Materialize - 预加载器
Materialize 提供各种 CSS 类,以应用各种预定义的视觉和行为增强功能来显示各种类型的预加载器或进度条。下表列出了可用的类及其效果。
| Sr.No. | 类名和说明 |
|---|---|
| 1 | progress 将元素标识为进度组件。对于 div 元素是必需的。 |
| 2 | determinate 将基本 Materialize 行为设置为进度指示器。 |
| 3 | indeterminate 将动画设置为进度指示器。 |
示例
以下是以不同方式使用预加载器的示例。
<html>
<head>
<title>The Materialize Preloader Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h4>Default Preloader</h4>
<div class="progress">
<div class="determinate" style="width: 50%"></div>
</div>
<h4>Indeterminate Preloader</h4>
<div class="progress">
<div class="indeterminate"></div>
</div>
<h4>Circular Preloader</h4>
<div class="preloader-wrapper big active">
<div class="spinner-layer spinner-blue-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>
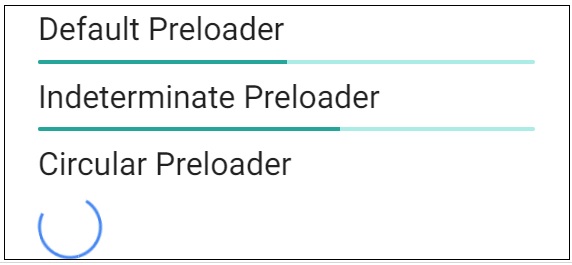
输出
验证输出。