Materialize - 快速指南
Materialize - 概述
Materialize 是一个使用 CSS、JavaScript 和 HTML 创建的 UI 组件库。 Materialize 可重复使用的 UI 组件有助于构建有吸引力、一致且功能齐全的网页和 Web 应用程序,同时遵守现代 Web 设计原则,例如浏览器可移植性、设备独立性和优雅降级。
其一些显著特点如下 −
内置响应式设计。
占用空间最小的标准 CSS。
新版本的常见用户界面控件(例如按钮、复选框和文本字段)已适应遵循 Material Design 概念。
增强和专门的功能,例如卡片、选项卡、导航栏、toast 等。
免费使用,需要 jQuery JavaScript 库才能正常运行。
跨浏览器,可用于创建可重复使用的 Web组件。
响应式设计
Materialize 具有内置响应式设计,因此使用 Materialize 创建的网站将根据设备尺寸重新设计。Materialize 类的创建方式使网站可以适应任何屏幕尺寸。
使用 Materialize 创建的网站与 PC、平板电脑和移动设备完全兼容。
可扩展
Materialize 的设计非常简约和扁平。它的设计考虑到添加新的 CSS 规则比覆盖现有的 CSS 规则要容易得多。它支持阴影和粗体颜色。颜色和色调在各种平台和设备上保持一致。
最重要的是,它完全免费使用。
Materialize - 环境设置
如何使用 Materialize?
有两种方法可以使用 Materialize −
本地安装 − 您可以在本地计算机上下载 materialize.min.css 和 materialize.min.js 文件,并将其包含在 HTML 代码中。
基于 CDN 的版本 −您可以直接从内容分发网络 (CDN) 将 materialize.min.css 和 materialize.min.js 文件包含到您的 HTML 代码中。
本地安装
然后,将下载的 materialize.min.js 文件放在您网站的目录中,例如/js 和 /css 中的 materialize.min.css。
示例
按如下方式将 css 和 js 文件包含在 HTML 文件中。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="materialize.min.js"></script>
</head>
<body>
<div class="card-panel teal lighten-2"><h3>Hello World!</h3></div>
</body>
</html>
它将产生以下结果。

基于 CDN 的版本
您可以直接从内容分发网络 (CDN) 将 materialize.min.js 和 materialize.min.css 文件包含到您的 HTML 代码中。cdnjs.cloudflare.com 提供最新版本的内容。
我们在本教程中始终使用该库的 cdnjs.cloudflare.com CDN 版本。
示例
使用 cdnjs.cloudflare.com CDN 中的 materialize.min.css 和 materialize.min.js 重写上述示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="card-panel teal lighten-2"><h3>Hello World!</h3></div>
</body>
</html>
它将产生以下结果。

Materialize - 颜色
Materialize 支持丰富的颜色类别。这些颜色类别的灵感和开发都考虑到了营销、路标和便签中使用的颜色。
- red
- pink
- purple
- deep-purple
- indigo
- blue
- light-blue
- cyan
- teal
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
- brown
- grey
- blue-grey
- black
- white
- transparent
用法
以下是亮度/暗度类的列表,可用于改变所应用的颜色。
- lighten-1
- lighten-2
- lighten-3
- lighten-4
- lighten-5
- darken-1
- darken-2
- darken-3
- darken-4
- accent-1
- accent-2
- accent-3
- accent-4
示例
以下示例演示如何使用上述类来呈现背景或更改文本的颜色。对于背景,添加相应的类;对于文本,在颜色类中添加后缀"-text",在闪电类中添加前缀"text-"。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Colors Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<h2>Color Theme Demo</h2>
<hr/>
<div class="card-panel">
<div class="card-panel red lighten-2">
<h1>Red Colored Theme</h1>
</div>
<span class="red-text text-darken-2">
<h2>Red Colored Text</h2>
</span>
<ul>
<li class="red lighten-5"><p>Using red lighten-5</p></li>
<li class="red lighten-4"><p>Using red lighten-4</p></li>
<li class="red lighten-3"><p>Using red lighten-3</p></li>
<li class="red lighten-2"><p>Using red lighten-2</p></li>
<li class="red lighten-1"><p>Using red lighten-1</p></li>
<li class="red"><p>Using red</p></li>
<li class="red darken-1"><p>Using red darken-1</p></li>
<li class="red darken-2"><p>Using red darken-2</p></li>
<li class="red darken-3"><p>Using red darken-3</p></li>
<li class="red darken-4"><p>Using red darken-4</p></li>
<li class="red accent-1"><p>Using red accent-1</p></li>
<li class="red accent-2"><p>Using red accent-2</p></li>
<li class="red accent-3"><p>Using red accent-3</p></li>
<li class="red accent-4"><p>Using red accent-4</p></li>
</ul>
</div>
</body>
</html>
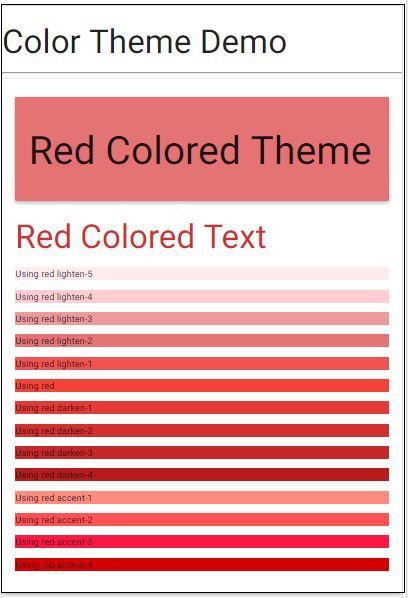
结果
验证结果。

Materialize - 网格
Materialize 提供 12 列流体响应式网格。
它使用行和列样式类分别定义行和列。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | row 指定用于响应式列的无填充容器。此类对于响应式类而言是必需的,以便完全响应。 |
| 2 | col 指定带有子类的列。 |
col 有几个子类,适用于不同类型的屏幕。
小屏幕设备的列
以下是小屏幕设备(通常是智能手机)的列级样式列表。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | s1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | s2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | s3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | s4 定义 12 列中的 4 列,宽度为 33.33%。 |
| s5 - s11 | |
| 12 | s12 定义 12 列中的 12 列,宽度为 100%。小屏幕手机的默认类。 |
中等屏幕设备的列
以下是中等屏幕设备(通常是平板电脑)的列级样式列表。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | m1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | m2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | m3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | m4 定义 12 列中的 4 列,宽度为 33.33%。 |
| m5 - m11 | |
| 12 | m12 定义 12 列中的 12 列,宽度为 100%。中等屏幕手机的默认类。 |
大屏幕设备的列
以下是大屏幕设备(通常是笔记本电脑)的列级样式列表。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | l1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | l2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | l3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | l4 定义 12 列中的 4 列,宽度为 33.33%。 |
| l5 - l11 | |
| 12 | l12 定义 12 列中的 12 列,宽度为 100%。大屏幕设备的默认类。 |
用法
每个子类根据设备类型确定要使用的网格列数。请考虑以下 HTML 代码片段。
<div class="row">
<div class="col s2 m4 l3">
<p>This text will use 2 columns on a small screen, 4 on a medium screen, and 3 on a large screen.</p>
</div>
</div>
如果 HTML 元素的 class 属性中未提及子类,则设备上要使用的默认列数为 12。
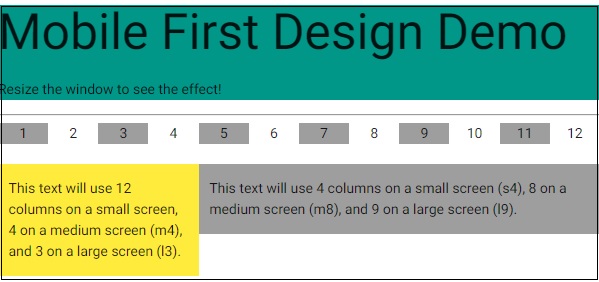
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Grids Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="teal">
<h2>Mobile First Design Demo</h2>
<p>Resize the window to see the effect!</p>
</div>
<hr/>
<div class="row">
<div class="col m1 grey center">1</div>
<div class="col m1 center">2</div>
<div class="col m1 grey center">3</div>
<div class="col m1 center">4</div>
<div class="col m1 grey center">5</div>
<div class="col m1 center">6</div>
<div class="col m1 center grey">7</div>
<div class="col m1 center">8</div>
<div class="col m1 center grey">9</div>
<div class="col m1 center">10</div>
<div class="col m1 center grey">11</div>
<div class="col m1 center">12</div>
</div>
<div class="row">
<div class="col m4 l3 yellow">
<p>This text will use 12 columns on a small screen, 4 on a medium screen (m4), and 3 on a large screen (l3).</p>
</div>
<div class="col s4 m8 l9 grey">
<p>This text will use 4 columns on a small screen (s4), 8 on a medium screen (m8), and 9 on a large screen (l9).</p>
</div>
</div>
</body>
</html>
输出
验证输出。

