Microsoft Expression Web - 空白网页
由于我们已经创建了网站,现在我们需要创建主页。在上一章中,我们创建了一个单页网站,当时我们的主页由 Expression Web 自动创建。因此,如果您创建了一个空白网站,则需要为您的网站创建一个主页。
Microsoft Expression Web 可以创建以下类型的页面 −
- HTML
- ASPX
- ASP
- PHP
- CSS
- 主页
- 动态 Web 模板
- JavaScript
- XML
- 文本文件
在本章中,我们将创建一个 HTML 页面及其相应的样式表。
创建空白页
要创建空白页,您只需转到"文件"菜单并选择新建 →页面… 菜单选项。

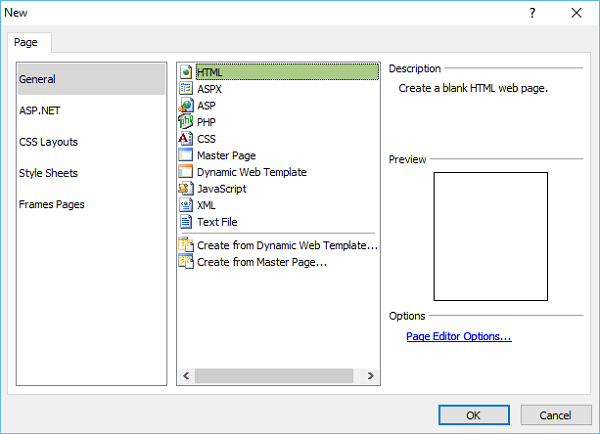
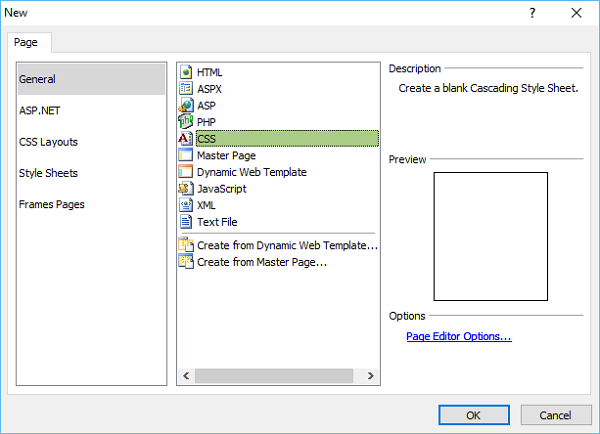
从新对话框中,您可以创建不同类型的空白页,如 HTML 页、ASPX 页、CSS 页等,然后单击"确定"。

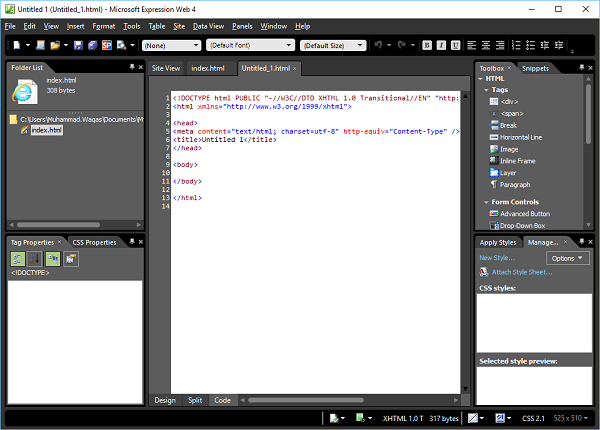
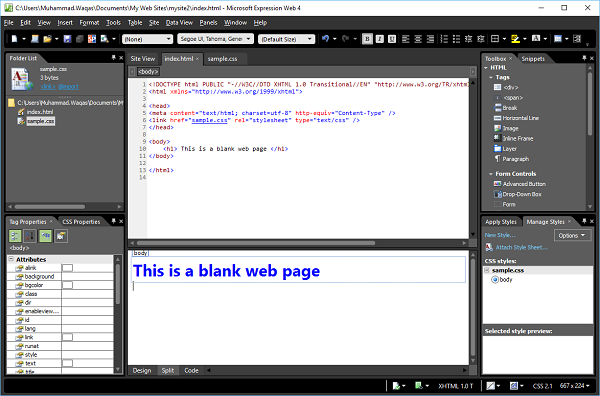
如您在此处所见,Microsoft Expression Web 已添加默认代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>
如您所见,您新创建的页面的文件名为 Untitled_1.html 或 Untitled_1.htm。您需要按 Ctrl + S 保存页面并指定名称。
由于我们的网站已经包含一个 index.html 页面,因此我们不需要另一个页面。但是,如果您已经创建了一个空网站,则将此页面命名为 index.html。
要在浏览器中查看您的网站,请转到"文件"菜单并选择在浏览器中预览"→任何浏览器,比如说 Internet Explorer。

