Microsoft Expression Web - 动态 Web 模板
动态 Web 模板是基于 HTML 的网页主副本,您可以创建该模板来包含设置、格式和页面元素,例如文本、图形、页面布局、样式和可修改的网页区域。
将动态 Web 模板附加到网站中的页面时,该模板会定义这些页面的布局。您可以在网站中使用任意数量的动态 Web 模板,并且可以将动态 Web 模板附加到任意数量的页面。
通过使用动态 Web 模板,您可以创建共享相同布局的 HTML 页面。除了提供共享布局之外,您还可以使模板中的某些区域可供编辑,同时防止更改该模板中的其他区域。
这意味着您可以允许其他人添加和编辑内容,但仍保留页面和模板本身的布局。
动态 Web 模板的必要性
网站设计最重要的概念是保持网站的外观和感觉一致,使用动态 Web 模板您可以实现这一点。动态 Web 模板提供 −
基本页面,例如站点地图、联系人、关于和搜索页面。访问者应该能够从网站上的任何页面访问您的主页。
整个网站的导航一致。
整个网站的外观一致。
创建动态 Web 模板
要创建动态 Web 模板 (DWT),请从一个空白 HTML 页面开始,并将其保存为 *.dwt 文件。让我们一步一步来了解更多信息。
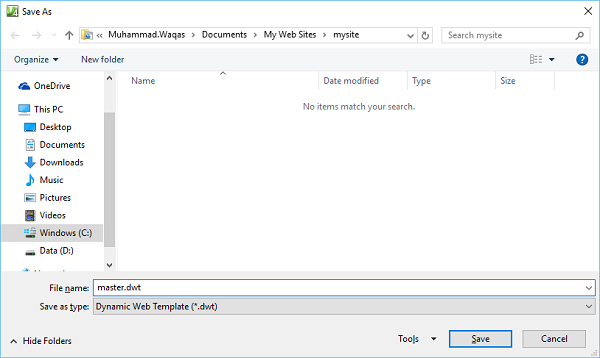
步骤 1 − 打开 index.html 文件并选择 文件 →另存为… 菜单选项,这将打开另存为对话框。

从另存类型下拉菜单中选择动态 Web 模板 (*.dwt),并将文件名从索引更改为 master.dwt,然后单击保存按钮。
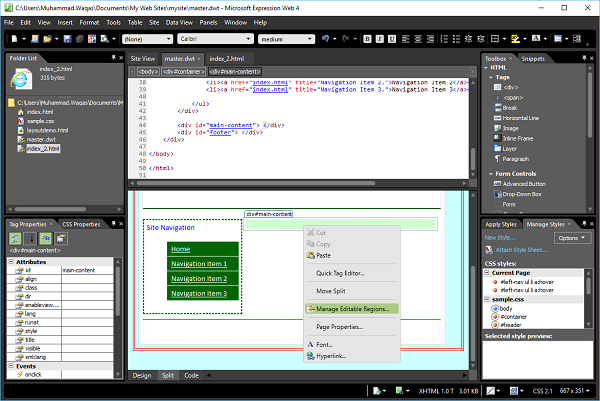
步骤 2 − 现在,您将看到在文件夹列表中创建了一个新文件 master.dwt。让我们创建一个新的 HTML 文件并将其命名为 index_2.html。让我们打开 master.dwt 文件,然后在设计视图或代码视图中,右键单击主内容的 <div> 标记内。

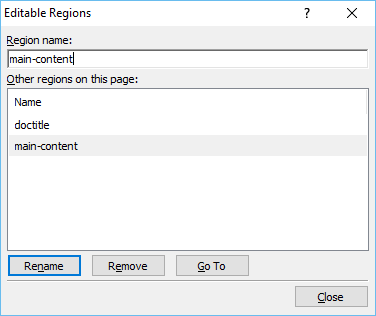
步骤 3 −从菜单中,选择"管理可编辑区域…",这将打开"可编辑区域"对话框。

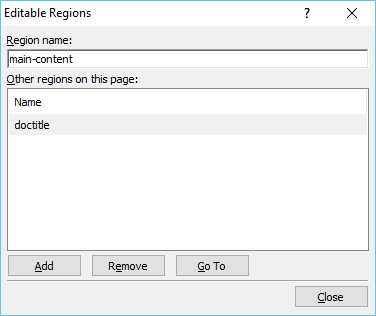
步骤 4 − 在"区域名称"中,键入可编辑区域的名称,然后单击"添加"。如果需要,请重复添加其他可编辑区域。