Materialize - 助手
Materialize 有几个实用类,可用于日常设计需求。
颜色实用类 − 例如,.red、.green、.grey 等
对齐实用类 − 例如,.valign-wrapper、.left-align、.right-align、.center-align、.left、.right
根据设备尺寸隐藏内容实用类 −例如,.hide、.hide-on-small-only、.hide-on-med-only、.hide-on-med-and-down、.hide-on-med-and-up 和 .hide-on-large-only
格式化实用程序类 − 例如,truncate、hoverable
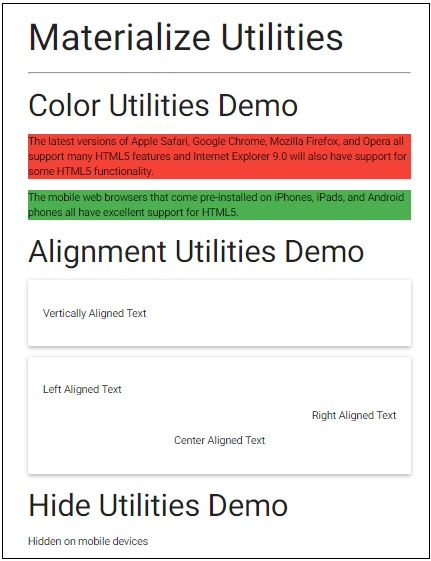
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example<!/title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"><!/script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Materialize Utilities</h2>
<hr/>
<h3>Color Utilities Demo</h3>
<div class="red">
<p>The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.</p>
</div>
<div class="green">
<p>The mobile web browsers that come pre-installed on iPhones, iPads, and Android phones all have excellent support for HTML5.<!/p>
</div>
<h3>Alignment Utilities Demo</h3>
<div class="card-panel valign-wrapper">
<p class="valign">Vertically Aligned Text</p>
</div>
<div class="card-panel">
<div><p class="left-align">Left Aligned Text</p></div>
<div><p class="right-align">Right Aligned Text</p><!/div>
<div><p class="center-align">Center Aligned Text</p></div>
<div>
<h3>Hide Utilities Demo</h3>
<div class="hide">
<p>Hidden on all devices</p>
</div>
<div class="hide-on-small-only">
<p>Hidden on mobile devices</p>
</div>
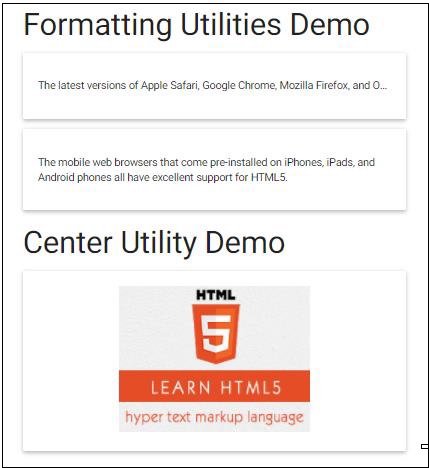
<h3>Formatting Utilities Demo</h3>
<div class="card-panel">
<p class="truncate">The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.<!/p>
</div>
<div class="card-panel hoverable">
<p>The mobile web browsers that come pre-installed on iPhones, iPads, and Android phones all have excellent support for HTML5.</p>
</div>
<h3>Center Utility Demo</h3>
<div class="card-panel center">
<img src="html5-mini-logo.jpg" alt="html5">
</div>
</body>
</html>
输出
验证输出。


Materialize - 媒体
Materialize 有几个类,可以使图像和视频响应不同的尺寸。
responsive-img − 它使图像根据屏幕尺寸调整自身大小。
video-container − 用于具有嵌入式视频的响应式容器。
responsive-video − 使 HTML5 视频具有响应性。
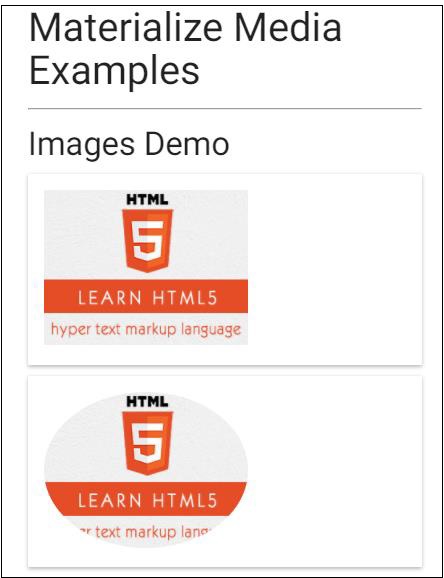
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Materialize Media Examples</h2>
<hr/>
<h3>Images Demo</h3>
<div class="card-panel">
<img src="html5-mini-logo.jpg" alt="" class="responsive-img">
</div>
<div class="card-panel">
<img src="html5-mini-logo.jpg" alt="" class="circle responsive-img">
</div>
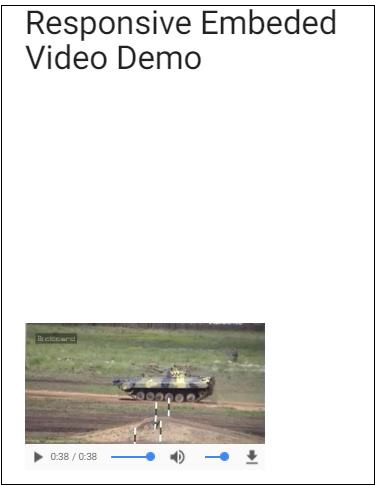
<h3>Responsive Embeded Video Demo</h3>
<div class="video-container">
<iframe width="540" height="200" src="http://www.youtube.com/embed/Q8TXgCzxEnw?rel=0" frameborder="0" allowfullscreen></iframe>
</div>
<div class="video-container">
<video width="300" height="200" controls autoplay>
<source src="http://www.tutorialspoint.com/html5/foo.ogg" type="video/ogg" />
<source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4" />
Your browser does not support the video element.
</video>
</div>
</body>
</html>
输出
验证输出。


