Microsoft Expression Web - SQL 数据源
Expression Web 有许多用于处理静态 HTML 页面的工具,但它也有用于创建更多动态页面的工具。动态页面通常从数据源检索数据或内容。在本章中,我们将学习如何创建用于动态页面的 SQL 数据源。
示例
让我们看一个简单的示例,其中我们创建一个下拉列表,并通过使用 SQL 数据源从数据库中检索数据来填充列表。
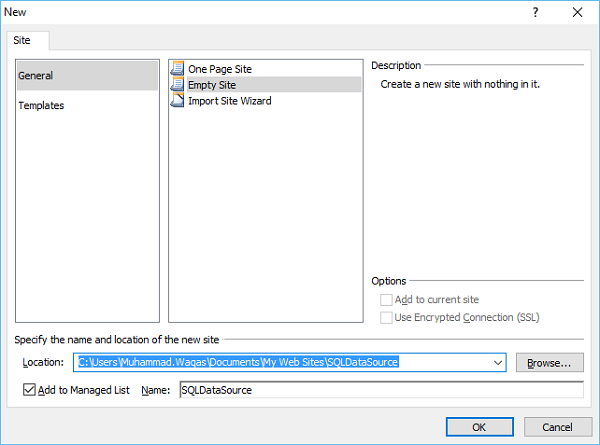
步骤 1 − 首先创建一个新的空网站。

我们将其称为 SQLDataSource。单击确定。
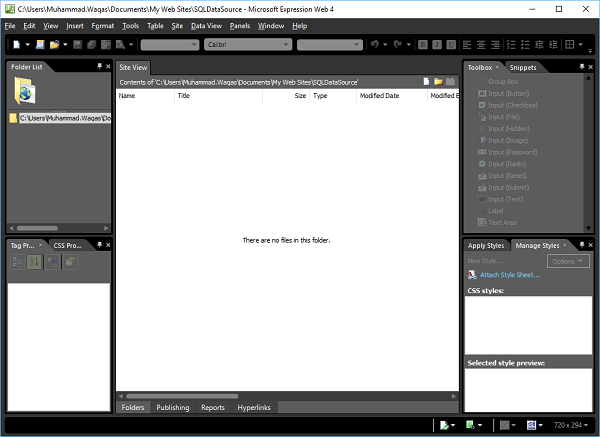
步骤 2 −您将看到 Expression Web 已为我们创建了一个文件夹。但是,由于我们选择创建一个空项目,因此我们目前还没有任何文件。

Expression Web 不必只用于创建静态 HTML 站点;我们可以轻松地使用页面和控件创建动态站点。
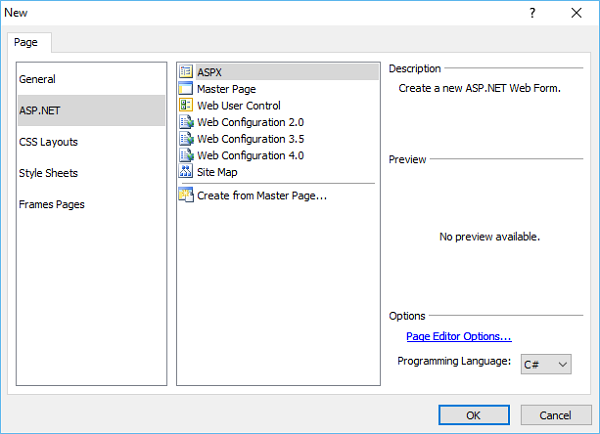
步骤 3 − Expression Web 还允许我们创建大量动态内容,而不必成为开发人员。因此,让我们从 文件 → 新建页面 菜单选项中添加一个 ASPX 文件。在中间模型中选择 ASPX,然后单击确定。

步骤 4 −在这里,我们将在表单中创建一个控件,该控件需要从数据库中访问数据以创建动态网站。
在此特定情况下,我们将创建一个 SQL 数据源,它将从数据库中检索数据。

