Microsoft Expression Web - 母版页
在本章中,我们将了解 ASP.NET 母版页。创建母版页时,我们可以像在 Microsoft Expression Web 中的其他页面中一样对其进行布局、应用样式和添加 ASP.NET 控件。我们在母版页中创建的布局和内容将应用于附加到母版页的页面。它的概念类似于动态 Web 模板。
动态 Web 模板使您能够将通用的外观和感觉应用于网站中的所有页面。由于动态 Web 模板在设计时应用于它们所附加的页面,因此对站点中的所有页面应用更改可能会导致延迟,同时更新所有页面中的 HTML。
如果服务器正在运行 ASP.NET,ASP.NET 母版页可通过定义模板中的可编辑区域来实现类似的功能。但是,将模板应用于页面中的自定义内容是在运行时动态完成的。
示例
让我们看一个简单的示例,其中我们将使用 CSS 模板创建一个母版页,并使用此母版页创建其他页面。
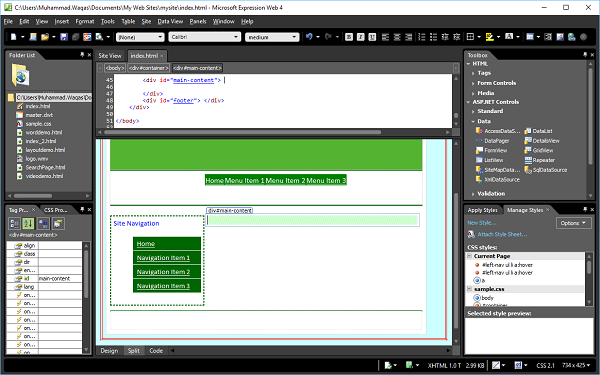
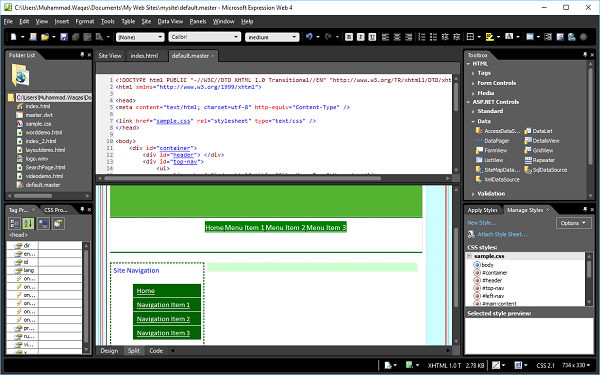
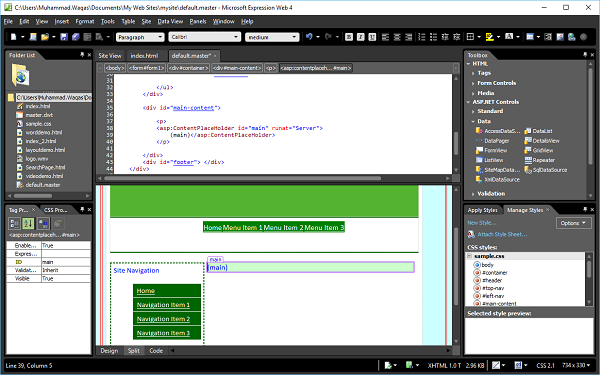
步骤 1 − 打开 index.html 页面,在该页面中,我们使用 CSS 样式表定义了不同的部分。

