WebAssembly - 简介
WebAssembly 也称为 WASM,于 2017 年首次推出。WebAssembly 起源背后的大型科技公司是 Google、Apple、Microsoft、Mozilla 和 W3C。
传言称 WebAssembly 将取代 Javascript,因为它的执行速度更快,但事实并非如此。 WebAssembly 和 Javascript 旨在共同解决复杂的问题。
需要 WebAssembly
到目前为止,我们只有 Javascript 可以在浏览器中成功运行。 有一些非常繁重的任务很难在浏览器中使用 JavaScript 执行。
仅举几例,包括图像识别、计算机辅助设计 (CAD) 应用程序、实时视频增强、VR 和增强现实、音乐应用程序、科学可视化和模拟、游戏、图像/视频编辑等。
WebAssembly 是一种具有二进制指令的新语言,可以更快地加载和执行。 上述任务可以用 C、C++、Rust 等高级语言轻松完成。我们需要一种方法,可以编译 C、C++、Rust 中的代码并在 Web 浏览器中使用它。 使用 WebAssembly 也可以实现同样的效果。
当 WebAssembly 代码加载到浏览器中时。 然后,浏览器负责将其转换为处理器可以理解的机器格式。
对于 javascript,必须下载、解析代码并将其转换为机器格式。 它需要花费大量时间,对于像我们之前提到的繁重任务可能会非常慢。
WebAssembly 的工作原理
C、C++、Rust 等高级语言被编译为二进制格式,即 .wasm 和文本格式 .wat。

使用编译器将用 C、C++ 和 Rust 编写的源代码编译为 .wasm。 您可以使用 Emscripten SDK 将 C/C++ 编译为 .wasm。
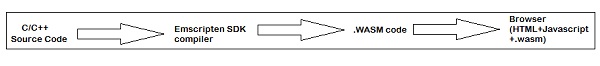
流程如下 −

C/C++ 代码可以使用 Emscripten SDK 编译为 .wasm。 稍后,可以在 html 文件中的 javascript 的帮助下使用 .wasm 代码来显示输出。
WebAssembly 的关键概念
关键概念解释如下 −
模块
模块是由浏览器编译为可执行机器代码的对象。 模块被认为是无状态的,可以在 Windows 和 Web Worker 之间共享。
内存
WebAssembly 中的内存是保存数据的数组缓冲区。 您可以使用 Javascript api WebAssembly.memory() 分配内存。表
WebAssembly 中的表是一个类型化数组,位于 WebAssembly 内存之外,并且主要包含对函数的引用。 它存储函数的内存地址。
实例
实例是一个对象,它将具有可以从 javascript 调用以在浏览器内执行的所有导出函数。


