LeafletJS - 标记
为了在地图上标记单个位置,leaflet 提供了标记。这些标记使用标准符号,并且可以自定义这些符号。在本章中,我们将了解如何添加标记以及如何自定义、动画和删除它们。
添加简单标记
要使用 Leaflet JavaScript 库向地图添加标记,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过传递表示要标记位置的 latlng 对象来实例化 Marker 类,如下所示。
// 创建标记 var marker = new L.Marker([17.385044, 78.486671]);
步骤 5 − 使用 Marker 类的 addTo() 方法将前面步骤中创建的标记对象添加到地图。
// 将标记添加到地图 marker.addTo(map);
示例
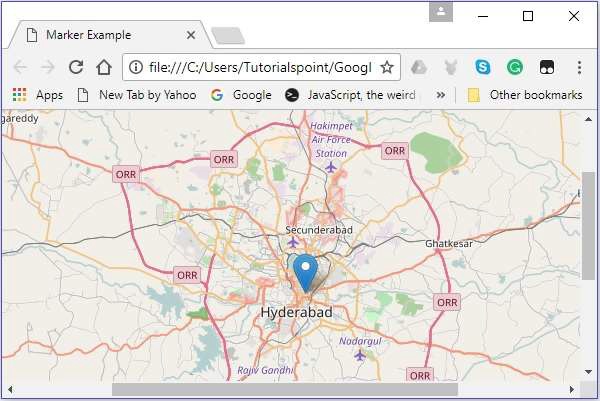
以下代码将标记设置在名为海得拉巴(印度)的城市上。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建标记
var marker = L.marker([17.385044, 78.486671]);
// 将标记添加到地图
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请按照以下步骤 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过传递表示要标记位置的 latlng 对象来实例化 Marker 类。
步骤 5 − 使用 bindPopup() 将弹出窗口附加到标记,如下所示。
// 将弹出窗口添加到标记
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤 6 −最后,使用 Marker 类的 addTo() 方法将前面步骤中创建的 Marker 对象添加到地图中。
示例
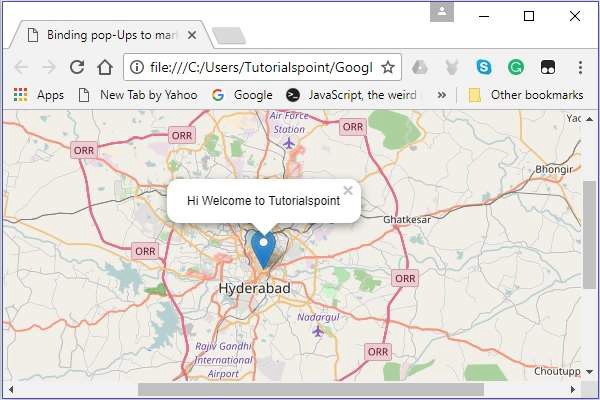
以下代码将标记设置在城市海得拉巴(印度)上,并向其添加弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
var marker = L.marker([17.438139, 78.395830]); // 创建标记
// 将弹出窗口添加到标记
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // 将标记添加到地图
</script>
</body>
</html>
它生成以下输出

标记选项
创建标记时,除了 latlang 对象之外,您还可以传递 marker options 变量。使用此变量,您可以将值设置为标记的各种选项,例如图标、可拖动、键盘、标题、alt、zInsexOffset、不透明度、riseOnHover、riseOffset、窗格、可拖动等。
要使用地图选项创建地图,您需要按照下面给出的步骤 −
步骤 1 − 通过传递 <div> 创建 Map 对象元素(字符串或对象)和地图选项(可选)。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 为 markerOptions 创建一个变量并为所需选项指定值。
创建一个 markerOptions 对象(它的创建方式与文字一样)并设置选项 iconUrl 和 iconSize 的值。
// 标记的选项
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤 5 − 通过传递表示要标记的位置的 latlng 对象和在上一步中创建的选项对象来实例化 Marker 类。
// 创建标记 var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤 6 − 最后,使用 Marker 类的 addTo() 方法将前面步骤中创建的 Marker 对象添加到地图。
示例
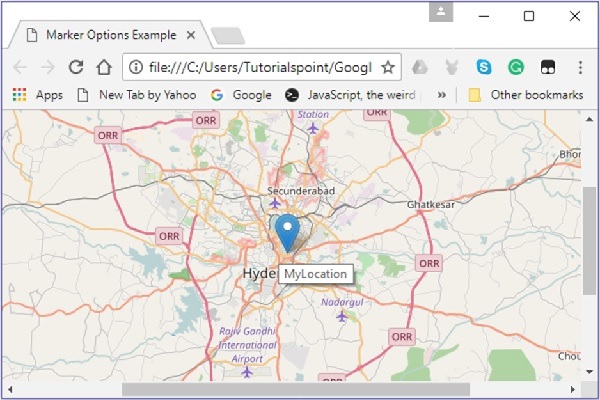
以下代码将标记设置在城市海得拉巴(印度)。此标记可点击、可拖动,标题为 MyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建标记
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// 创建标记
var marker = L.marker([17.385044, 78.486671], markerOptions);
// 将标记添加到地图
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出

标记自定义图标
除了 Leaflet 库提供的默认图标外,您还可以添加自己的图标。您可以使用以下步骤将自定义图标添加到地图中,而不是默认图标。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 为 markerOptions 创建一个变量,并为所需选项指定值 −
iconUrl − 作为此选项的值,您需要传递一个 String 对象,该对象指定要用作图标的图像的路径。
iconSize − 使用此选项,您可以指定图标的大小。
注意 −除此之外,您还可以将值设置为其他选项,例如 iconSize、shadowSize、iconAnchor、shadowAnchor 和 popupAnchor。
通过传递上述选项变量,使用 L.icon() 创建自定义图标,如下所示。
// 图标选项
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// 创建自定义图标
var customIcon = L.icon(iconOptions);
步骤 5 − 为 markerOptions 创建一个变量,并为所需选项指定值。除此之外,还可以通过将上一步中创建的图标变量作为值传递来指定图标。
// 标记的选项
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤 6 − 通过传递表示要标记位置的 latlng 对象和上一步中创建的选项对象来实例化 Marker 类。
// 创建标记 var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤 7 − 最后,使用 Marker 类的 addTo() 方法将前面步骤中创建的 Marker 对象添加到地图中。
示例
以下代码在 Tutorialspoint 的位置设置标记。这里我们使用 Tutorialspoint 的徽标而不是默认标记。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 图标选项
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// 创建自定义图标
var customIcon = L.icon(iconOptions);
// 创建标记选项
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// 创建标记
var marker = L.marker([17.438139, 78.395830], markerOptions);
// 向标记添加弹出窗口
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// 向地图添加标记
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出


