WebAssembly - 使用 Go
Go 从 1.1 版本开始增加了对 WebAssembly 的支持。 要测试它,请先下载,然后转到。
转到 golang 站点(位于 https://golang.org/dl/),然后单击"下载 Go"。 根据您的操作系统下载并安装 Go。
完成后,编写一个简单的程序,在 go 中将两个数字相加。
testnum.go
package main
import "fmt"
func main() {
var a int = 100
var b int = 200
var ret int
ret = sum(a, b)
fmt.Printf( "Sum is : %d\n", ret )
}
/* 返回两个数字之间最大值的函数 */
func sum(num1, num2 int) int {
return num1+num2
}
要将上述代码编译为 wasm,首先在 Go 中设置环境变量。
您必须运行以下命令 −
Set GOOS=js GOARCH=wasm
完成后,执行以下命令 −
go build -o testnum.wasm testnum.go
执行命令后,您应该获得 testnum.wasm 文件。
现在让我们在浏览器中测试代码。 为此,我们需要获取随 go 安装的 wasm_exec.js。
文件 wasm_exec.js 将在 go 的misc/wasm/文件夹中可用。
示例
这里是使用 wasm_exec.js 和 testnum.wasm 的 testgo.html 代码。
<html>
<head>
<meta charset="utf-8"/>
<script src="wasm_exec.js"></script>
</head>
<body>
<script type="text/javascript">
const importObj = {
module: {}
};
const go = new Go();
async function fetchAndInstantiate() {
const response = await fetch("testnum.wasm");
const buffer = await response.arrayBuffer();
const obj = await WebAssembly.instantiate(buffer, go.importObject);
console.log(obj);
go.run(obj.instance);
}
fetchAndInstantiate();
</script>
</body>
</html>
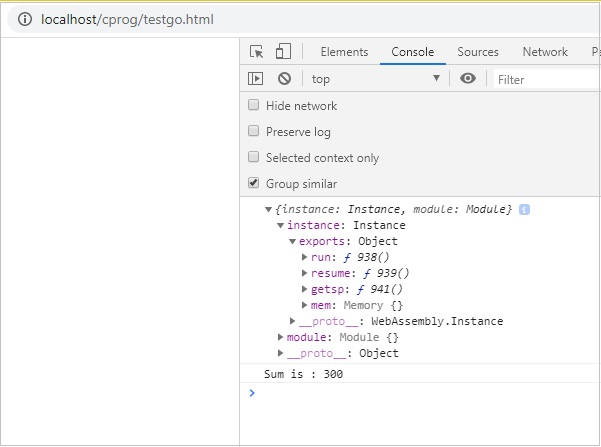
输出
输出结果如下 −