Materialize - 阴影
Materialize 有几个特殊类,用于将容器显示为带有阴影的纸质卡片。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | z-depth-0 默认删除具有 z 深度的元素的阴影。 |
| 2 | z-depth-1 为任何 HTML 内容设置带有 1px 边框阴影的容器样式。添加 z 深度 1。 |
| 3 | z-depth-2 为任何 HTML 内容设置带有 2px 边框阴影的容器样式。添加 z 深度 2。 |
| 4 | z-depth-3 为任何 HTML 内容设置带有 3px 边框阴影的容器样式。添加 z 深度 3。 |
| 5 | z-depth-4 为任何 HTML 内容设置带有 4px 边框阴影的容器样式。添加 z 深度 4。 |
| 6 | z-depth-5 为任何 HTML 内容设置带有 5px 边框阴影的容器样式。添加 z 深度 5。 |
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
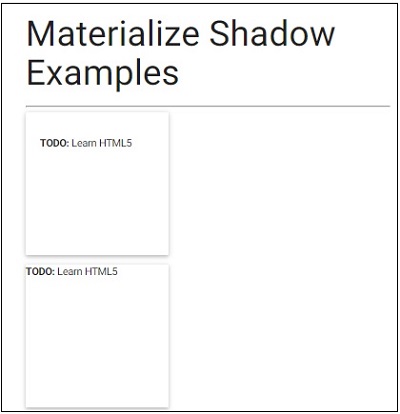
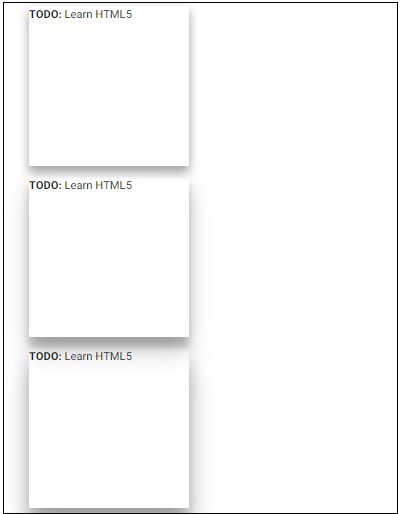
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>
输出
验证输出。



Materialize - 表格
Materialize 可用于使用表格上的各种样式显示不同类型的表格。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | 无 表示没有任何边框的基本表格。 |
| 2 | 带条纹 显示带条纹的表格。 |
| 3 | 带边框 绘制带有跨行边框的表格。 |
| 4 | 突出显示 绘制突出显示的表格。 |
| 5 | centered 绘制一个表格,所有文本在表格中居中对齐。 |
| 6 | responsive-table 如果屏幕太小而无法显示内容,则绘制一个响应式表格以显示水平滚动条。 |
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
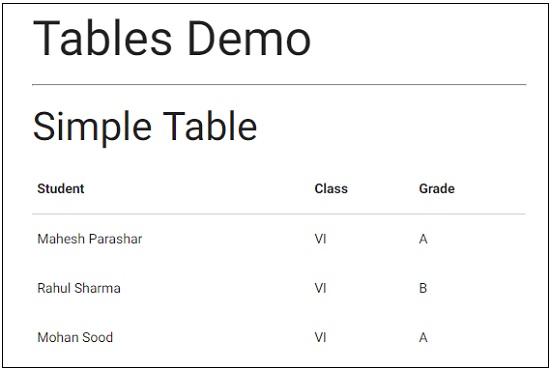
<h2>Tables Demo</h2>
<hr/>
<h3>Simple Table</h3>
<table>
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
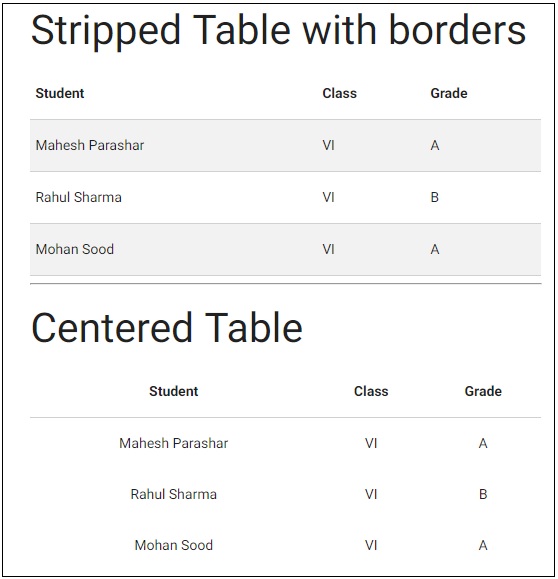
<h3>Stripped Table with borders</h3>
<table class="striped bordered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
<hr/>
<h3>Centered Table</h3>
<table class="centered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
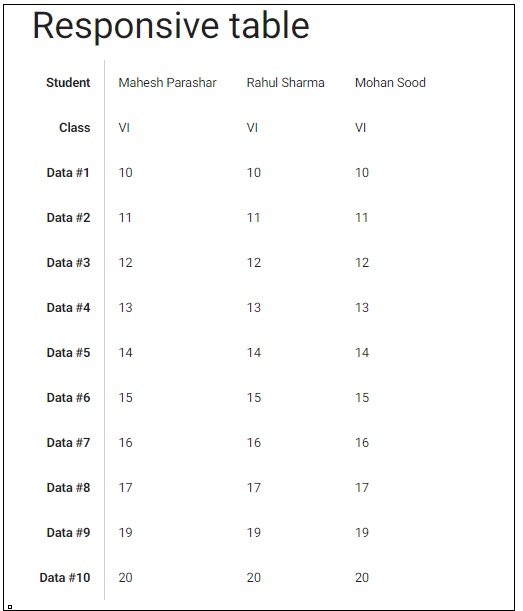
<h3>Responsive table</h3>
<table class="responsive-table">
<thead>
<tr>
<th>Student</th><th>Class</th><th>Data #1</th>
<th>Data #2</th><th>Data #3</th><th>Data #4</th>
<th>Data #5</th><th>Data #6</th><th>Data #7</th>
<th>Data #8</th><th>Data #9</th><th>Data #10</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mahesh Parashar</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
<tr>
<td>Rahul Sharma</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
<tr><td>Mohan Sood</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
输出
验证输出。



Materialize - 排版
Materialize 使用 Roboto 2.0 作为标准字体。可以使用以下 CSS 样式覆盖它。
html {
font-family: GillSans, Calibri, Trebuchet, sans-serif;
}
以下是标题、块引用和自由流动但响应式文本的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Typography Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
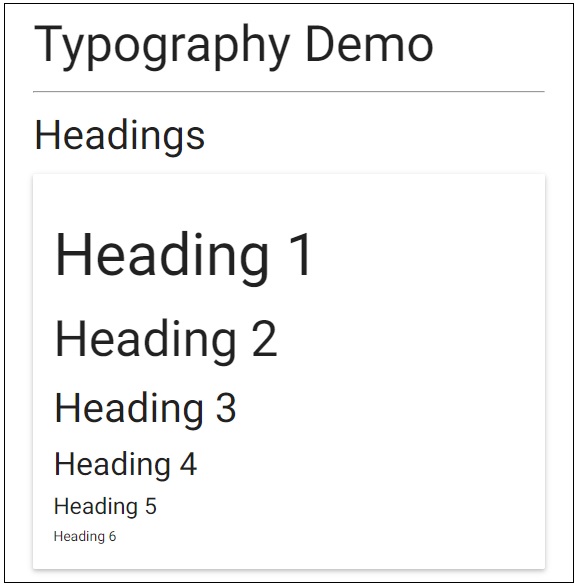
<h2>Typography Demo</h2>
<hr/>
<h3>Headings</h3>
<div class="card-panel">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h6>Heading 6</h6>
</div>
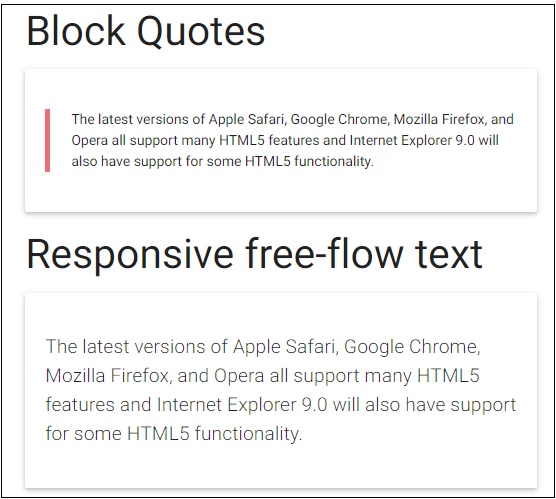
<h3>Block Quotes</h3>
<div class="card-panel">
<blockquote>
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</blockquote>
</div>
<h3>Responsive free-flow text</h3>
<div class="card-panel">
<p class="flow-text">
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</p>
</div>
</body>
</html>
结果
验证结果。


