Microsoft Expression Web - 垂直导航
在本章中,我们将学习如何向网站添加垂直导航或菜单项。让我们一步一步来。
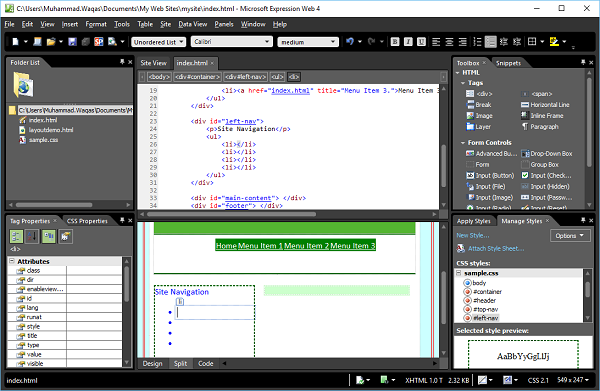
步骤 1 − 要创建菜单项或垂直导航,让我们在包含菜单项列表的 index.html 文件中的 <div id = "left-nav"> 中添加以下代码。
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
步骤 2 − 这是顶部菜单的简单项目符号列表。要创建超链接,请转到 设计视图 或 代码视图。

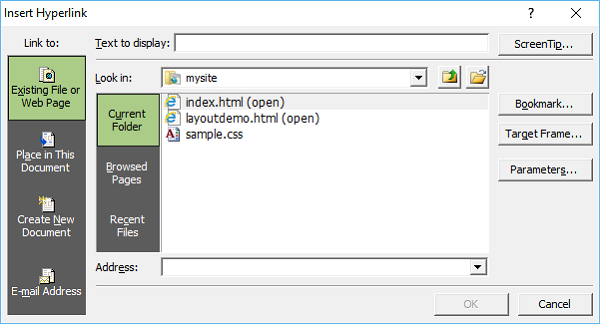
步骤 3 − 选择要用作超链接的项目,然后按 Ctrl + K。

步骤 4 − 单击屏幕提示…按钮。输入您想要作为屏幕提示的文本,然后单击"确定"。

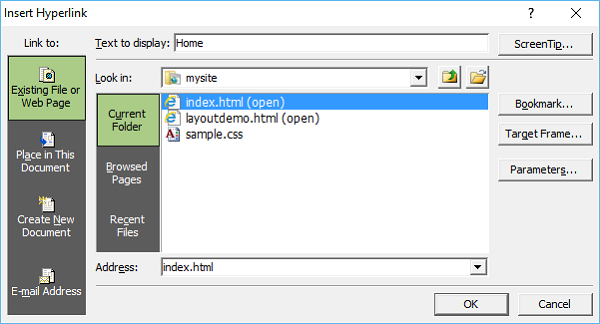
步骤 5 − 在要显示的文本字段中,输入Home并选择index.html文件,然后单击"确定"。

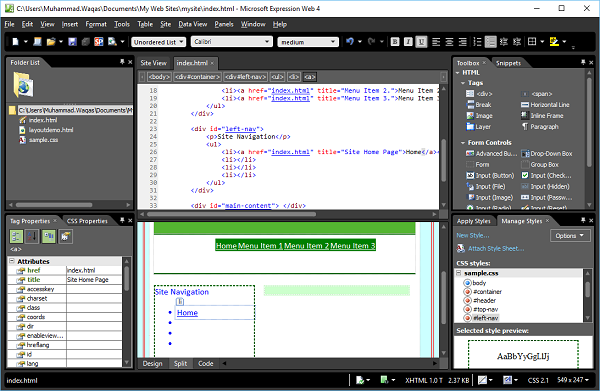
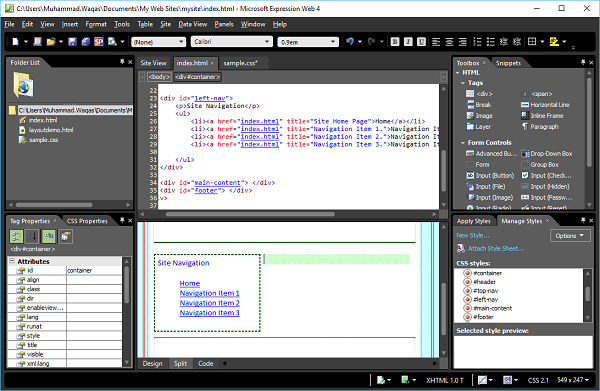
在此阶段,我们的index.html页面如下所示 −

