LeafletJS - 快速指南
LeafletJS - 入门
什么是 Leaflet.js
Leaflet.js 是一个开源库,我们可以使用它来部署简单、交互式、轻量级的 Web 地图。
Leaflet JavaScript 库允许您使用诸如 Tile 层、WMS、标记、弹出窗口、矢量图层(折线、多边形、圆形等)、图像叠加层和 GeoJSON 等图层。
您可以通过拖动地图、缩放(双击或滚轮滚动)、使用键盘、使用事件处理和拖动标记来与 Leaflet 地图进行交互。
Leaflet 支持桌面版 Chrome、Firefox、Safari 5+、Opera 12+、IE 7–11 等浏览器,以及适用于移动设备的 Safari、Android、Chrome、Firefox 等浏览器手机。
在网页上加载地图的步骤
按照以下步骤在网页上加载地图 −
步骤 1:创建 HTML 页面
使用 head 和 body 标签创建一个基本的 HTML 页面,如下所示 −
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
步骤 2:加载 Leaflet CSS 脚本
在示例中包含 Leaflet CSS 脚本 −
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
步骤 3:加载 Leaflet 脚本
使用脚本标签加载或包含 Leaflet API −
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
步骤 4:创建容器
为了保存地图,我们必须创建一个容器元素。通常,<div> 标签(通用容器)用于此目的。
创建一个容器元素并定义其尺寸 −
<div id = "sample" style = "width:900px; height:580px;"></div>
步骤 5:地图选项
Leaflet 提供了多种选项,例如类型控制选项、交互选项、地图状态选项、动画选项等。通过设置这些选项的值,我们可以根据需要自定义地图。
创建一个 mapOptions 对象(它的创建方式与文字一样)并设置选项 center 和 zoom 的值,其中
center − 作为此选项的值,您需要传递一个 LatLng 对象,指定我们想要将地图置于中心的位置。(只需在 [] 括号内指定纬度和经度值)
zoom − 作为此选项的值,您需要传递一个表示地图缩放级别的整数,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
第 6 步:创建地图对象
使用 Leaflet API 的 Map 类,您可以在页面上创建地图。您可以通过实例化 Leaflet API 中调用的 Map 来创建地图对象。在实例化此类时,您需要传递两个参数 −
作为此选项的参数,您需要传递一个表示 DOM id 的字符串变量或 <div> 元素的实例。这里,<div> 元素是用于保存地图的 HTML 容器。
带有地图选项的可选对象文字。
通过传递 <div> 的 id 来创建地图对象元素和上一步中创建的 mapOptions 对象。
var map = new L.map('map', mapOptions);
第 7 步:创建图层对象
您可以通过实例化 TileLayer 类来加载和显示各种类型的地图(图块图层)。在实例化它时,您需要以字符串变量的形式传递一个 URL 模板,从服务提供商处请求所需的图块图层(地图)。
创建图块图层对象,如下所示。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了 openstreetmap。
第 8 步:向地图添加图层
最后使用 addlayer() 方法将上一步中创建的图层添加到地图对象,如下所示。
map.addLayer(layer);
示例
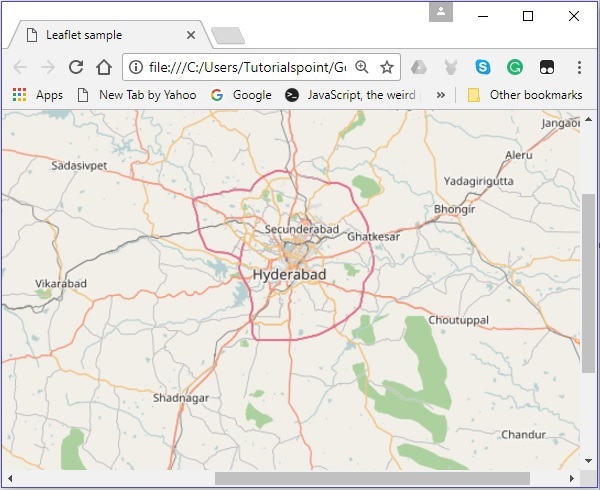
以下示例显示如何加载海得拉巴市的 open street map,缩放值为 10。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出 −

Leaflet 地图提供商
就像 open street map 一样,您可以加载各种服务提供商的图层,例如 Open Topo、Thunder forest、Hydda、ESRI、Open weather、NASA GIBS 等。为此,您需要在创建 TileLayer 对象时传递它们各自的 URL
var layer = new L.TileLayer('所需地图的 URL');
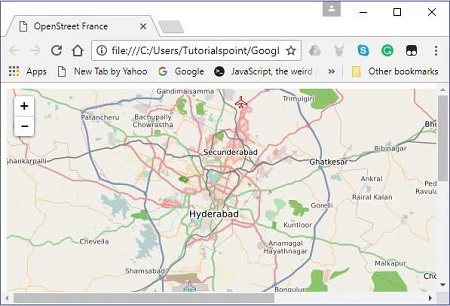
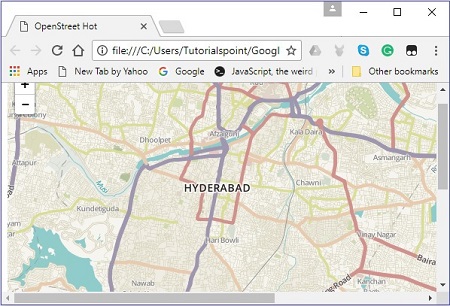
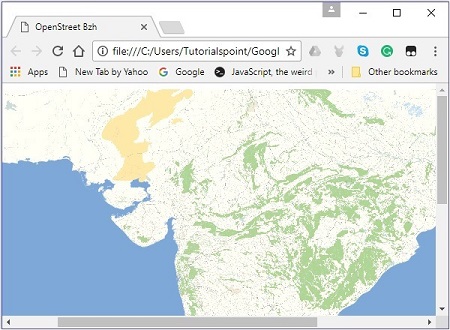
下表列出了 Openstreetmap 提供的图层的 URL 及其各自的示例地图。
| 地图类型 | URL 和输出 |
|---|---|
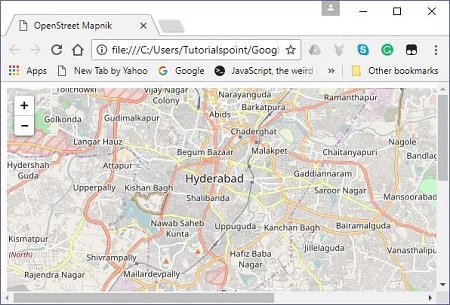
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
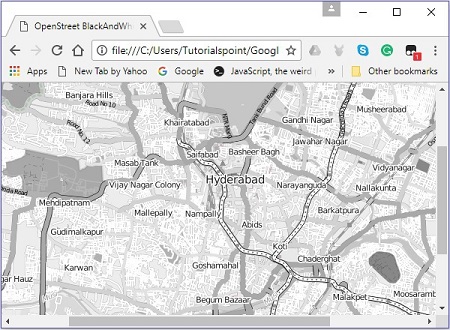