Materialize - 徽章
Materialize 徽章组件是屏幕通知,可以是数字或图标。它通常用于强调项目数量。
| Sr. No. | 类名和说明 |
|---|---|
| 1 | badge 将元素标识为 MDL 徽章组件。对于 span 元素是必需的。 |
| 2 | new 向徽章组件添加"new"类,为其提供背景。 |
以下是以不同方式使用徽章的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Badges Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Badges Demo</h2>
<hr/>
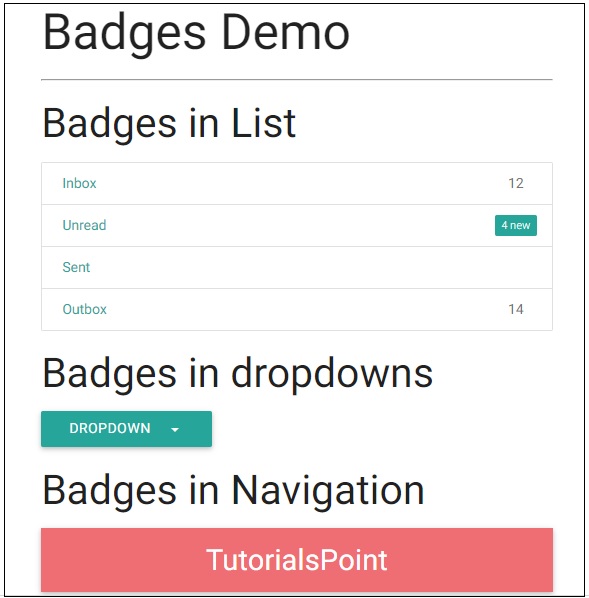
<h3>Badges in List</h3>
<div class="collection">
<a href="#" class="collection-item">Inbox<span class="badge">12</span></a>
<a href="#" class="collection-item">Unread<span class="new badge">4</span></a>
<a href="#" class="collection-item">Sent</a>
<a href="#" class="collection-item">Outbox<span class="badge">14</span></a>
</div>
<h3>Badges in dropdowns</h3>
<ul id="dropdown" class="dropdown-content">
<li><a href="#">Inbox<span class="badge">12</span></a></li>
<li><a href="#!">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox<span class="badge">14</span></a></li>
</ul>
<a class="btn dropdown-button" href="#" data-activates="dropdown">Dropdown<i class="mdi-navigation-arrow-drop-down right"></i></a>
<h3>Badges in Navigation</h3>
<nav>
<div class="nav-wrapper">
<a href="" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="">Inbox</a></li>
<li><a href="">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox</a></li>
</ul>
</div>
</nav>
</body>
</html>
结果
验证结果。

Materialize - 按钮
Materialize 提供不同的 CSS 类,以将各种预定义的视觉和行为增强功能应用于按钮。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | btn 将按钮或锚点设置为 Materialize 按钮,必需。将凸起显示效果设置为按钮。 |
| 2 | btn-floating 创建一个圆形按钮。 |
| 3 | btn-flat 将平面显示效果设置为按钮,默认。 |
| 4 | btn-large 创建大按钮。 |
| 5 | disabled 创建一个禁用按钮。 |
| 6 | type="submit" 表示锚点或按钮作为主按钮。 |
| 7 | waves-effect 设置涟漪点击效果,可与任何其他类结合使用。 |
示例
以下示例演示了如何使用 mdl-button 类来显示不同类型的按钮。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Buttons Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="card-panel">
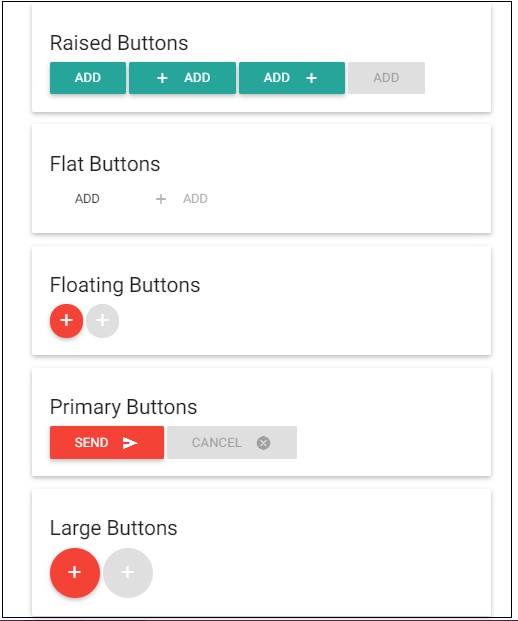
<h5>Raised Buttons</h5>
<button class="btn waves-effect waves-teal">Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons left">add</i>Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons right">add</i>Add</button></td>
<button class="btn waves-effect waves-teal disabled">Add</button></td>
</div>
<div class="card-panel">
<h5>Flat Buttons</h5>
<button class="btn-flat waves-effect waves-teal">Add</button></td>
<button class="btn-flat waves-effect waves-teal disabled" ><i class="material-icons left">add</i>Add</button></td>
</div>
<div class="card-panel">
<h5>Floating Buttons</h5>
<a class="btn-floating waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating waves-effect waves-light red disabled" ><i class="material-icons">add</i></a>
</div>
<div class="card-panel">
<h5>Primary Buttons</h5>
<button class="btn waves-effect waves-light red" type="submit">Send<i class="material-icons right">send</i></button>
<button class="btn waves-effect waves-light red disabled" type="submit" >Cancel<i class="material-icons right">cancel</i></button>
</div>
<div class="card-panel">
<h5>Large Buttons</h5>
<a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating btn-large waves-effect waves-light red disabled"><i class="material-icons">add</i></a>
</div>
</body>
</html>
输出
验证输出。

Materialize - 面包屑
Materialize 提供各种 CSS 类,以便轻松创建漂亮的面包屑。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | nav-wrapper 将导航组件设置为面包屑/导航栏包装器。 |
| 2 | 面包屑 将锚元素设置为面包屑。最后一个锚元素处于活动状态,其余元素显示为灰色。 |
示例
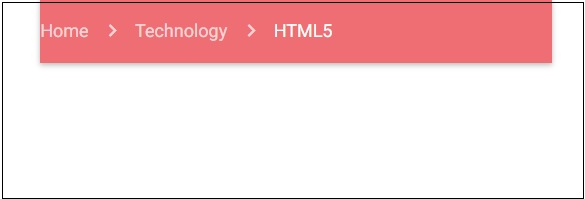
以下示例演示了如何使用面包屑类来展示导航栏。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize BreadCrumb Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#" class="breadcrumb">Home</a>
<a href="#" class="breadcrumb">Technology</a>
<a href="#" class="breadcrumb">HTML5</a>
</div>
</div>
</nav>
</body>
</html>
结果
验证结果。

