Materialize - 阴影
Materialize 有几个特殊类,用于将容器显示为带有阴影的纸质卡片。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | z-depth-0 默认删除具有 z 深度的元素的阴影。 |
| 2 | z-depth-1 为任何 HTML 内容设置带有 1px 边框阴影的容器样式。添加 z 深度 1。 |
| 3 | z-depth-2 为任何 HTML 内容设置带有 2px 边框阴影的容器样式。添加 z 深度 2。 |
| 4 | z-depth-3 为任何 HTML 内容设置带有 3px 边框阴影的容器样式。添加 z 深度 3。 |
| 5 | z-depth-4 为任何 HTML 内容设置带有 4px 边框阴影的容器样式。添加 z 深度 4。 |
| 6 | z-depth-5 为任何 HTML 内容设置带有 5px 边框阴影的容器样式。添加 z 深度 5。 |
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
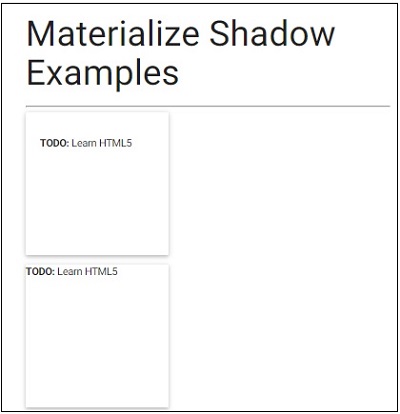
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>
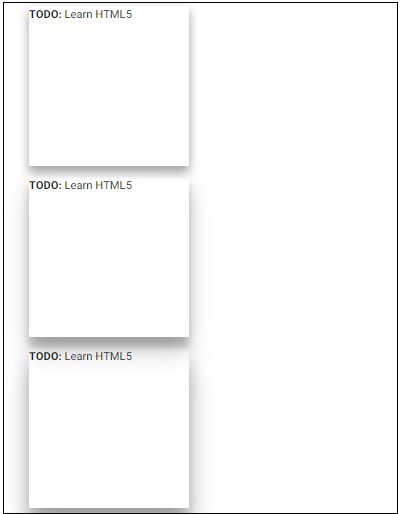
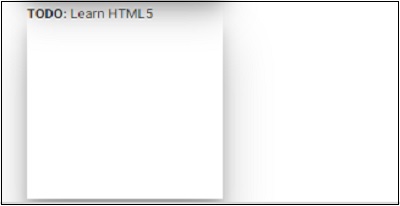
输出
验证输出。