步骤 6 − 为其他菜单项添加更多超链接,如以下代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
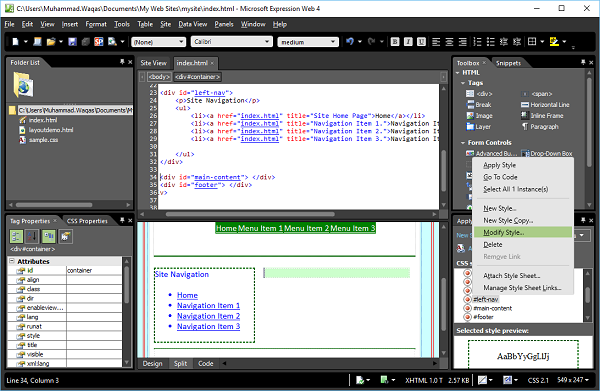
步骤 7 − 要设置顶部导航的样式,请转到"管理样式"面板。右键单击 #left-nav 并选择"修改样式…"

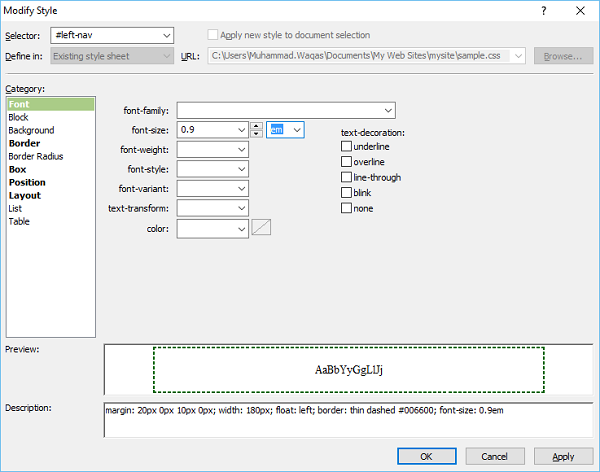
步骤 8 − 在字体大小字段中输入值 0.9,然后从字体大小旁边的下拉列表中选择 em,然后转到"框"类别。

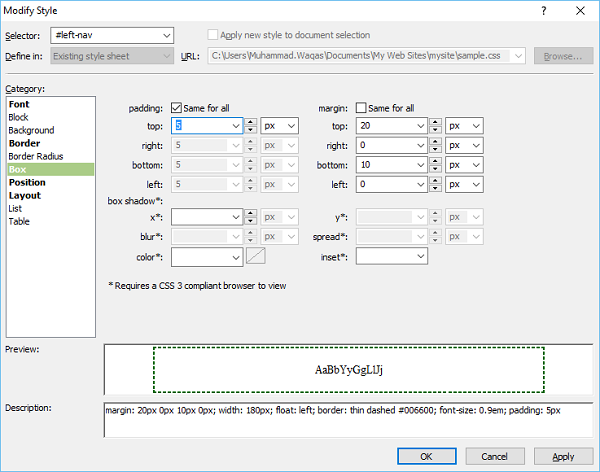
步骤 9 − 选中填充"全部相同",在顶部字段中输入 5,然后单击"确定"。在"应用样式"面板中,单击"新建样式…"

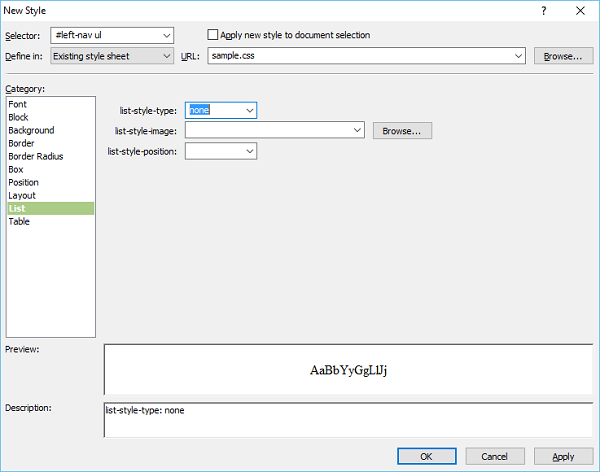
步骤 10 − 在"选择器"字段中输入 #left-nav ul。从"定义在"下拉菜单中选择"现有样式表",在"列表"类别中,从列表样式类型字段中选择"无",然后单击"确定"。