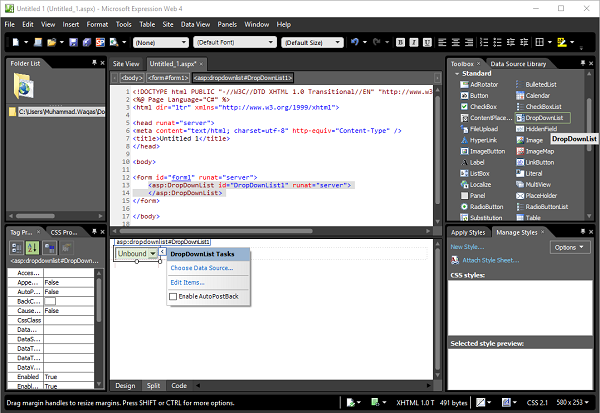
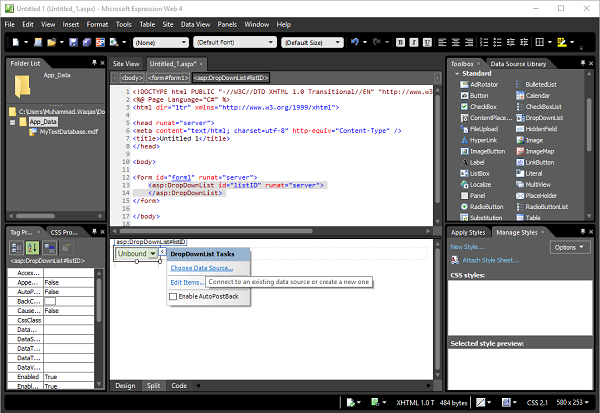
步骤 5 − 转到工具箱,将 DropDownList 拖放到代码视图中的 <form> 标记内,或者您也可以将其放在设计视图中的表单部分中。您将看到代码是由 Expression Web 添加的。
在这里,我们想要连接数据库中的一些数据并将其存储在下拉列表中。因此,我们首先需要的是数据库。

步骤 6 − 通过转到 New → Folder 菜单选项,在项目文件夹中创建一个新文件夹。

步骤 7 − 将此文件夹命名为 App_Data。

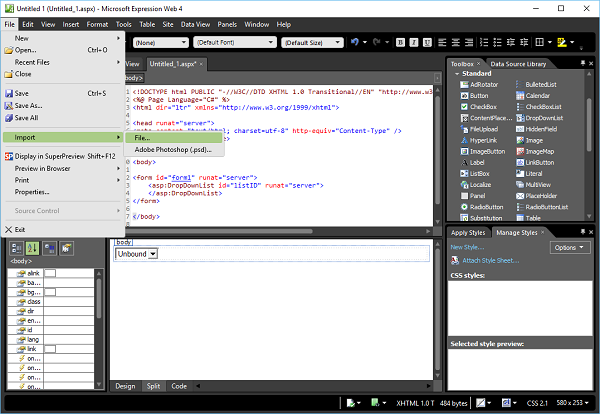
步骤 8 − 我们需要使用 File → Import → 在我们的项目中导入数据库文件… 菜单选项。

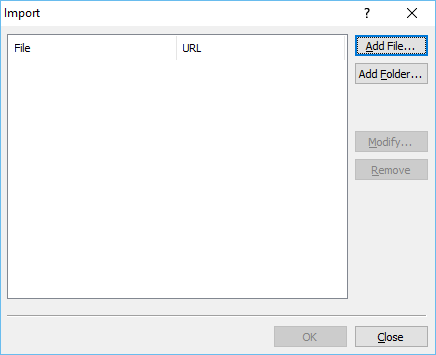
步骤 9 − 它将打开 导入 对话框,如下所示。单击添加文件…按钮,这将打开打开文件对话框。

