Materialize - 面包屑
Materialize 提供各种 CSS 类,以便轻松创建漂亮的面包屑。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | nav-wrapper 将导航组件设置为面包屑/导航栏包装器。 |
| 2 | 面包屑 将锚元素设置为面包屑。最后一个锚元素处于活动状态,其余元素显示为灰色。 |
示例
以下示例演示了如何使用面包屑类来展示导航栏。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize BreadCrumb Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#" class="breadcrumb">Home</a>
<a href="#" class="breadcrumb">Technology</a>
<a href="#" class="breadcrumb">HTML5</a>
</div>
</div>
</nav>
</body>
</html>
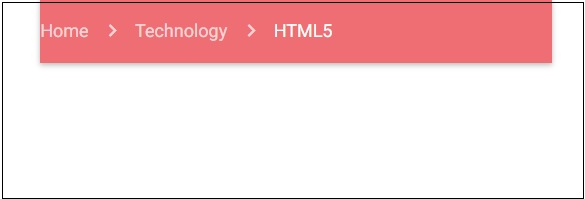
输出
验证输出。