| Black And White | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
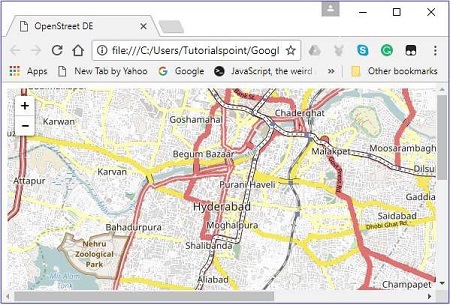
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png
|
| France | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
| Hot | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|
LeafletJS - 标记
为了在地图上标记单个位置,leaflet 提供了标记。这些标记使用标准符号,并且可以自定义这些符号。在本章中,我们将了解如何添加标记以及如何自定义、动画和删除它们。
添加简单标记
要使用 Leaflet JavaScript 库向地图添加标记,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过传递表示要标记位置的 latlng 对象来实例化 Marker 类,如下所示。
// 创建标记 var marker = new L.Marker([17.385044, 78.486671]);
步骤 5 − 使用 Marker 类的 addTo() 方法将前面步骤中创建的标记对象添加到地图。
// 将标记添加到地图 marker.addTo(map);
示例
以下代码将标记设置在名为海得拉巴(印度)的城市上。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建标记
var marker = L.marker([17.385044, 78.486671]);
// 将标记添加到地图
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请按照以下步骤 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过传递表示要标记位置的 latlng 对象来实例化 Marker 类。
步骤 5 − 使用 bindPopup() 将弹出窗口附加到标记,如下所示。
// 将弹出窗口添加到标记
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤 6 −最后,使用 Marker 类的 addTo() 方法将前面步骤中创建的 Marker 对象添加到地图中。
示例
以下代码将标记设置在城市海得拉巴(印度)上,并向其添加弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
var marker = L.marker([17.438139, 78.395830]); // 创建标记
// 将弹出窗口添加到标记
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // 将标记添加到地图
</script>
</body>
</html>
它生成以下输出

标记选项
创建标记时,除了 latlang 对象之外,您还可以传递 marker options 变量。使用此变量,您可以将值设置为标记的各种选项,例如图标、可拖动、键盘、标题、alt、zInsexOffset、不透明度、riseOnHover、riseOffset、窗格、可拖动等。
要使用地图选项创建地图,您需要按照下面给出的步骤 −
步骤 1 − 通过传递 <div> 创建 Map 对象元素(字符串或对象)和地图选项(可选)。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 为 markerOptions 创建一个变量并为所需选项指定值。
创建一个 markerOptions 对象(它的创建方式与文字一样)并设置选项 iconUrl 和 iconSize 的值。
// 标记的选项
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤 5 − 通过传递表示要标记的位置的 latlng 对象和在上一步中创建的选项对象来实例化 Marker 类。
// 创建标记 var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤 6 − 最后,使用 Marker 类的 addTo() 方法将前面步骤中创建的 Marker 对象添加到地图。
示例
以下代码将标记设置在城市海得拉巴(印度)。此标记可点击、可拖动,标题为 MyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建标记
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// 创建标记
var marker = L.marker([17.385044, 78.486671], markerOptions);
// 将标记添加到地图
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出

标记自定义图标