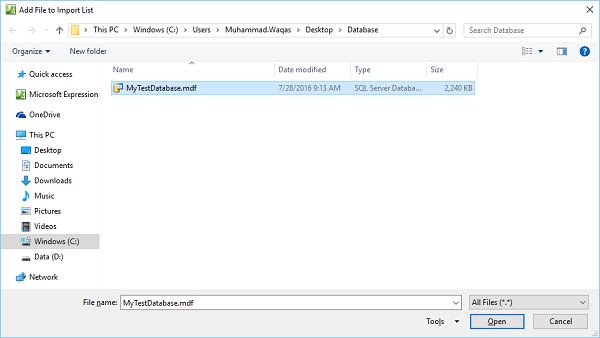
步骤 10 − 浏览到您想要包含在网站中的数据库 (*.mdf 文件),然后单击打开。

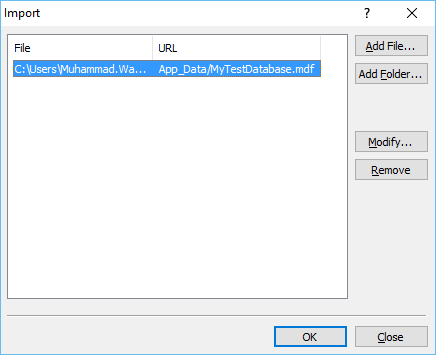
步骤 11 − 打开 MyTestDatabase.mdf。将显示以下对话框。单击"确定"。

步骤 12 − 现在您可以看到数据库文件已添加到 App_Data 文件夹中。当您拥有一个类似于下拉列表的控件并且 Expression Web 允许您将数据绑定到它时,您将在设计视图的右上角看到一个小箭头。

步骤 13 − 这是当前的上下文菜单,可以让我们为该特定控件执行非常具体的任务,其中之一就是选择数据源。因此,让我们单击选择数据源…,这将打开数据源配置向导。

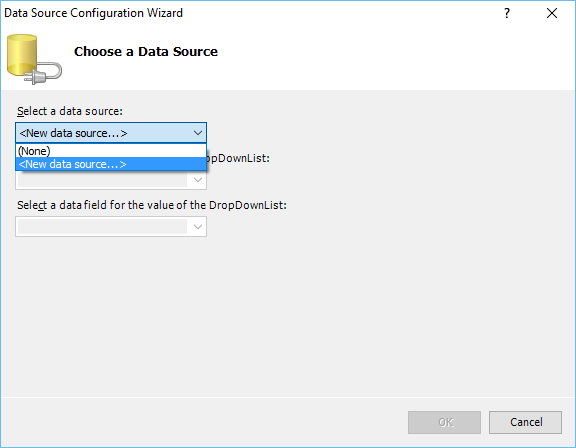
步骤 14 − 目前,我们没有数据源。让我们从菜单中选择"新数据源"选项。

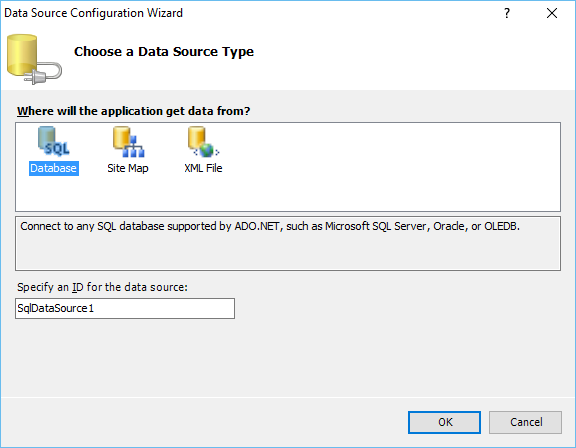
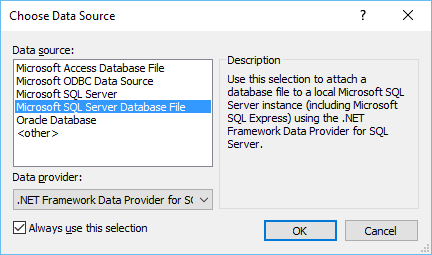
在这里,我们将导入一个 SQL 数据库。让我们选择数据库并单击"确定"。
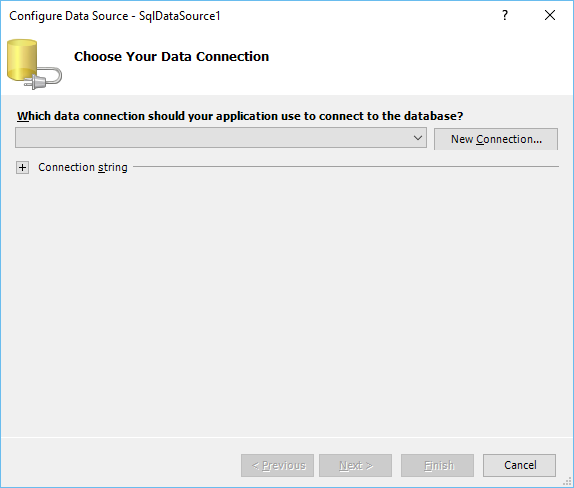
步骤 15 − 现在,我们需要指定连接字符串。让我们单击"新建连接"按钮。

