Materialize - 可折叠
Materialize 提供各种 CSS 类,以应用各种预定义的视觉和行为增强功能来显示各种类型的手风琴。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | collapsible 将元素标识为可折叠的 Materialize 组件。 ul 元素必需。 |
| 2 | collapsible-header 将 div 设置为部分标题。 |
| 3 | collapsible-body 将 div 设置为部分内容容器。 |
| 4 | popout 创建可折叠的弹出窗口。 |
| 5 | active 打开部分。 |
| 6 | expandable 将可折叠组件标记为可扩展。 |
| 7 | accordion 将可折叠组件标记为accordion。 |
以下是以不同方式使用accordion的示例。
示例
<html>
<head>
<title>The Materialize Collapsible Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
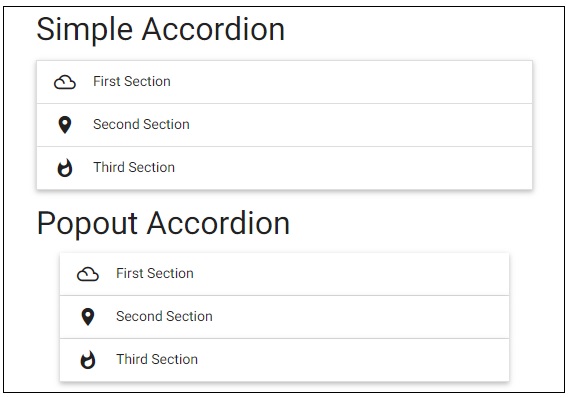
<h4>Simple Accordion</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Popout Accordion</h4>
<ul class="collapsible popout" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
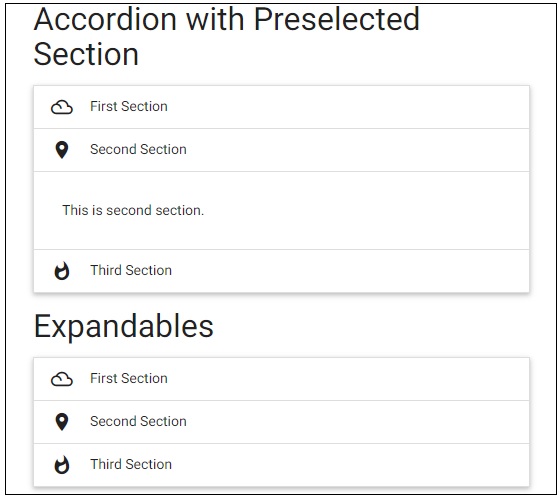
<h4>Accordion with Preselected Section</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Expandables</h4>
<ul class="collapsible" data-collapsible="expandable">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
</body>
</html>
输出
验证输出。