Materialize - 卡片
Materialize 提供不同的 CSS 类,以应用各种预定义的视觉和行为增强功能来显示各种类型的卡片。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | card 将 div 元素标识为 Materialize 卡片容器。 "外部"div 上是必需的。 |
| 2 | card-content 将 div 标识为卡片内容容器,并且是"内部"div 上必需的。 |
| 3 | card-title 将 div 标识为卡片标题容器,并且是"内部"标题 div 上必需的。 |
| 4 | card-action 将 div 标识为卡片操作容器并为操作文本分配适当的文本特征。"内部"操作 div 上是必需的;内容直接进入 div 内部,中间没有容器。 |
| 5 | card-image 将 div 标识为卡片图像容器,并且是"内部"div 所必需的。 |
| 6 | card-reveal 将 div 标识为显示的文本容器。 |
| 7 | activator 将 div 标识为显示的文本容器,并将图像标识为显示者。用于显示与图像相关的上下文信息。 |
| 8 | card-panel 将 div 标识为带有阴影和填充的简单卡片。 |
| 9 | card-small 将 div 标识为小尺寸卡片。高度 − 300px; |
| 10 | card-medium 将 div 标识为中尺寸卡片。高度 − 400px; |
| 11 | card-larger 将 div 标识为大尺寸卡片。高度 − 500px; |
示例
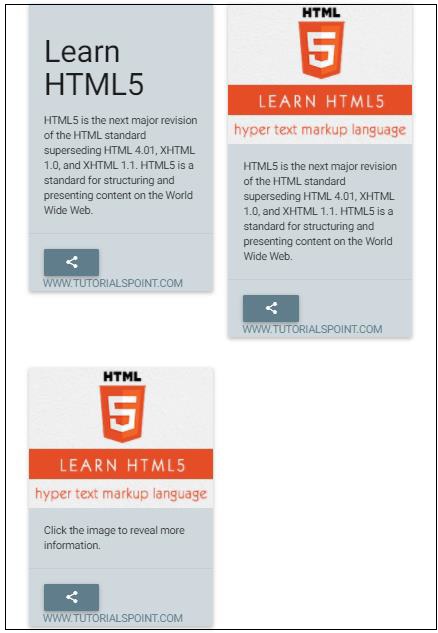
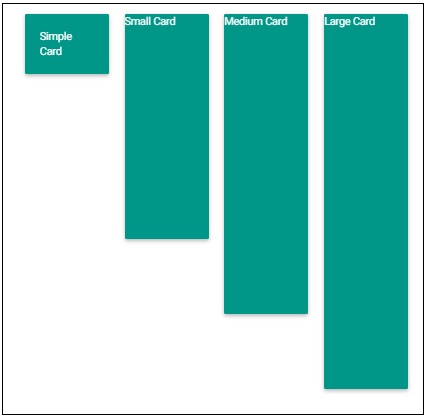
以下示例展示了如何使用卡片类来展示各种类型的卡片。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-content">
<span class="card-title"><h3>Learn HTML5</h3></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image">
<img src="html5-mini-logo.jpg">
</div>
<div class="card-content">
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src="html5-mini-logo.jpg">
</div>
<div class="card-content activator">
<p>Click the image to reveal more information.</p>
</div>
<div class="card-reveal">
<span class="card-title grey-text text-darken-4">HTML5<i class="material-icons right">close</i></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="http://www.tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m3">
<div class="card-panel teal">
<span class="white-text">Simple Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card small teal">
<span class="white-text">Small Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card medium teal">
<span class="white-text">Medium Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card large teal">
<span class="white-text">Large Card</span>
</div>
</div>
</div>
</body>
</html>
结果
验证结果。


Materialize - Chips
Materialize 提供了一个名为 Chip 的特殊组件,可用于表示一小组信息。例如,联系人、标签等。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | chip 将 div 容器设置为 chip。 |
示例
以下示例演示了如何使用 chip 类来展示创建各种类型的标签。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Chips Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="chip">
<img alt="HTML5" src="html5-mini-logo.jpg">HTML 5
</div>
<div class="chip">
HTML 5<i class="material-icons">close</i>
</div>
</body>
</html>
结果
验证结果。

Materialize - 集合
Materialize 提供特殊类来表示各种类型的集合,其中集合表示一组相关信息项。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | collection 将 div 或 ul 容器设置为集合。 |
| 2 | collection-item 将 a 或 li 项设置为集合项。 |
| 3 | active 将 a 或 li 项显示为活动集合项。 |
| 4 | with-header 标记集合具有标题。 |
| 5 | collection-header 将 a 或 li 项目设置为集合标题。 |
| 6 | avatar 将 a 或 li 项目设置为头像项目。 |
| 7 | dismissible 允许滑动删除集合项目。仅适用于触摸屏设备。 |
示例
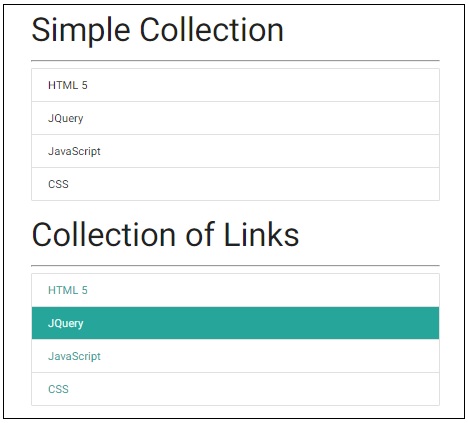
以下示例演示了如何使用集合类来展示创建各种类型的集合。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Simple Collection</h3><hr/>
<ul class="collection">
<li class="collection-item">HTML 5</li>
<li class="collection-item">JQuery</li>
<li class="collection-item">JavaScript</li>
<li class="collection-item">CSS</li>
</ul>
<h3>Collection of Links</h3><hr/>
<div class="collection">
<a href="#" class="collection-item">HTML 5</a>
<a href="#!" class="collection-item active">JQuery</a>
<a href="#!" class="collection-item">JavaScript</a>
<a href="#!" class="collection-item">CSS</a>
</div>
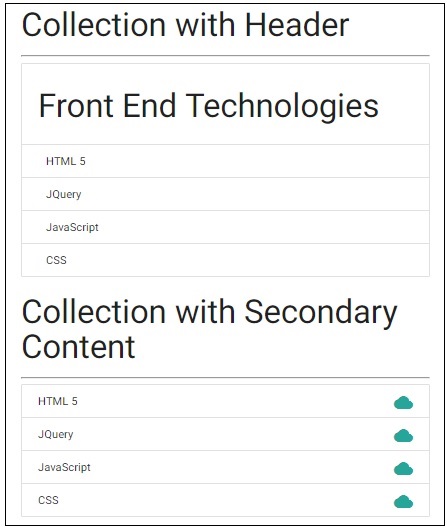
<h3>Collection with Header</h3><hr/>
<ul class="collection with-header">
<li class="collection-header"><h3>Front End Technologies</h3></li>
<li class="collection-item">HTML 5</li>
<li class="collection-item">JQuery</li>
<li class="collection-item">JavaScript</li>
<li class="collection-item">CSS</li>
</ul>
<h3>Collection with Secondary Content</h3><hr/>
<ul class="collection">
<li class="collection-item"><div>HTML 5<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>JQuery<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>JavaScript<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>CSS<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
</ul>
<h3>Collection with Avatar</h3><hr/>
<ul class="collection">
<li class="collection-item avatar">
<img alt="HTML5" src="html5-mini-logo.jpg" class="circle">
<span class="title">HTML5</span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1.<br/> HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
<li class="collection-item avatar">
<i class="material-icons circle green">insert_chart</i>
<span class="title">HighCharts</span>
<p></p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
</ul>
<h3>Collection with dismissible content</h3><hr/>
<ul class="collection">
<li class="collection-item dismissable">HTML 5</li>
<li class="collection-item dismissable">JQuery</li>
<li class="collection-item dismissable">JavaScript</li>
<li class="collection-item dismissable">CSS</li>
</ul>
</body>
</html>
结果
验证结果。


Materialize - 页脚
Materialize 提供特殊类来表示各种类型的集合,其中集合表示一组相关信息项。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | page-footer 将 div 容器设置为页脚。 |
| 2 | footer-copyright 将 div 容器设置为页脚版权容器。 |
示例
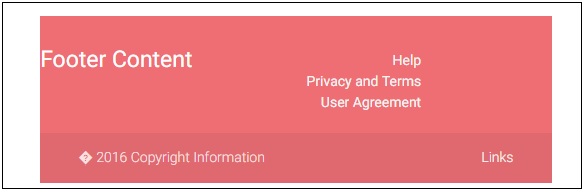
以下示例演示了如何使用页脚类来展示示例页脚。
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<footer class="page-footer">
<div class="row">
<div class="col s12 m6 l6">
<h5 class="white-text">Footer Content</h5>
</div>
<div class="col">
<ul>
<li><a href="#" class="grey-text text-lighten-4 right">Help</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">Privacy and Terms</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">User Agreement</a></li>
</ul>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2016 Copyright Information
<a class="grey-text text-lighten-4 right" href="#!">Links</a>
</div>
</div>
</footer>
</body>
</html>
结果
验证结果。