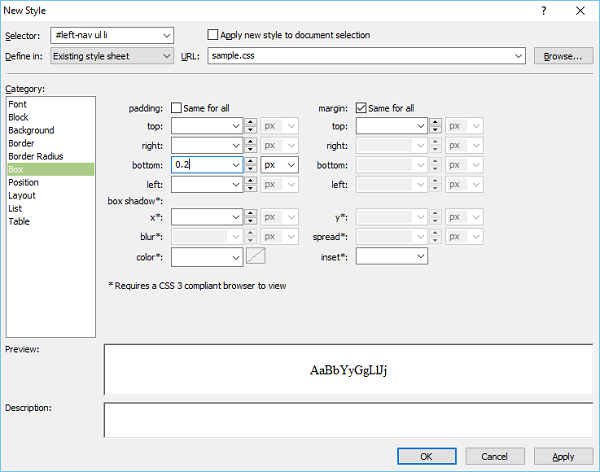
步骤 11 − 再次在应用样式面板中单击新建样式。取消选中"所有都相同"的填充。在底部字段中输入 0.2,然后单击"确定"。

步骤 12 − 在选择器字段中输入 #left-nav ul li,然后从"定义在"下拉菜单中选择现有样式表,然后转到框类别。

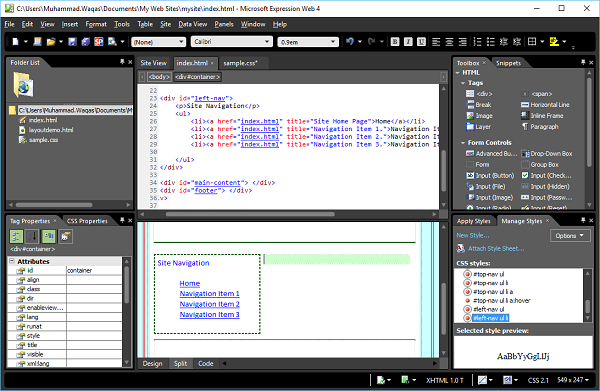
步骤 13 − 转到"应用样式"面板,然后单击"新样式"。

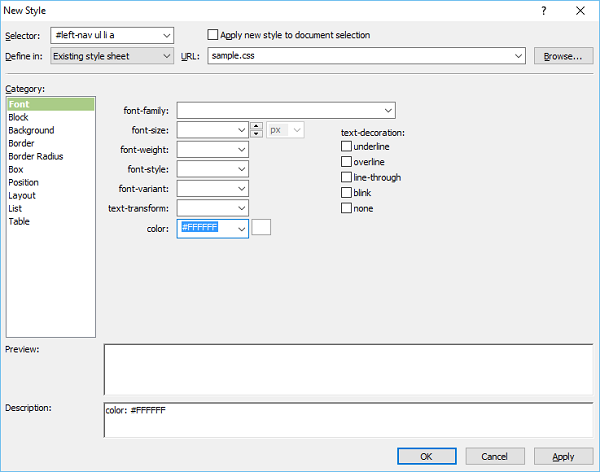
步骤 14 −在选择器字段中输入 #left-nav ul li a,然后从"定义在"下拉菜单中选择现有样式表,并选择白色作为字体颜色。