步骤 16 − 选择 Microsoft SQL Server 数据库文件并单击"确定"。

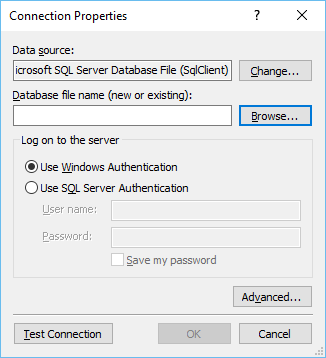
步骤 17 − 单击"浏览"按钮找到数据库文件。

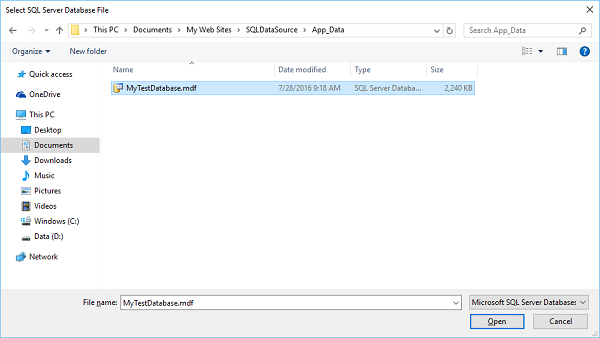
步骤 18 −选择数据库文件并单击"打开"按钮或双击数据库文件。

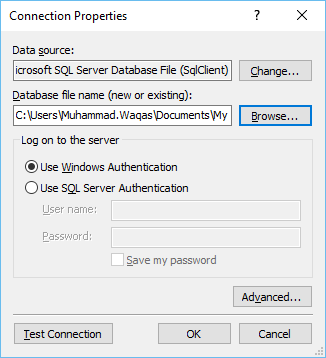
步骤 19 − 要测试连接,请单击"测试连接"按钮。

它将显示以下屏幕。单击"确定"按钮。

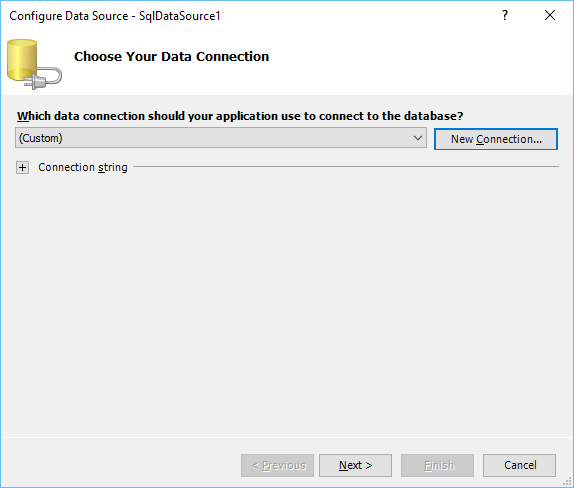
步骤 20 − 现在,我们将配置数据源。在以下屏幕上单击"下一步"。