Materialize - 表单
Materialize 拥有非常漂亮且响应迅速的 CSS,可用于表单设计。以下 CSS 用于 −
| Sr.No. | 类名和说明 |
|---|---|
| 1 | input-field 将 div 容器设置为输入字段容器。必填。 |
| 2 | validate 向输入字段添加验证样式。 |
| 3 | active 显示具有活动样式的输入。 |
| 4 | materialize-textarea 用于设置文本区域的样式。文本区域将自动调整大小以适应内部文本。 |
| 5 | filled-in 显示带有已填充框样式的复选框。 |
示例
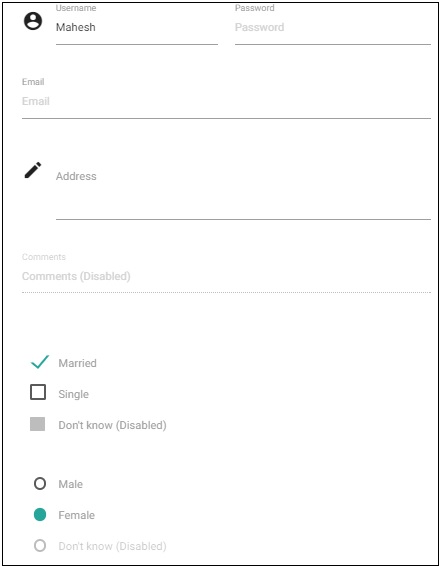
以下示例演示了如何使用输入类来展示示例表单。
<html>
<head>
<title>The Materialize Form Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">account_circle</i>
<input placeholder="Username" value="Mahesh" id="name" type="text" class="active validate" required>
<label for="name">Username</label>
</div>
<div class="input-field col s6">
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password" class="validate" required>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Email" id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">mode_edit</i>
<textarea id="address" class="materialize-textarea"></textarea>
<label for="address">Address</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Comments (Disabled)" id="comments" type="text" disabled>
<label for="comments">Comments</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="married" type="checkbox" checked="checked">
<label for="married">Married</label>
</p>
<p>
<input id="single" type="checkbox" class="filled-in" >
<label for="single">Single </label>
</p>
<p>
<input id="dontknow" type="checkbox" disabled="disabled">
<label for="dontknow">Don't know (Disabled)</label>
</p>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="male" type="radio" name="gender" value="male" checked>
<label for="male">Male</label>
</p>
<p>
<input id="female" type="radio" name="gender" value="female" checked>
<label for="female">Female </label>
</p>
<p>
<input id="dontknow1" type="radio" name="gender" value="female" disabled>
<label for="dontknow1">Don't know (Disabled)</label>
</p>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

重要输入控件
Materialize 为多种类型的输入控件提供 CSS。下表详细说明了这些控件。
| Sr.No. | 输入类型名称 &描述 |
|---|---|
| 1 |
各种类型的选择输入 |
| 2 |
各种类型的开关 |
| 3 |
各种类型的文件输入 |
| 4 |
各种类型的范围输入 |
| 5 |
日期选择器 |
| 6 |
字符计数器 |
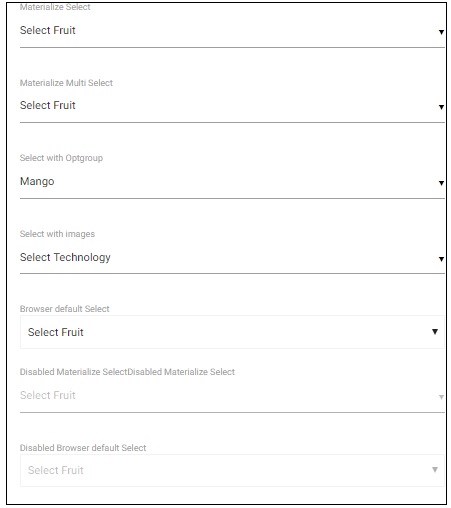
选择
示例
下面的例子演示了不同类型的选择选项。
<html>
<head>
<title>The Materialize Selects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$(document).ready(function() {
$('select').material_select();
});
</script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Select</label>
<select>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Materialize Multi Select</label>
<select multiple>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Select with Optgroup</label>
<select>
<optgroup label="Fruits">
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</optgroup>
<optgroup label="Vegs">
<option value="4">Brinjal</option>
<option value="5">Potato</option>
<option value="6">Tomato</option>
</optgroup>
</select>
</div>
<div class="row">
<label>Select with images</label>
<select class="icons">
<option value="" disabled selected>Select Technology</option>
<option value="1" data-icon="html5-mini-logo.jpg" class="circle">HTML</option>
<option value="2">JavaScript</option>
<option value="3">CSS</option>
</select>
</div>
<div class="row">
<label>Browser default Select</label>
<select class="browser-default">
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Materialize Select </label><label>Disabled Materialize Select</label>
<select disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Browser default Select </label>
<select class="browser-default" disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

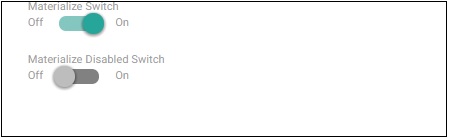
开关
示例
以下示例演示了不同类型的开关。通过在其父 div 容器上应用类 switch,复选框被设置为开关。
<html>
<head>
<title>The Materialize Switches Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Switch</label>
<div class="switch"><label>Off <input type="checkbox" checked><span class="lever"></span>On</label></div>
</div>
<div class="row">
<label>Materialize Disabled Switch</label>
<div class="switch"><label>Off<input disabled type="checkbox"><span class="lever"></span>On</label></div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

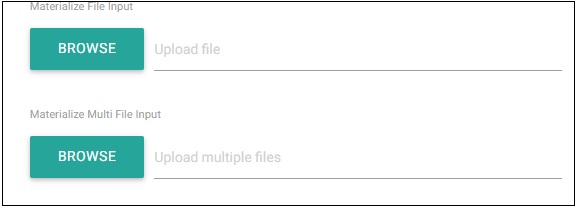
文件
示例
以下示例演示了不同类型的文件上传控件。
<html>
<head>
<title>The Materialize File Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload file">
</div>
</div>
</div>
<div class="row">
<label>Materialize Multi File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file" multiple>
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload multiple files">
</div>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

范围
示例
以下示例演示了 Materialize Range 控件。
<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Range</label>
<p class="range-field">
<input type="range" id="test" min="0" max="100" />
</p>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

DatePicker
示例
以下示例演示了 Materialize DatePicker 控件。
<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize DatePicker</label>
<input type="date" class="datepicker">
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

字符计数器
示例
以下示例演示了 Materialize 字符计数器控件。将长度设置为输入文本或文本区域可激活此控件。
<html>
<head>
<title>The Materialize DatePicker Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="name" type="text" length="10">
<label for="name">Enter Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s6">
<textarea id="comments" class="materialize-textarea" length="120"></textarea>
<label for="comments">Comments</label>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