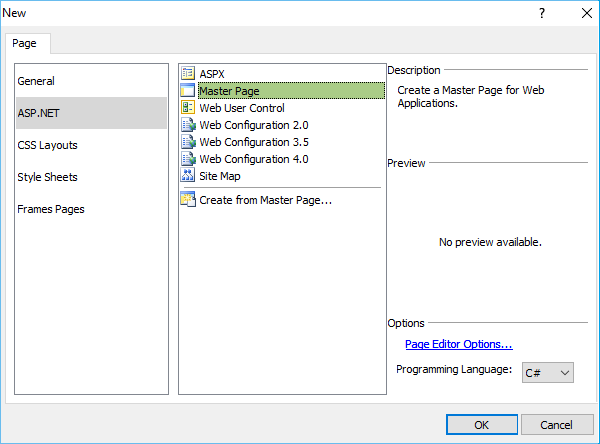
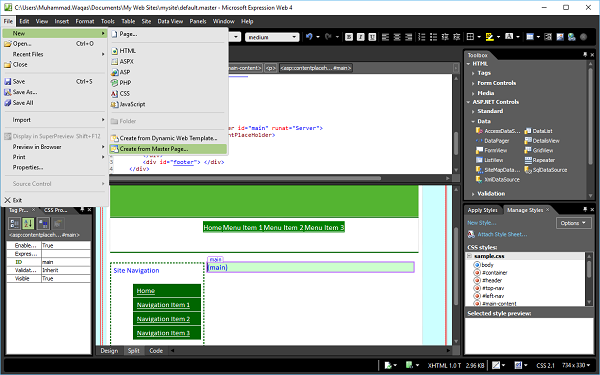
步骤 2 − 从 文件 菜单,转到 新建 → Page,您将看到"新建页面"对话框。

步骤 3 − 从左侧窗格中选择 ASP.NET,从中间列表中选择 Master Page,然后单击"确定"按钮。

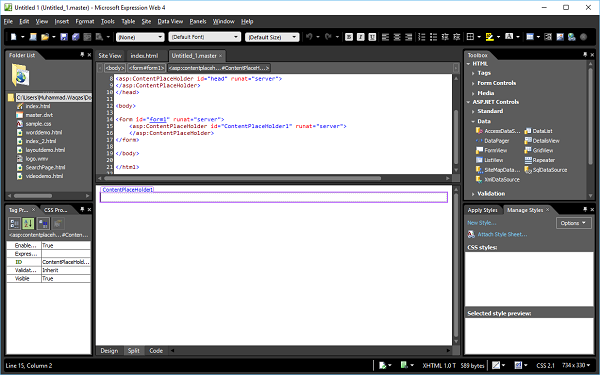
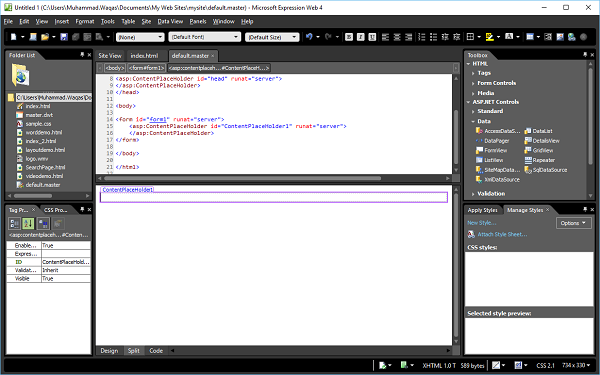
步骤 4 − 上述屏幕将生成一个名为 Untitled1.master 的弹出窗口。保存此页面并将其命名为 default.master。

步骤 5 −我们希望将我们的设计构建到将在整个网站中共享的母版页中。因此,让我们从 index.html 代码中复制您希望在每个页面上拥有的内容的代码,并将代码粘贴到 default.master 页面。

步骤 6 − 现在我们有一个布局,我们希望在网站的每个页面上使用。但是,如果我们现在开始构建内容页面,我们将无法实际将任何内容输入到此布局中。因此,我们需要从母版页创建 ASPX 内容 页面。为此,我们还必须添加 内容区域,以便我们可以将内容添加到指定的页面。