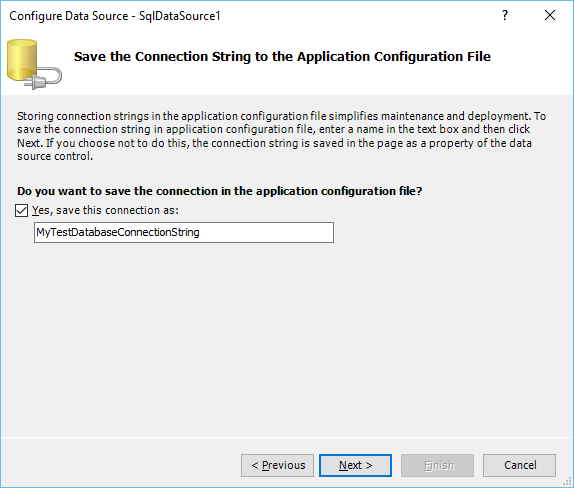
选中复选框并再次单击"下一步"。

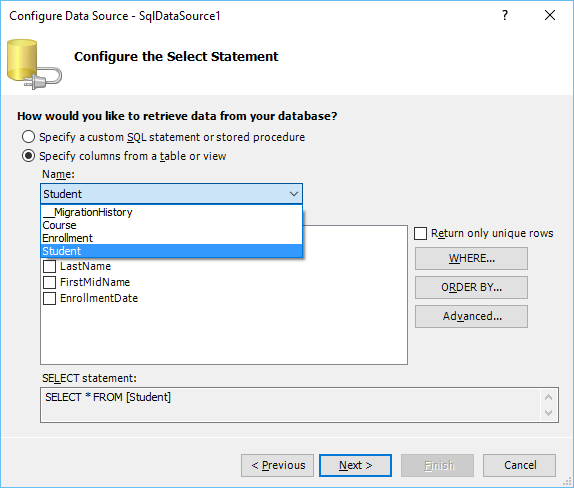
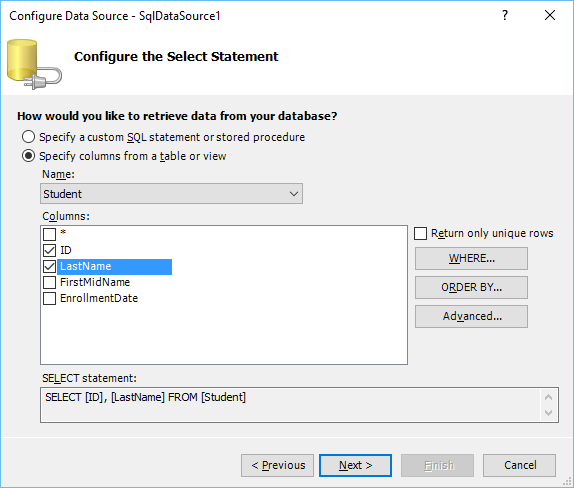
步骤 21 − 在这里,您将看到数据库中的所有表。让我们选择 Student 表。

步骤 22 − 您将看到列表框中的所有列。选择 ID 和 LastName。在底部,您可以看到它实际上正在创建一个查询。您还可以使用 Where 或 ORDER BY 子句。完成查询后,单击下一步。

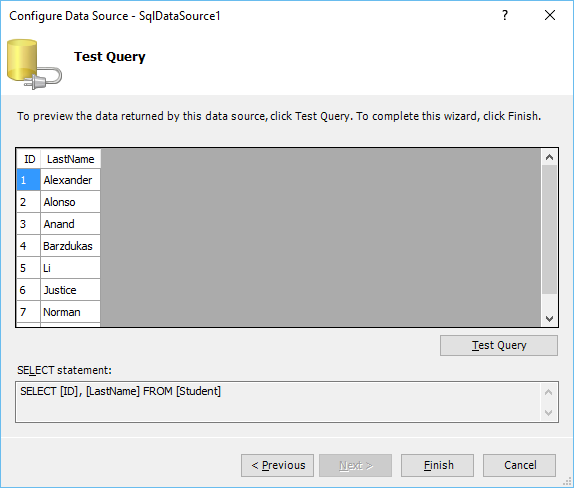
步骤 23 − 单击 Test Query 按钮。它将显示 查询结果,如下所示。