Materialize - 图标
Materialize 支持以下流行的图标库 −
- Font Awesome 图标
- Google Material 图标
- Bootstrap 图标
用法
要使用图标,请将图标名称放在 HTML <i> 元素的类中。要控制图标的大小,您可以使用以下类 −
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | tiny 绘制一个非常小的图标。1rem。 |
| 2 | small 绘制一个小尺寸的图标。2rem |
| 3 | medium 绘制一个中等尺寸的图标。4rem。 |
| 4 | large 绘制一个大尺寸的图标。 6rem。 |
示例
<html>
<head>
<title>The Materialize Icons Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body class="container">
<h2>Icons Demo</h2>
<hr/>
<h3>Font Awesome Icon Demo</h3>
<i class="fa fa-cloud tiny"></i>
<i class="fa fa-cloud"></i>
<i class="fa fa-cloud small"></i>
<i class="fa fa-cloud medium"></i>
<i class="fa fa-cloud large"></i>
<h3>Google Material Design Icon Demo</h3>
<i class="material-icons tiny">cloud</i>
<i class="material-icons small">cloud</i>
<i class="material-icons">cloud</i>
<i class="material-icons medium">cloud</i>
<i class="material-icons large">cloud</i>
<h3>Bootstrap Icon Demo</h3>
<i class="glyphicon glyphicon-cloud tiny"></i>
<i class="glyphicon glyphicon-cloud"></i>
<i class="glyphicon glyphicon-cloud small"></i>
<i class="glyphicon glyphicon-cloud medium"></i>
<i class="glyphicon glyphicon-cloud large"></i>
</body>
</html>
结果
验证结果。
Materialize - Navbar
Materialize 提供各种 CSS 类,以便轻松创建漂亮的导航栏。下表列出了可用的类及其效果。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | nav-wrapper 将 nav 组件设置为导航栏/面包屑包装器。 |
| 2 | brand-logo 将锚元素设置为主徽标。 |
| 3 | nav-mobile 将 ul 元素设置为导航栏。 |
示例
以下示例演示了如何使用 navbar 类来展示各种导航栏。
<html>
<head>
<title>The Materialize NavBar Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$( document ).ready(function()){
$(".dropdown-button").dropdown();
});
</script>
</head>
<body class="container">
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Right Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Left Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Center Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="#">Java</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with Active link</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li class="active"><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with dropdown menu</h5>
<ul id="javaDropDown" class="dropdown-content">
<li><a href="#!">JSF</a></li>
<li><a href="#!">JSP</a></li>
<li class="divider"></li>
<li><a href="#!">Servlets</a></li>
</ul>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<!-- Dropdown Trigger -->
<li><a class="dropdown-button" href="#!" data-activates="javaDropDown">Java<i class="material-icons right">arrow_drop_down</i></a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with Links and Icons</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#"><i class="material-icons left">search </i>HTML5</a></li>
<li><a href="#"><i class="material-icons right">view_module</i>CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>
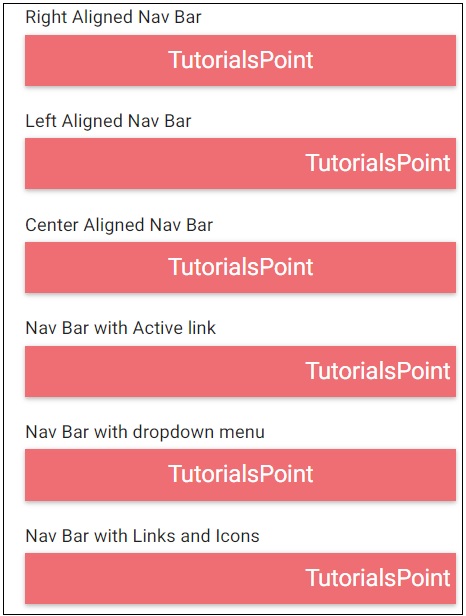
结果
验证结果。

Materialize - 分页
Materialize 提供各种 CSS 类,以便轻松创建漂亮的分页栏。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | pagination 将 ul 元素设置为分页组件。 |
示例
以下示例演示了如何使用 navbar 类来展示分页栏。
<html>
<head>
<title>The Materialize Pagination Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row" style="width:560px;">
<div class="col s12 m12 l12" >
<h5>Materialize Pagination</h5>
<ul class="pagination">
<li class="disabled"><a href="#!"><i class="material-icons">chevron_left </i></a></li>
<li class="active"><a href="#!">1</a></li>
<li class="waves-effect"><a href="#!">2</a></li>
<li class="waves-effect"><a href="#!">3</a></li>
<li class="waves-effect"><a href="#!">4</a></li>
<li class="waves-effect"><a href="#!">5</a></li>
<li class="waves-effect"><a href="#!"><i class="material-icons">chevron_right</i></a></li>
</ul>
</div>
</div>
</body>
</html>
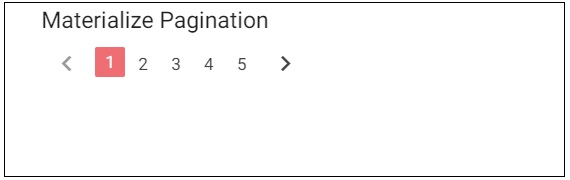
结果
验证结果。

Materialize - 预加载器
Materialize 提供各种 CSS 类,以应用各种预定义的视觉和行为增强功能来显示各种类型的预加载器或进度条。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | progress 将元素标识为进度组件。对于 div 元素是必需的。 |
| 2 | determinate 将基本 Materialize 行为设置为进度指示器。 |
| 3 | indeterminate 将动画设置为进度指示器。 |
示例
以下是以不同方式使用预加载器的示例。
<html>
<head>
<title>The Materialize Preloader Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h4>Default Preloader</h4>
<div class="progress">
<div class="determinate" style="width: 50%"></div>
</div>
<h4>Indeterminate Preloader</h4>
<div class="progress">
<div class="indeterminate"></div>
</div>
<h4>Circular Preloader</h4>
<div class="preloader-wrapper big active">
<div class="spinner-layer spinner-blue-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>
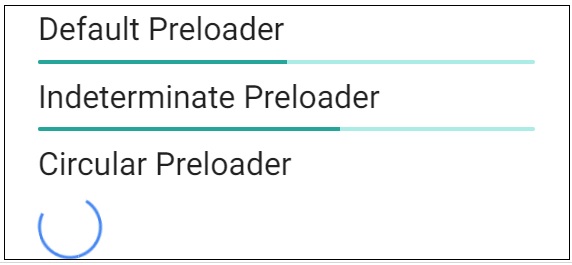
结果
验证结果。

Materialize - 可折叠
Materialize 提供各种 CSS 类,以应用各种预定义的视觉和行为增强功能来显示各种类型的手风琴。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | collapsible 将元素标识为可折叠的 Materialize 组件。 ul 元素必需。 |
| 2 | collapsible-header 将 div 设置为部分标题。 |
| 3 | collapsible-body 将 div 设置为部分内容容器。 |
| 4 | popout 创建可折叠的弹出窗口。 |
| 5 | active 打开部分。 |
| 6 | expandable 将可折叠组件标记为可扩展。 |
| 7 | accordion 将可折叠组件标记为accordion。 |
以下是以不同方式使用accordion的示例。
示例
<html>
<head>
<title>The Materialize Collapsible Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
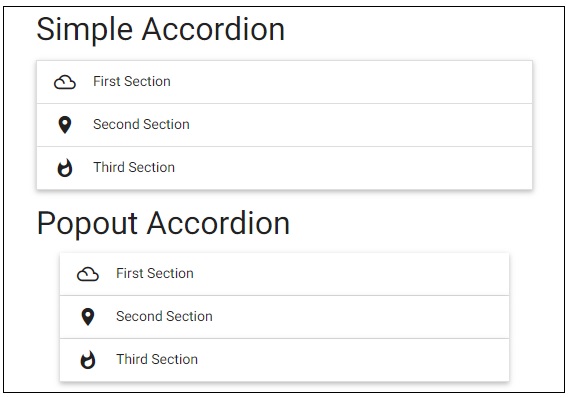
<h4>Simple Accordion</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Popout Accordion</h4>
<ul class="collapsible popout" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
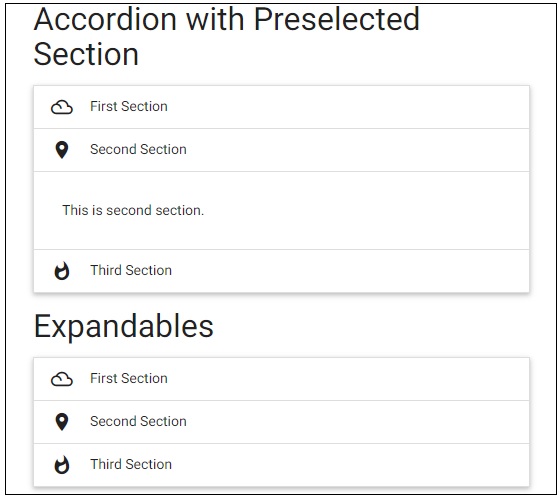
<h4>Accordion with Preselected Section</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Expandables</h4>
<ul class="collapsible" data-collapsible="expandable">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
</body>
</html>
结果
验证结果。