步骤 5 − 添加完所有可编辑区域后,单击"关闭"。现在转到 index_2.html 文件并在文件夹列表中选择它。

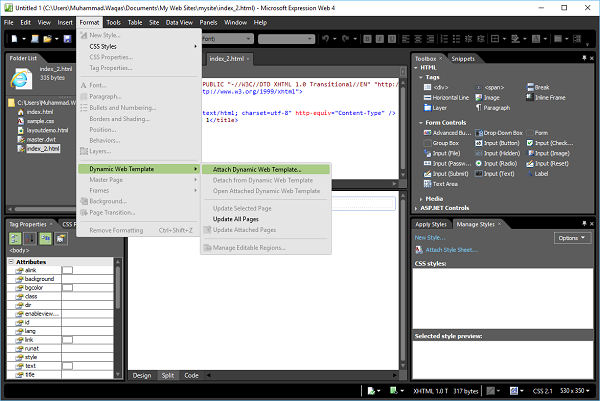
步骤 6 − 转到格式菜单并选择 动态 Web 模板 → 附加动态 Web 模板…,这将打开附加动态 Web 模板对话框。

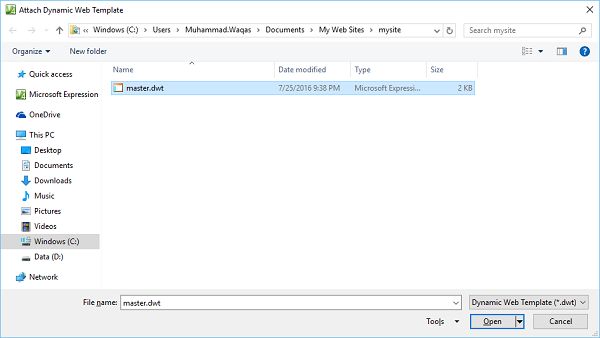
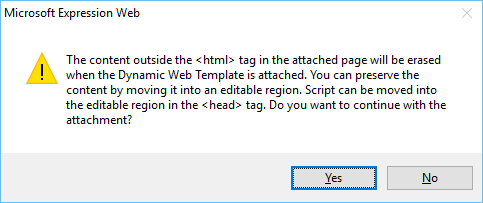
步骤 7 − 选择 动态 Web 模板(此处为 master.dwt 文件),然后单击打开按钮。您将收到一条警告消息。单击"是"。

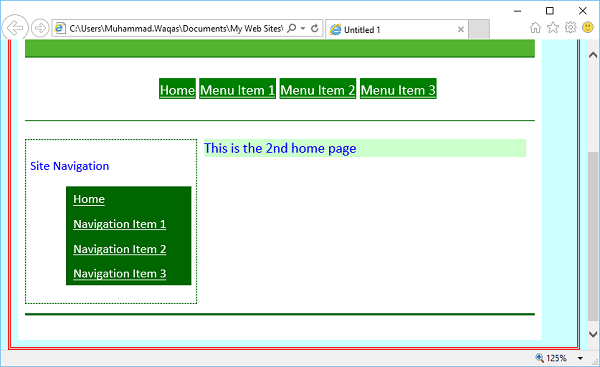
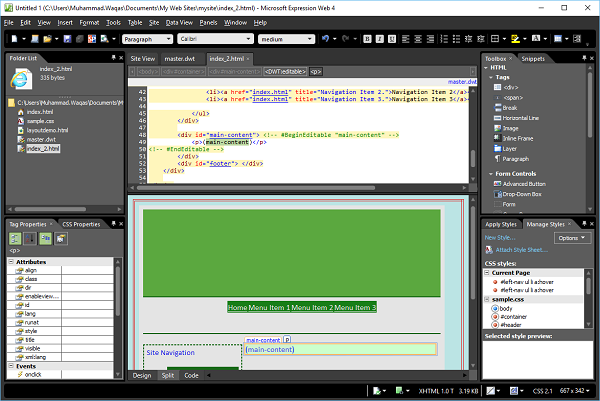
步骤 8 − 您可以看到相同的模板已应用于 index_2.html 文件。同样,您可以将相同的模板添加到网站中任意数量的 HTML 页面。

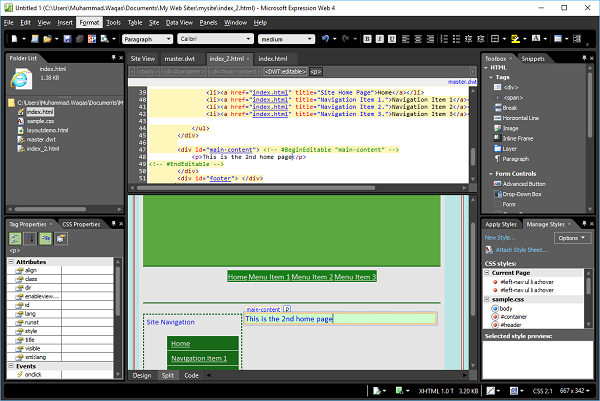
步骤 9 − 在此页面上,您只能编辑主要内容部分。如果您将鼠标移至其他部分,您将看到它不可编辑,并且鼠标光标也会变为红色十字圆圈。

第 10 步 − 要查看其外观,请转到"文件"菜单并在浏览器中选择"预览"。