Microsoft Expression Web - 图片
图片在网页中被大量使用,使它们看起来有趣并提供更好的用户体验。在本章中,我们将学习如何向网站添加图片。像往常一样,让我们一步一步地详细了解这个过程。
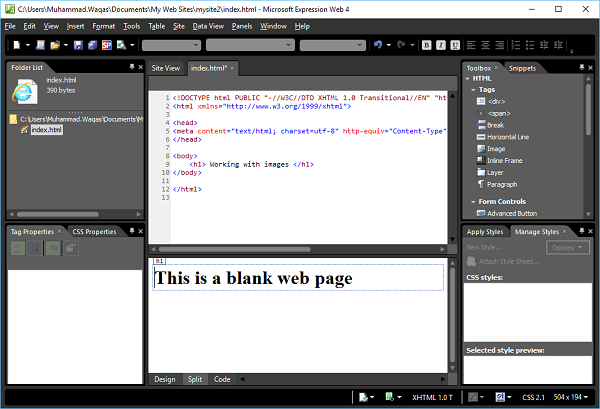
步骤 1 − 要开始添加图片,让我们创建一个新的单页网站,并将 default.html 文件的名称更改为 index.html。

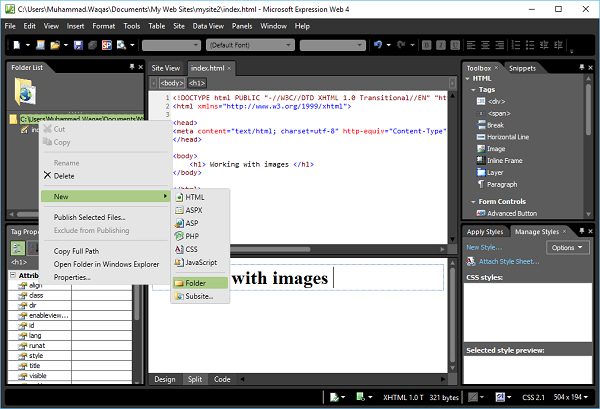
步骤 2 − 现在我们需要将图片添加到网站,以便我们可以在网页中使用这些图片。让我们创建一个新文件夹。在文件夹列表中,右键单击网站名称。

步骤 3 − 目前,此文件夹中没有图像。要在此文件夹中添加图像,只需从硬盘驱动器中选择并拖动图像,然后将其放在图像文件夹中即可。

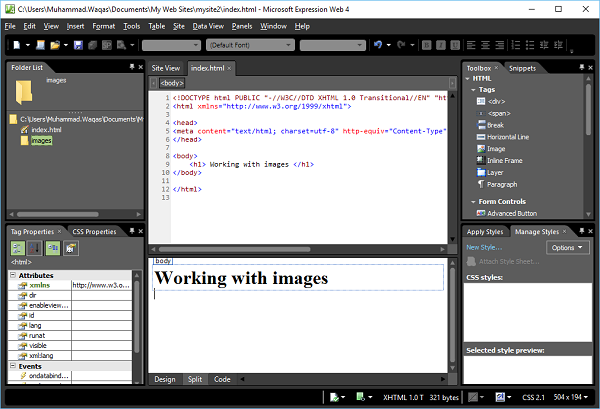
您将看到图像已添加到网站 images 文件夹中,如以下屏幕截图所示。

步骤 4 − 现在这些图像已包含在您的网站中,但网页中均未使用它们。在网页中添加图像的一种简单方法是将图像从图像文件夹拖放到代码视图中您想要在网页中添加图像的位置。
假设我们想在标题下方添加一个图像。当您放下图像并释放鼠标按钮时,它将显示以下对话框。

在这里您可以指定替代文本和详细描述。然后单击"确定"并保存网页。现在您可以看到 <img> 标签已添加,其中包含图像的替代名称和来源。

步骤 5 −按照相同的步骤添加第二张图片及其备用名称和来源。
现在 index.html 文件将显示如下 −
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
步骤 6 − 图片属性 对话框可让您访问最常用的图片属性。双击图像时,将显示图片属性框。

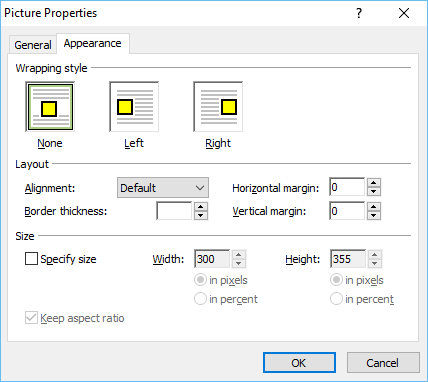
在 Expression Web 中,图片属性对话框有两个选项卡,常规 和 外观。
以下是 常规 选项卡上可用的选项。
图片 − 它包含图形图像的文件夹/文件名。
替代文本 −输入当图片正在下载、无法找到或网站访问者将指针移到图片上时要显示的文本。如果您的查看器正在使用屏幕阅读器,该文本也会被屏幕阅读器使用。
详细描述 − 有时几个词可能不足以描述您的图片。图表和图形就是例子。单击"浏览"以选择包含图片详细描述的文件。
位置 − 如果您想将图片链接到网页或更大的图片,请在此处插入超链接。
目标框架 −如果当前页面是框架页面,此选项指示链接应显示在哪个框架中,或者您可以选择在新窗口中打开图像或页面。
以下选项在外观选项卡中可用。

环绕样式 − 指定图片在页面中的浮动方式,例如无、左或右。
布局 − 在此部分中,您可以设置对齐方式、边框粗细、水平和垂直边距。
大小 − Expression Web 根据图片的实际尺寸自动设置图像的宽度和高度属性。不要通过更改这些尺寸来调整图像大小,而是使用图形编辑器调整图像大小。
步骤 7 − 现在,让我们在浏览器中预览网页;它将显示以下输出。