Materialize - 对话框
Materialize 提供各种特殊方法向用户显示不显眼的警报。Materialize 为他们提供了一个术语提示框。以下是将对话框显示为提示框的语法。
Materialize.toast(message, displayLength, className, completeCallback);
其中,
- message − 要显示给用户的消息。
- displayLength − 消息的持续时间,在此时间之后消息将消失。
- className − 要应用于提示框的样式类。例如,"rounded"。
- completeCallback −一旦提示框消失,将调用回调方法。
对于工具提示,Materialize 提供了以下 CSS 类。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | tooltipped 标识具有工具提示的组件。 |
| 2 | data-position 工具提示的位置;底部、顶部、左侧或右侧。 |
| 3 | data-delay 设置工具提示的持续时间,超过此时间后工具提示将消失。 |
| 4 | data-tooltip 设置工具提示内容。 |
示例
以下示例演示了如何使用提示框和工具提示。
<html>
<head>
<title>The Materialize Dialogs Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
function showToast(message, duration){
Materialize.toast(message, duration);
}
function showToast1(message, duration){
Materialize.toast('<i>'+ message + '</i>', duration);
}
function showToast2(message, duration){
Materialize.toast(message, duration, 'rounded');
}
function showToast3(message, duration){
Materialize.toast('Hello World!', duration, '', function toastCompleted(){
alert('Toast dismissed!');
});
}
</script>
</head>
<body class="container">
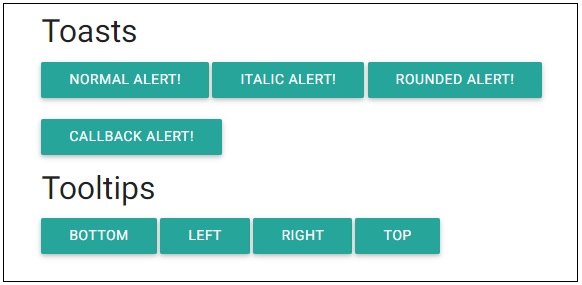
<h4>Toasts</h4>
<a class="btn" onclick="showToast('Hello World!', 3000)">Normal Alert!</a>
<a class="btn" onclick="showToast1('Hello World!', 3000)">Italic Alert!</a>
<a class="btn" onclick="showToast2('Hello World!', 3000)">Rounded Alert!</a>
<br/><br/>
<a class="btn" onclick="showToast3('Hello World!', 3000)">Callback Alert!</a>
<h4>Tooltips</h4>
<a class="btn tooltipped" data-position="bottom" data-delay="50" data-tooltip="I am in bottom!">Bottom</a>
<a class="btn tooltipped" data-position="left" data-delay="50" data-tooltip="I am in left!">Left</a>
<a class="btn tooltipped" data-position="right" data-delay="50" data-tooltip="I am in right!">Right</a>
<a class="btn tooltipped" data-position="top" data-delay="50" data-tooltip="I am in top!">Top</a>
</body>
</html>
结果
验证结果。

Materialize - 下拉菜单
Materialize 提供下拉菜单 CSS 类,用于将 ul 元素制作为下拉菜单,并将 ul 元素的 id 添加到按钮或锚元素的 data-activates 属性。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | dropdown-content 将 ul 标识为 Materialize 下拉菜单组件。 ul 元素必需。 |
| 2 | data-activates 下拉 ul 元素的 id。 |
以下是使用下拉列表的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Dropdowns Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Drop Down Demo</h3>
<ul id="dropdown" class="dropdown-content">
<li><a href="#">Inbox<span class="badge">12</span></a></li>
<li><a href="#!">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li class="divider"></li>
<li><a href="#">Outbox<span class="badge">14</span></a></li>
</ul>
<a class="btn dropdown-button" href="#" data-activates="dropdown">Mail Box<i class="mdi-navigation-arrow-drop-down right"></i></a>
</body>
</html>
结果
验证结果。

Materialize - 选项卡
Materialize 提供 tabs CSS 类,用于将 ul 元素制作为选项卡。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | tabs 将 ul 标识为具体化选项卡组件。 ul 元素必需。 |
| 2 | active 使选项卡处于活动状态。 |
示例
以下是使用选项卡的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Tabs Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
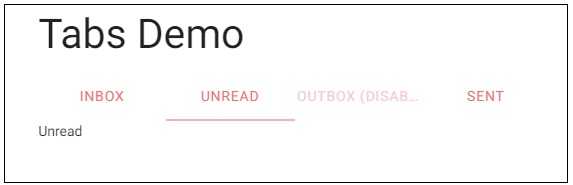
<h3>Tabs Demo</h3>
<div class="row">
<div class="col s12">
<ul class="tabs">
<li class="tab col s3"><a href="#inbox">Inbox</a></li>
<li class="tab col s3"><a class="active" href="#unread">Unread</a></li>
<li class="tab col s3 disabled"><a href="#outbox">Outbox (Disabled)</a></li>
<li class="tab col s3"><a href="#sent">Sent</a></li>
</ul>
</div>
<div id="inbox" class="col s12">Inbox</div>
<div id="unread" class="col s12">Unread</div>
<div id="outbox" class="col s12">Outbox (Disabled)</div>
<div id="sent" class="col s12">Sent</div>
</div>
</body>
</html>
结果
验证结果。

Materialize - Waves
Materialize 使用外部库 Waves 来创建 Material Design 中概述的墨水效果。下表列出了可用的类及其效果。
| Sr.No. | 类名 &描述 |
|---|---|
| 1 | waves-effect 在控件上应用波浪效果。 |
| 2 | waves-light 应用白色波浪效果。 |
| 3 | waves-red 应用红色波浪效果。 |
| 4 | waves-green 应用绿色波浪效果。 |
| 5 | waves-yellow 应用黄色波浪效果。 |
| 6 | waves-orange 应用橙色波浪效果。 |
| 7 | waves-purple 应用紫色波浪效果。 |
| 8 | waves-teal 应用青绿色波浪效果。 |
示例
以下是在按钮上使用波浪效果的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Waves Effects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
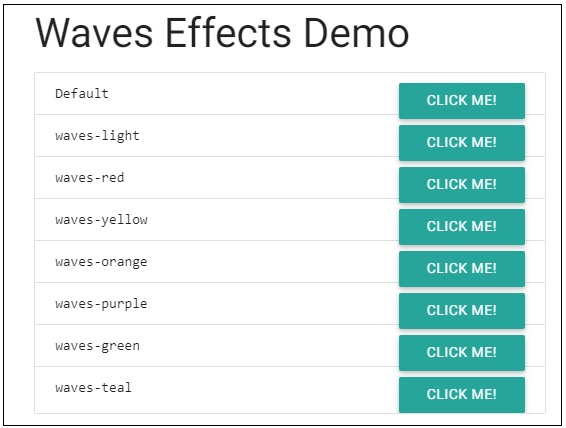
<h3>Waves Effects Demo</h3>
<div class="collection waves-color-demo">
<div class="collection-item">
<code class=" language-markup">Default</code>
<a href="#!" class="waves-effect btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-light</code>
<a href="#!" class="waves-effect waves-light btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-red</code>
<a href="#!" class="waves-effect waves-red btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-yellow</code>
<a href="#!" class="waves-effect waves-yellow btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-orange</code>
<a href="#!" class="waves-effect waves-orange btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-purple</code>
<a href="#!" class="waves-effect waves-purple btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-green</code>
<a href="#!" class="waves-effect waves-green btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-teal</code>
<a href="#!" class="waves-effect waves-teal btn secondary-content">Click Me!</a>
</div>
</div>
</body>
</html>
结果
验证结果。