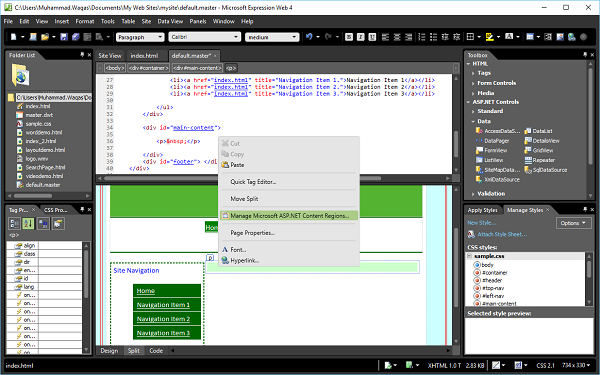
在设计视图中,右键单击页面上您想要的内容。假设我们想在主内容部分添加内容,然后单击 管理 Microsoft ASP.NET 内容区域…
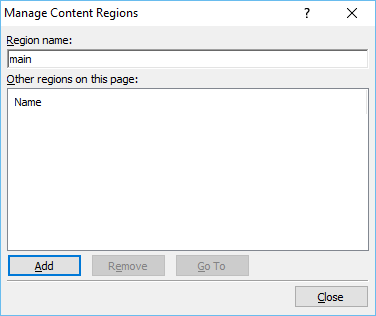
步骤 7 − 在管理内容区域向导中,输入 区域名称 并单击 关闭。

步骤 8 −如以下屏幕截图所示,内容占位符已添加到主内容部分。现在我们必须添加 ASPX 网页。

步骤 9 − 转到文件菜单并选择新建 → 从母版页创建…

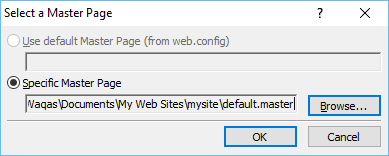
步骤 10 − 浏览到 default.master 页面并单击确定。

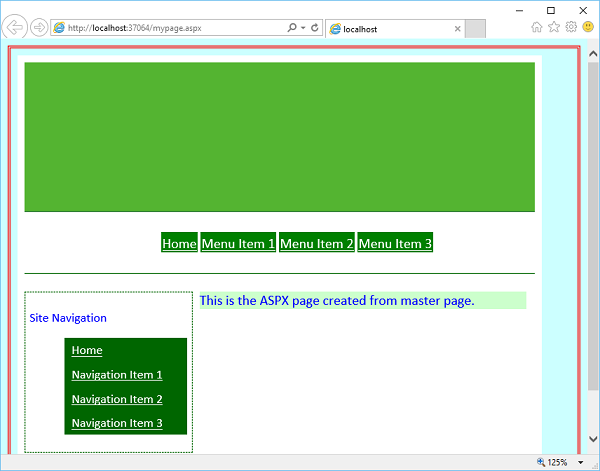
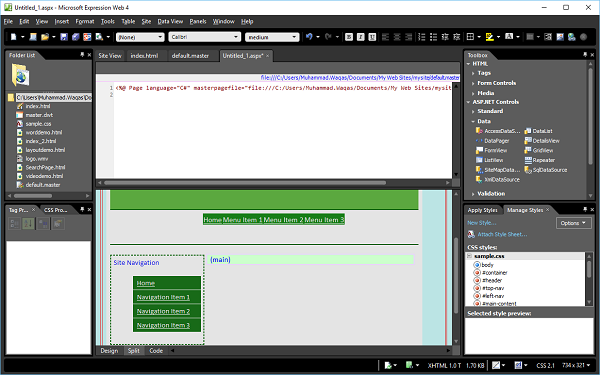
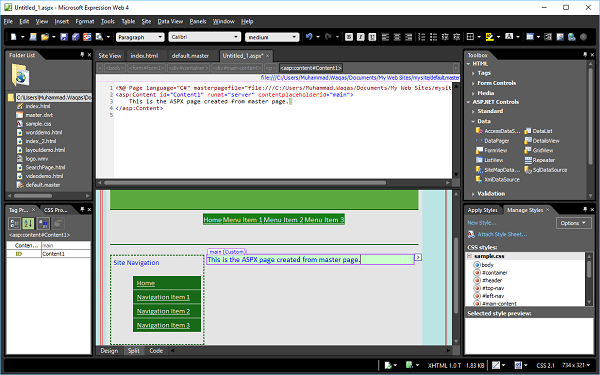
步骤 11 −现在,已创建一个新的 ASPX 页面,并且所有布局样式均从母版页应用。

在主要部分添加一些文本。

步骤 12 − 保存此页面并将其命名为 mypage.aspx,然后在浏览器中预览它。