Microsoft Expression Web - Word
在本章中,我们将学习如何使用 Expression Web 从 Microsoft Word 文档创建网页。除了从头开始创建页面,您还可以使用 Microsoft Word 来处理网页内容,然后将该内容带到您的 HTML 页面。
让我们看看如何在使用 Microsoft Word 内容时获得最佳效果。
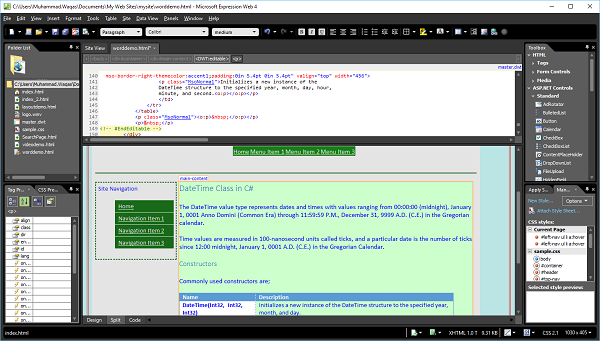
创建一个新的 HTML 页面并将其命名为 worddemo.html。将动态 Web 模板 (*.dwt) 应用于此 HTML 页面。

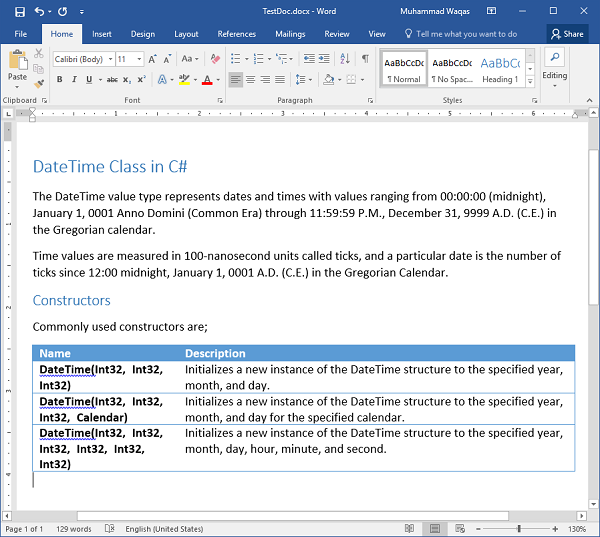
这是一个示例 Word 文档,其中应用了一些样式并包含一个表格。首先,将整个文档复制到剪贴板,然后切换到 Expression Web。将文档粘贴到网页的主内容部分。

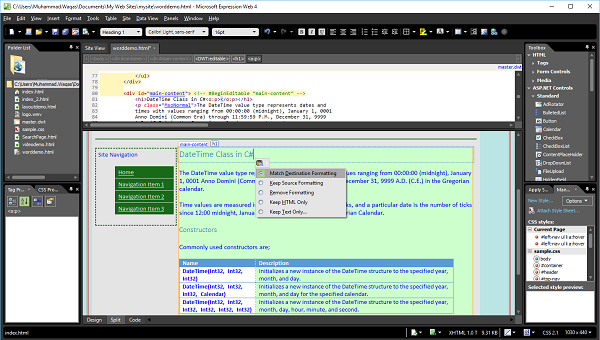
请注意,将内容粘贴到 Expression Web 中时,我们会看到一个图标。这称为粘贴选项按钮。通过单击它,我们可以选择将内容粘贴到 Expression Web 中的不同方式。

默认设置匹配目标格式表示 Expression Web 将使用当前网页中已应用的任何格式。
例如,本文档中的文档标题使用 Microsoft Word 中的 H1 样式进行样式设置。粘贴到页面中时,Expression Web 会将格式应用于 Expression Web 中的标题样式。
如果您选择保留源格式选项,则 Expression Web 仍会将 H1 样式应用于文本。但是,在本例中,它将创建一个名为 Style one 的新 CSS 类,重新格式化文本,使其看起来像在 Word 中一样。

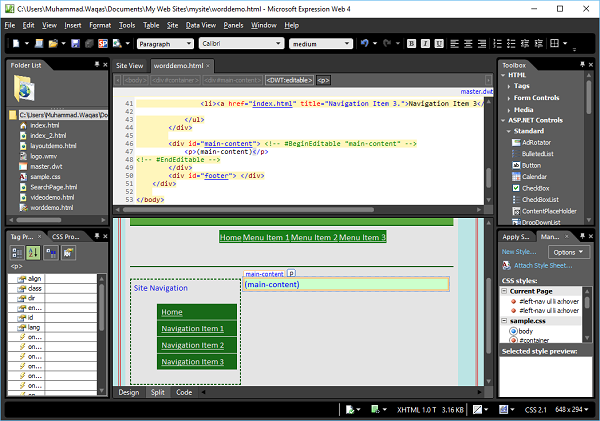
如果我们选择 删除格式,页面看起来与以前非常相似,但如果您查看表格格式,您会发现它现在只是普通文本。

Expression Web 中提供的样式仍然有效,但任何特定于 Word 文档的样式现在都已消失。
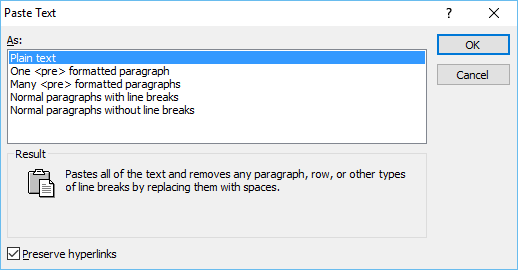
仅保留 HTML 选项仅在您复制 HTML 代码时适用。粘贴选项菜单上的最后一个选项是仅保留文本,如果您确实只需要 Word 中的文本,则需要选择此选项。选择此选项后,将打开以下"粘贴文本"对话框。

从这里,我们可以准确选择文本的格式。第一个选项会删除所有格式换行符、段落等,并将其替换为一大段文本。

您可以看到,我们丢失了文档中的表格以及所有格式。您可以在粘贴文本对话框中使用选项。让我们选择选项匹配目标格式。

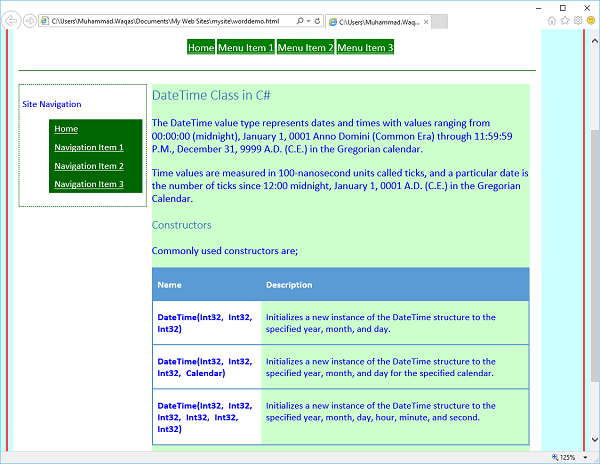
在浏览器中预览此网页时,它将看起来像以下屏幕截图。