Microsoft Expression Web - Gridview
GridView 控件用于在表中显示数据源的值。每列代表一个字段,而每行代表一条记录。在本章中,我们将学习一个非常简单的过程,以在网页上以 GridView 显示数据库中的数据。
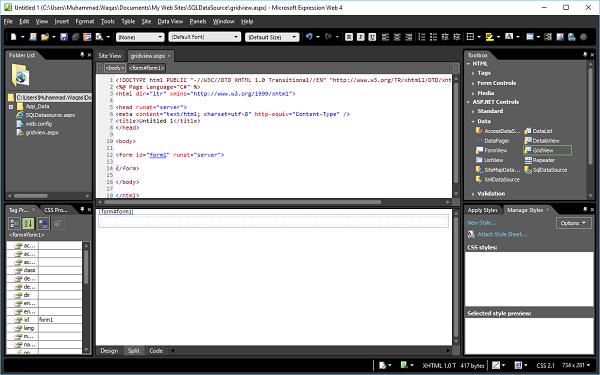
步骤 1 − 让我们在 SQLDataSource 项目中创建一个新的 ASPX 页面并将其命名为 gridview.aspx

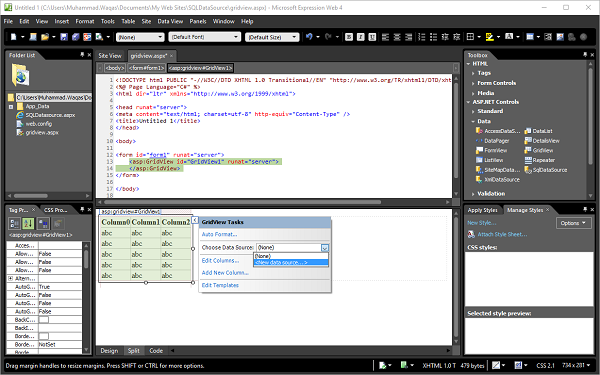
步骤 2 − 在工具箱中,您将看到 ASP.NET 控件。将 GridView 控件拖放到表单部分上。

您可以看到 GridView 上下文菜单已打开。现在从"选择数据源"下拉列表中选择 <新数据源…>。它将显示数据源配置向导。
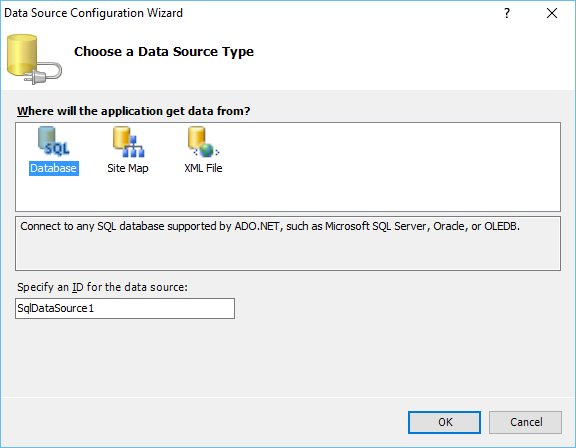
步骤 3 − 选择数据库,因为我们将从 SQL 数据库获取数据并指定数据源 ID。单击"确定"。

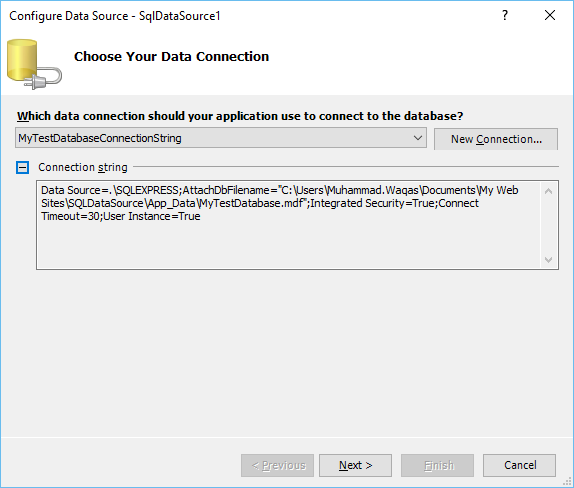
步骤 4 − 选择我们在 SQL 数据源一章中创建的现有连接字符串,因为我们将在本章中使用相同的数据库。单击下一步。

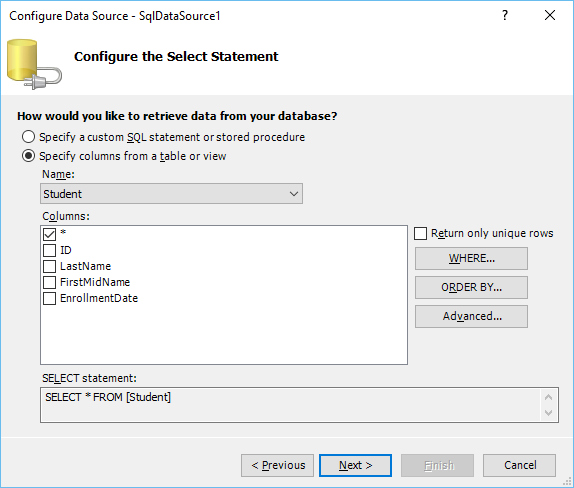
步骤 5 − 为了便于理解,我们选择学生表并单击 * 复选框,这将从学生表中检索所有列。单击下一步。