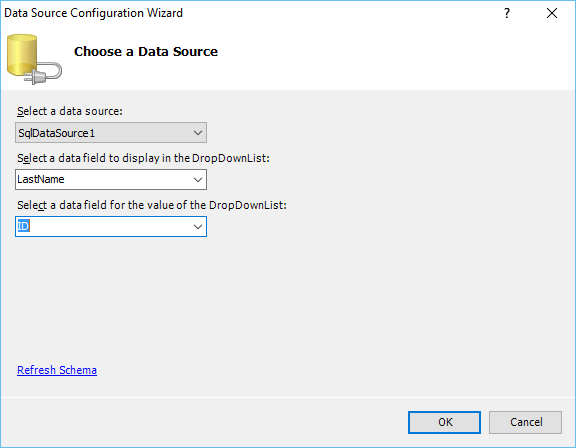
步骤 24 − 在以下对话框中,默认选择数据源。"选择要在 DropDownList 中显示的数据字段"是实际要显示的字段。让我们选择 LastName,并从"为 DropDownList 的值选择一个数据字段"中选择 ID,然后单击"确定"。

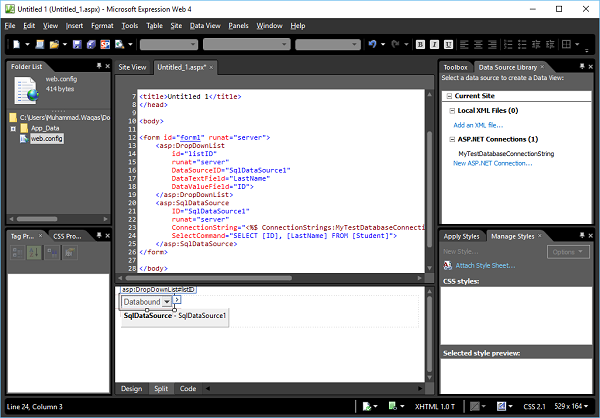
如您在以下屏幕截图中看到的,数据源已添加到设计视图中。

以下是 Expression Web 创建的 ASPX 文件中的完整代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
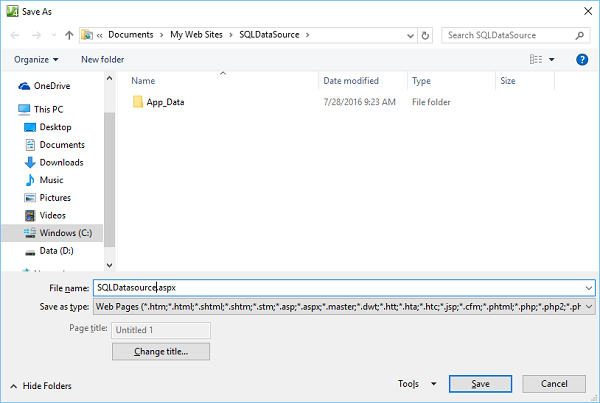
步骤 25 − 让我们按 Ctrl + S 保存网页。

调用此页面 SQLDatasource.aspx 并单击"保存"。
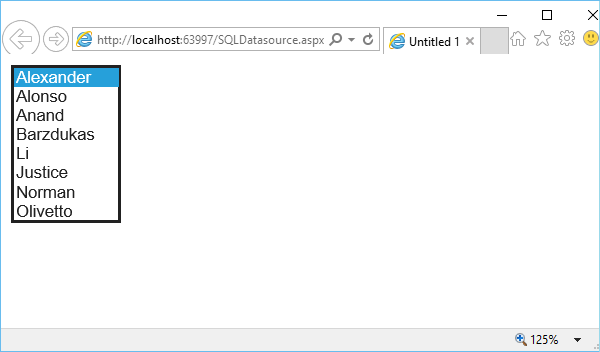
步骤 26 − 让我们在浏览器中预览此页面。您将看到一个下拉列表,其中包含 Student 表中学生的姓氏。