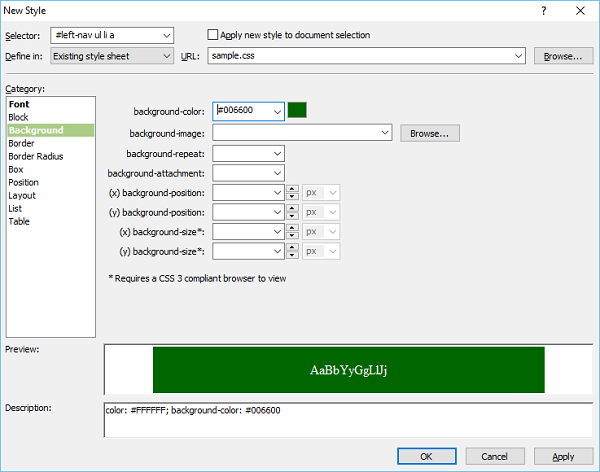
步骤 15 − 转到背景类别。选择颜色作为背景颜色

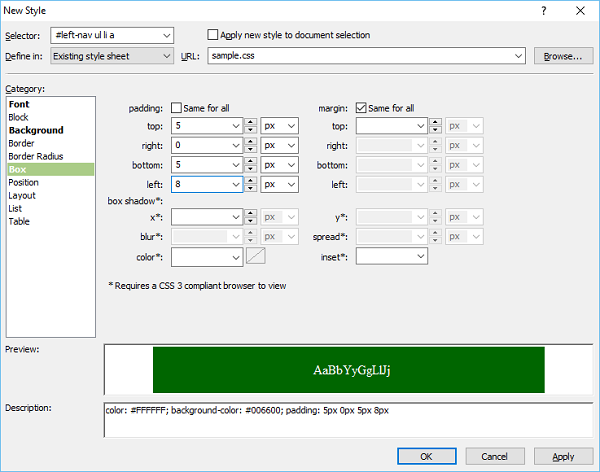
步骤 16 − 转到 框 类别并设置填充值。

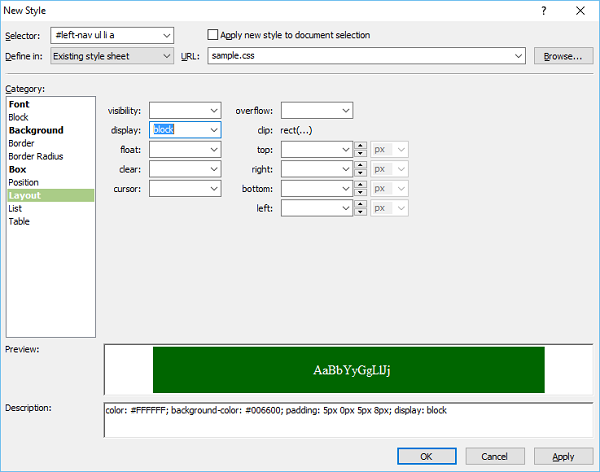
步骤 17 −转到 Layout 类别。从 display 下拉菜单中选择 block,然后单击 OK。

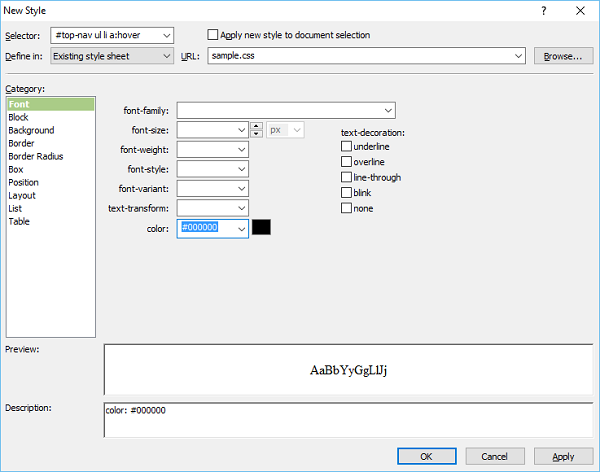
步骤 18 − 现在让我们再次转到"应用样式"面板并单击"新建样式"。在"选择器"字段中输入 #left-nav ul li a:hover,然后从"定义在"下拉菜单中选择"现有样式表"。选择黑色作为字体颜色。

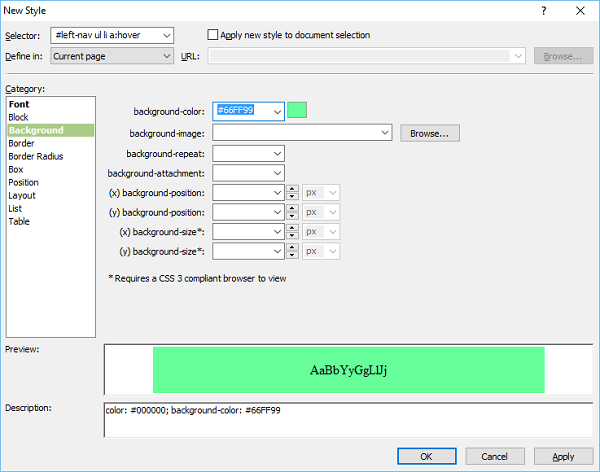
步骤 19 − 现在转到"背景"类别。当鼠标悬停在菜单项上时,选择菜单选项的背景颜色,然后单击"确定"。

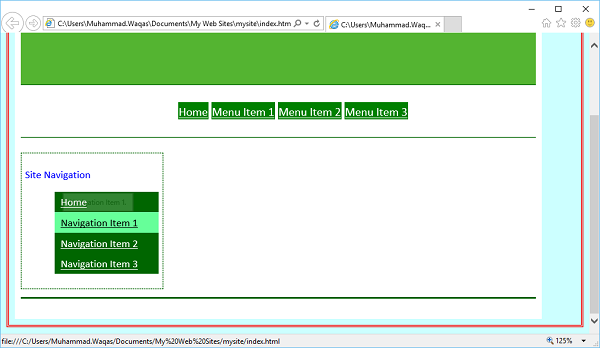
步骤 20 − 要检查其外观,请转到"文件"菜单,然后在浏览器中选择"预览"。

当您将鼠标悬停在任何菜单项上时,它将更改其背景和字体颜色。


