LeafletJS - 矢量图层
在上一章中,我们学习了如何在 Leaflet 中使用标记。除了标记,我们还可以添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何使用 Google Maps 提供的形状。
折线
要使用 Leaflet JavaScript 库在地图上绘制折线叠加层,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制折线的点,如下所示。
// 创建 latlng 对象 var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
步骤 5 − 使用 L.polyline() 创建折线。要绘制折线,请将位置作为变量传递,并指定线条颜色的选项。
// 创建折线
var polyline = L.polyline(latlngs, {color: 'red'});
步骤 6 − 使用 Polyline 类的 addTo() 方法将折线添加到地图。
// 将折线添加到地图 polyline.addTo(map);
示例
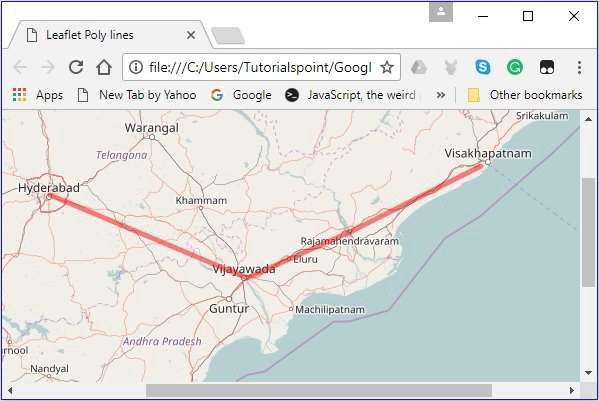
以下是绘制折线的代码,覆盖海得拉巴、维杰亚瓦达、拉贾马亨德拉瓦兰和维沙卡帕特南(印度)等城市。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// 创建折线
var polyline = L.polyline(latlngs, {color: 'red'});
// 将折线添加到地图
polyline.addTo(map);
</script>
</body>
</html>
它生成以下输出

多边形
要使用 Leaflet JavaScript 库在地图上绘制多边形叠加层,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多边形的点。
// 创建 latlng 对象 var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
步骤 5 − 使用 L.polygon() 创建多边形。将位置/点作为变量传递以绘制多边形,并传递一个选项以指定多边形的颜色。
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 6 − 使用 Polygon 类的 addTo() 方法将多边形添加到地图。
// 将多边形添加到地图 polygon.addTo(map);
示例
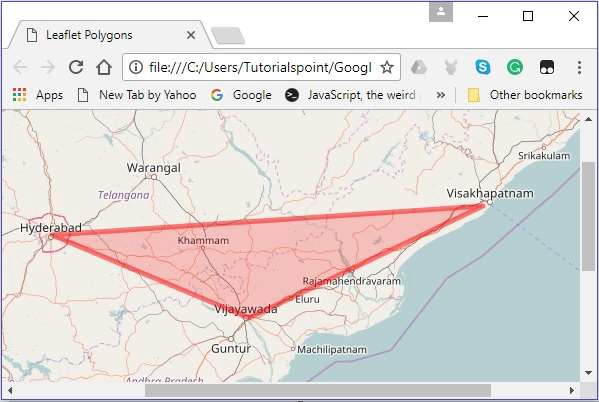
以下是绘制覆盖城市海得拉巴、维杰亚瓦达和维沙卡帕特南(印度)的多边形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});
// 将多边形添加到地图
polygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

矩形
要使用 Leaflet JavaScript 库在地图上绘制矩形叠加层,请按照以下步骤操作
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存在地图上绘制矩形的点。
// 创建 latlng 对象 var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
步骤 5 − 使用 L.rectangle() 函数创建一个矩形。将位置/点作为变量传递以绘制矩形,并使用 rectangleOptions 指定矩形的颜色和粗细。
// 创建 rectOptions
var rectOptions = {color: 'Red', weight: 1}
// 创建矩形
var rectangle = L.rectangle(latlngs, rectOptions);
步骤 6 − 使用 Polygon 类的 addTo() 方法将矩形添加到地图。
// 将矩形添加到地图 rectangle.addTo(map);
示例
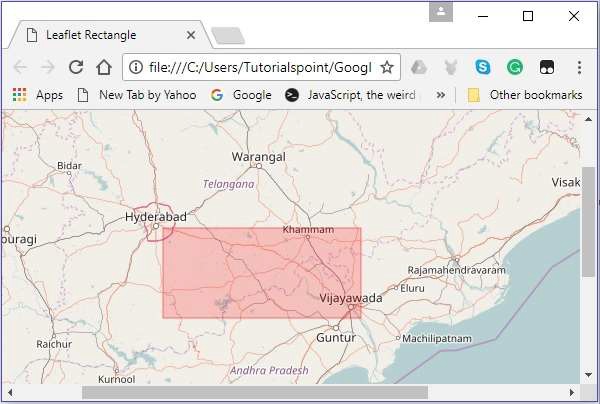
以下是使用 Leaflet JavaScript 库在地图上绘制矩形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 创建 latlng 对象
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // 创建 rectOptions
// 创建一个矩形
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // 将矩形添加到地图中
</script>
</body>
</html>
它生成以下输出 −

圆形
要使用 Leaflet JavaScript 库在地图上绘制圆形叠加层,请按照以下步骤操作。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 −创建一个 latlangs 变量来保存圆的中心,如下所示。
// 圆的中心 var circleCenter = [17.385044, 78.486671];
步骤 5 − 创建一个变量 circleOptions 来指定选项 color、fillColor 和 fillOpacity 的值,如下所示。
// 圆圈选项
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤 6 − 使用 L.circle() 创建一个圆圈。将圆心、半径和圆圈选项传递给此函数。
// 创建一个圆圈 var circle = L.circle(circleCenter, 50000, circleOptions);
步骤 7 − 使用 Polyline 类的 addTo() 方法将上面创建的圆圈添加到地图中。
// 将圆圈添加到地图 circle.addTo(map);
示例
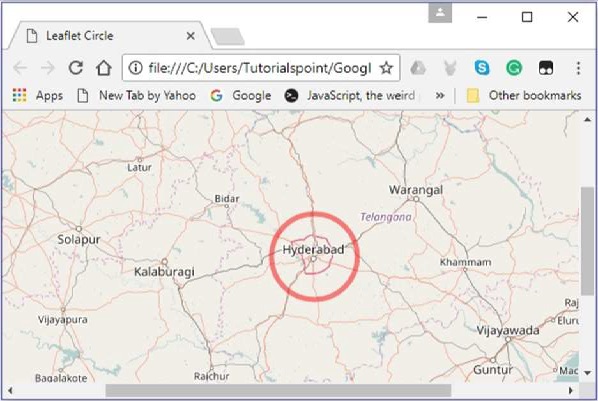
以下代码以海得拉巴市的坐标为半径绘制一个圆。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
var circleCenter = [17.385044, 78.486671]; //圆的中心
// 圆形选项
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// 创建一个圆
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // 将圆添加到地图上
</script>
</body>
</html>>
它生成以下输出 −