创建 CSS 页面
让我们逐步指导您创建 CSS 页面的过程。
步骤 1 − 要创建 CSS 页面,请转到"文件"菜单并选择新建 → 页面…菜单选项。

步骤 2 − 选择常规 → CSS 并单击"确定"。

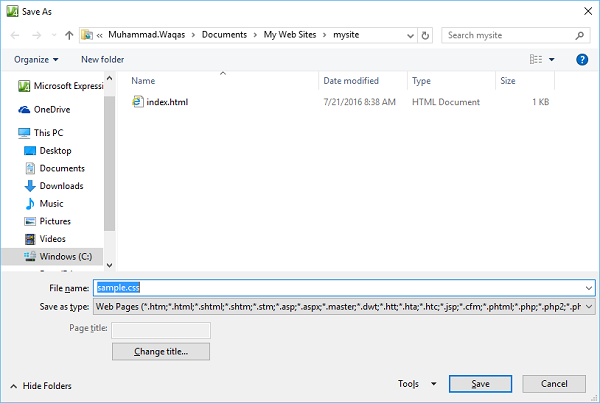
步骤 3 − 保存页面并输入样式表的名称。

步骤 4 − 单击 保存 按钮。

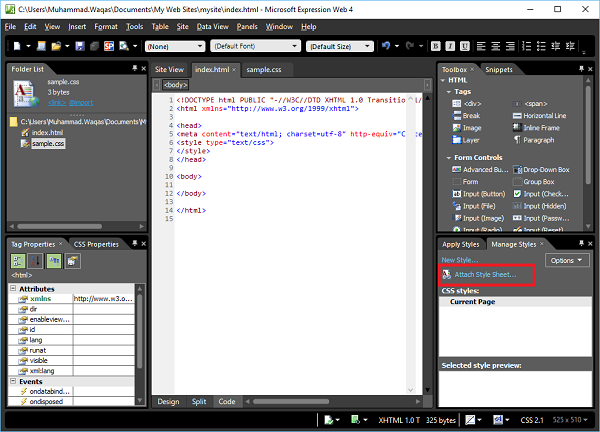
步骤 5 −现在,让我们转到 index.html 页面。

步骤 6 − 在 管理样式面板 中,单击 附加样式表。

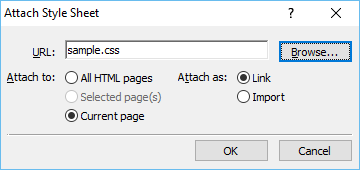
步骤 7 − 浏览到您的样式表并从"附加到"中选择当前页面,从"附加为"中选择链接,然后单击确定。

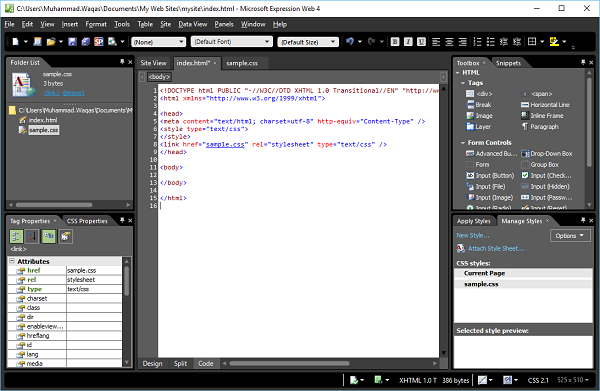
步骤 8 −现在,您将看到在 index.html 页面中自动添加了一个新行。
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
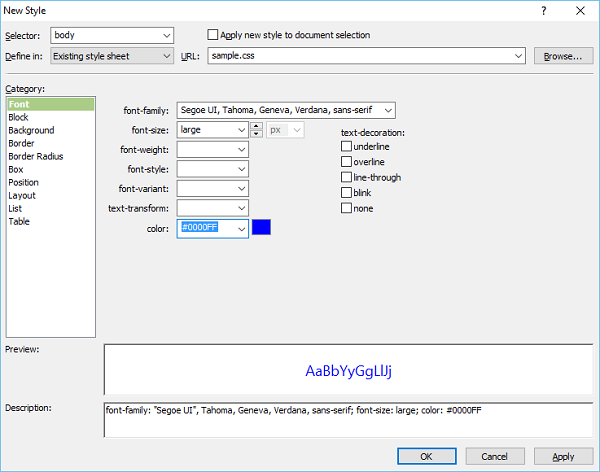
第 9 步 − body 元素定义文档的主体。要设置 <body> 标签的样式,我们需要创建一个新样式。首先,在设计视图中选择 body 标签,然后单击"应用样式"面板或"管理样式"面板中的"新样式…",这将打开"新样式"对话框。

在这里,您可以为样式定义不同的选项。第一步是从选择器下拉列表中选择主体,然后从"定义在"下拉列表中选择现有样式表。
步骤 10 − 从 URL 中选择 sample.css 文件。左侧有一个类别列表,如字体、背景等,当前字体突出显示。根据您的要求设置字体相关信息,如上图所示,然后单击确定。

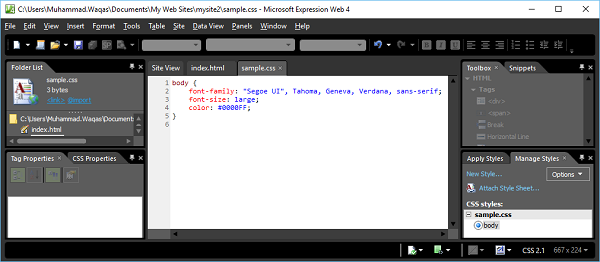
步骤 11 − 现在您可以在设计视图中看到背景颜色和字体已更改为我们选择的颜色。现在,如果您打开sample.css文件,您将看到所有信息都自动存储在CSS文件中。

让我们在浏览器中预览我们的网页。您将观察到样式是从CSS文件中应用的。