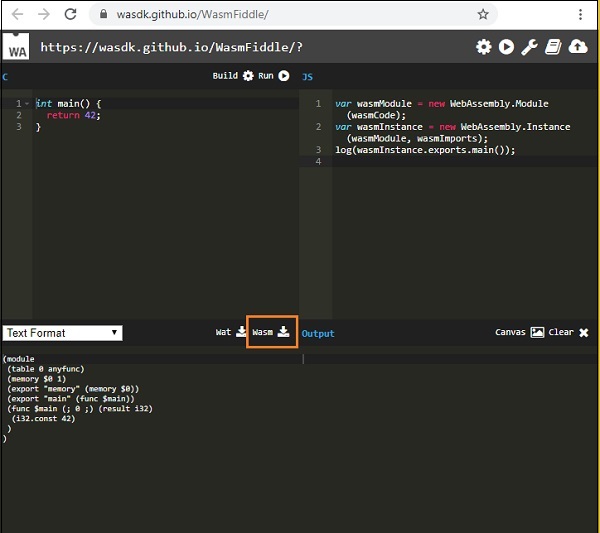
单击 Wasm 按钮下载 .wasm 代码。 将 .wasm 保存在您的末尾,让我们使用它进行验证。
示例
例如: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
</html>
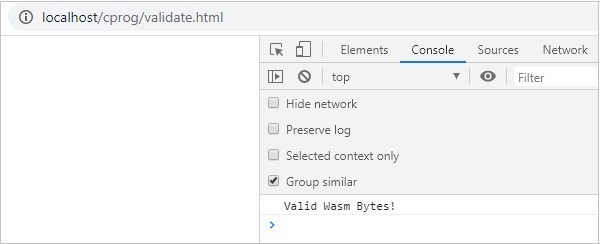
我已将上述 .html 文件与下载的 .wasm 文件一起托管在 wamp 服务器中。 这是在浏览器中测试时的输出。
输出
输出如下所示 −