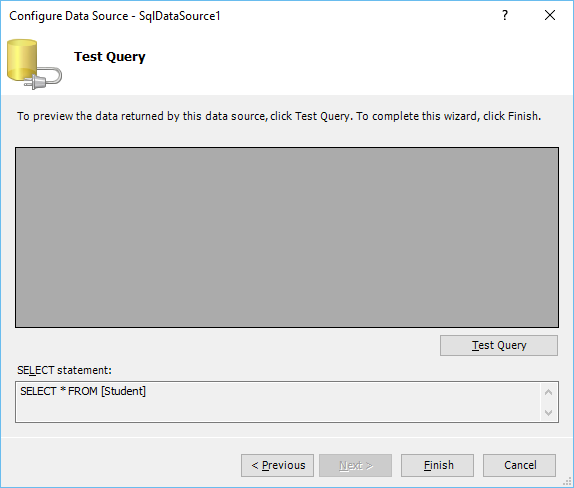
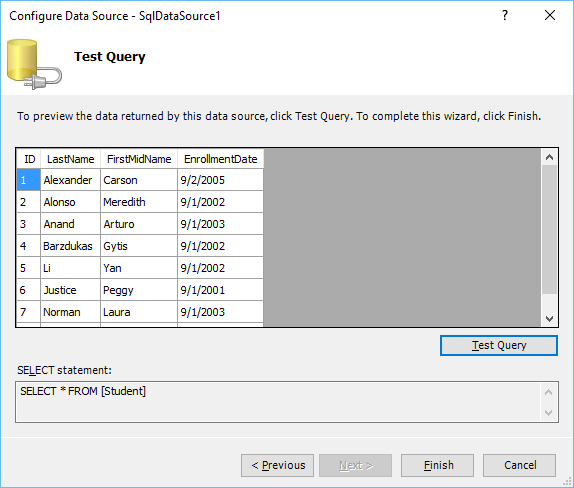
步骤 6 −在以下向导中,您可以测试查询,因此让我们单击测试查询按钮。

单击下一步后,将显示以下屏幕 −

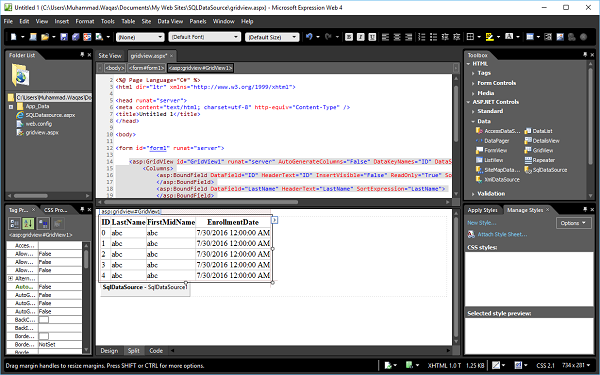
gridview.aspx 的设计视图如下所示 −

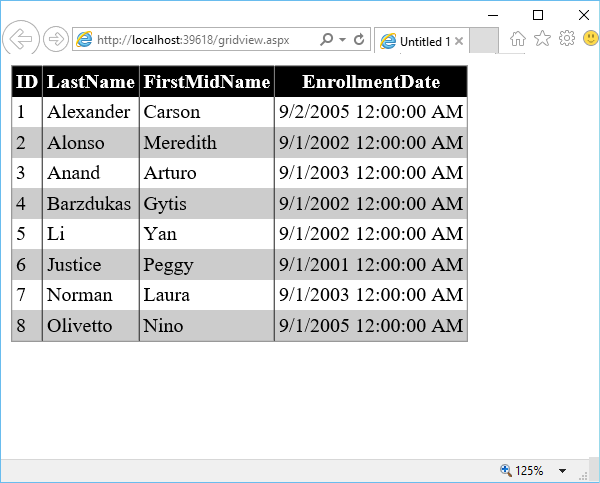
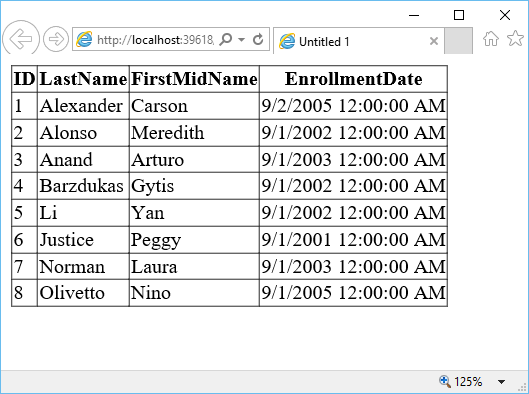
步骤 7 − 让我们在浏览器中预览网页。它将显示如下 −

这是一个简单的表格,没有任何格式。
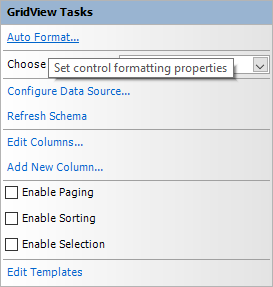
步骤 8 − 您可以从 GridView Context 菜单格式化 GridView。

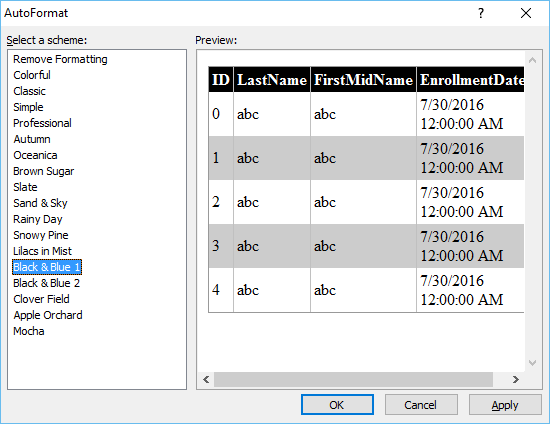
单击 自动格式化… 链接。在自动格式化对话框中,有许多预定义的方案。根据您的要求选择一个方案,然后单击确定。

让我们再次在浏览器中预览网页。它看起来将类似于以下屏幕截图。