Materialize - 卡片
Materialize 提供不同的 CSS 类,以应用各种预定义的视觉和行为增强功能来显示各种类型的卡片。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | card 将 div 元素标识为 Materialize 卡片容器。 "外部"div 上是必需的。 |
| 2 | card-content 将 div 标识为卡片内容容器,并且是"内部"div 上必需的。 |
| 3 | card-title 将 div 标识为卡片标题容器,并且是"内部"标题 div 上必需的。 |
| 4 | card-action 将 div 标识为卡片操作容器并为操作文本分配适当的文本特征。"内部"操作 div 上是必需的;内容直接进入 div 内部,中间没有容器。 |
| 5 | card-image 将 div 标识为卡片图像容器,并且是"内部"div 所必需的。 |
| 6 | card-reveal 将 div 标识为显示的文本容器。 |
| 7 | activator 将 div 标识为显示的文本容器,并将图像标识为显示者。用于显示与图像相关的上下文信息。 |
| 8 | card-panel 将 div 标识为带有阴影和填充的简单卡片。 |
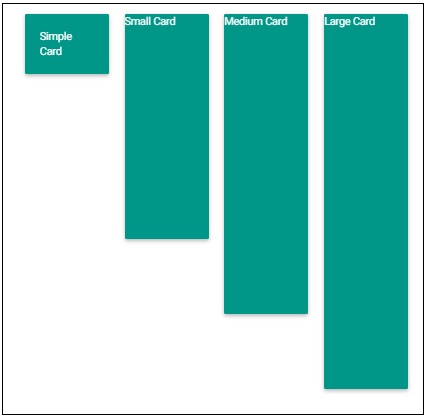
| 9 | card-small 将 div 标识为小尺寸卡片。高度 − 300px; |
| 10 | card-medium 将 div 标识为中尺寸卡片。高度 − 400px; |
| 11 | card-larger 将 div 标识为大尺寸卡片。高度 − 500px; |
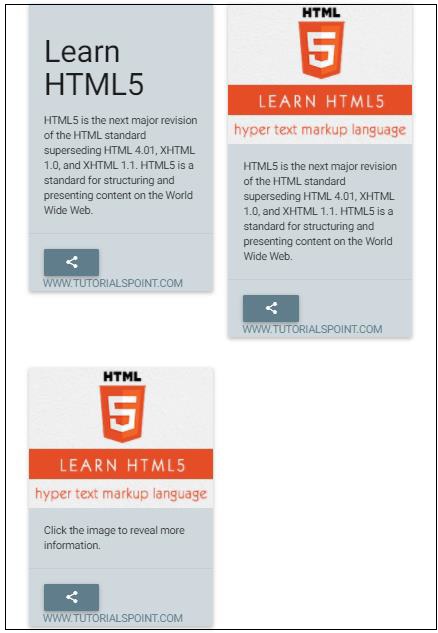
示例
以下示例展示了如何使用卡片类来展示各种类型的卡片。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-content">
<span class="card-title"><h3>Learn HTML5</h3></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image">
<img src="html5-mini-logo.jpg">
</div>
<div class="card-content">
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src="html5-mini-logo.jpg">
</div>
<div class="card-content activator">
<p>Click the image to reveal more information.</p>
</div>
<div class="card-reveal">
<span class="card-title grey-text text-darken-4">HTML5<i class="material-icons right">close</i></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m3">
<div class="card-panel teal">
<span class="white-text">Simple Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card small teal">
<span class="white-text">Small Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card medium teal">
<span class="white-text">Medium Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card large teal">
<span class="white-text">Large Card</span>
</div>
</div>
</div>
</body>
</html>
输出
验证输出。