Materialize - 按钮
Materialize 提供不同的 CSS 类,以将各种预定义的视觉和行为增强功能应用于按钮。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | btn 将按钮或锚点设置为 Materialize 按钮,必需。将凸起显示效果设置为按钮。 |
| 2 | btn-floating 创建一个圆形按钮。 |
| 3 | btn-flat 将平面显示效果设置为按钮,默认。 |
| 4 | btn-large 创建大按钮。 |
| 5 | disabled 创建一个禁用按钮。 |
| 6 | type="submit" 表示锚点或按钮作为主按钮。 |
| 7 | waves-effect 设置涟漪点击效果,可与任何其他类结合使用。 |
示例
以下示例演示了如何使用 mdl-button 类来显示不同类型的按钮。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Buttons Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="card-panel">
<h5>Raised Buttons</h5>
<button class="btn waves-effect waves-teal">Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons left">add</i>Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons right">add</i>Add</button></td>
<button class="btn waves-effect waves-teal disabled">Add</button></td>
</div>
<div class="card-panel">
<h5>Flat Buttons</h5>
<button class="btn-flat waves-effect waves-teal">Add</button></td>
<button class="btn-flat waves-effect waves-teal disabled" ><i class="material-icons left">add</i>Add</button></td>
</div>
<div class="card-panel">
<h5>Floating Buttons</h5>
<a class="btn-floating waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating waves-effect waves-light red disabled" ><i class="material-icons">add</i></a>
</div>
<div class="card-panel">
<h5>Primary Buttons</h5>
<button class="btn waves-effect waves-light red" type="submit">Send<i class="material-icons right">send</i></button>
<button class="btn waves-effect waves-light red disabled" type="submit" >Cancel<i class="material-icons right">cancel</i></button>
</div>
<div class="card-panel">
<h5>Large Buttons</h5>
<a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating btn-large waves-effect waves-light red disabled"><i class="material-icons">add</i></a>
</div>
</body>
</html>
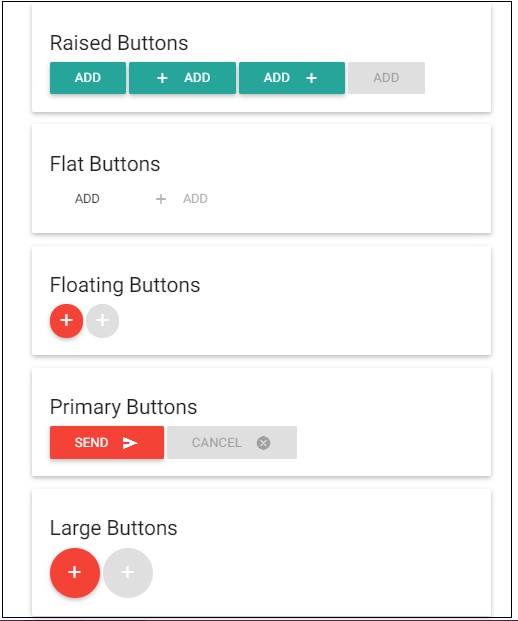
输出
验证输出。