除了 Leaflet 库提供的默认图标外,您还可以添加自己的图标。您可以使用以下步骤将自定义图标添加到地图中,而不是默认图标。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 为 markerOptions 创建一个变量,并为所需选项指定值 −
iconUrl − 作为此选项的值,您需要传递一个 String 对象,该对象指定要用作图标的图像的路径。
iconSize − 使用此选项,您可以指定图标的大小。
注意 −除此之外,您还可以将值设置为其他选项,例如 iconSize、shadowSize、iconAnchor、shadowAnchor 和 popupAnchor。
通过传递上述选项变量,使用 L.icon() 创建自定义图标,如下所示。
// 图标选项
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// 创建自定义图标
var customIcon = L.icon(iconOptions);
步骤 5 − 为 markerOptions 创建一个变量,并为所需选项指定值。除此之外,还可以通过将上一步中创建的图标变量作为值传递来指定图标。
// 标记的选项
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤 6 − 通过传递表示要标记位置的 latlng 对象和上一步中创建的选项对象来实例化 Marker 类。
// 创建标记 var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤 7 − 最后,使用 Marker 类的 addTo() 方法将前面步骤中创建的 Marker 对象添加到地图中。
示例
以下代码在 Tutorialspoint 的位置设置标记。这里我们使用 Tutorialspoint 的徽标而不是默认标记。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 图标选项
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// 创建自定义图标
var customIcon = L.icon(iconOptions);
// 创建标记选项
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// 创建标记
var marker = L.marker([17.438139, 78.395830], markerOptions);
// 向标记添加弹出窗口
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// 向地图添加标记
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出
LeafletJS - 矢量图层
在上一章中,我们学习了如何在 Leaflet 中使用标记。除了标记,我们还可以添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何使用 Google Maps 提供的形状。
折线
要使用 Leaflet JavaScript 库在地图上绘制折线叠加层,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制折线的点,如下所示。
// 创建 latlng 对象 var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
步骤 5 − 使用 L.polyline() 创建折线。要绘制折线,请将位置作为变量传递,并指定线条颜色的选项。
// 创建折线
var polyline = L.polyline(latlngs, {color: 'red'});
步骤 6 − 使用 Polyline 类的 addTo() 方法将折线添加到地图。
// 将折线添加到地图 polyline.addTo(map);
示例
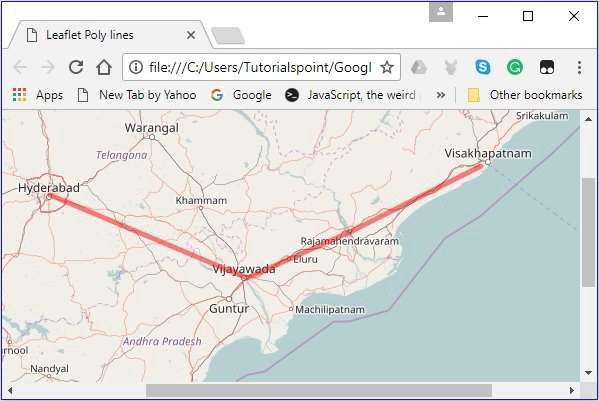
以下是绘制折线的代码,覆盖海得拉巴、维杰亚瓦达、拉贾马亨德拉瓦兰和维沙卡帕特南(印度)等城市。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// 创建折线
var polyline = L.polyline(latlngs, {color: 'red'});
// 将折线添加到地图
polyline.addTo(map);
</script>
</body>
</html>
它生成以下输出

多边形
要使用 Leaflet JavaScript 库在地图上绘制多边形叠加层,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多边形的点。
// 创建 latlng 对象 var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
步骤 5 − 使用 L.polygon() 创建多边形。将位置/点作为变量传递以绘制多边形,并传递一个选项以指定多边形的颜色。
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 6 − 使用 Polygon 类的 addTo() 方法将多边形添加到地图。
// 将多边形添加到地图 polygon.addTo(map);
示例
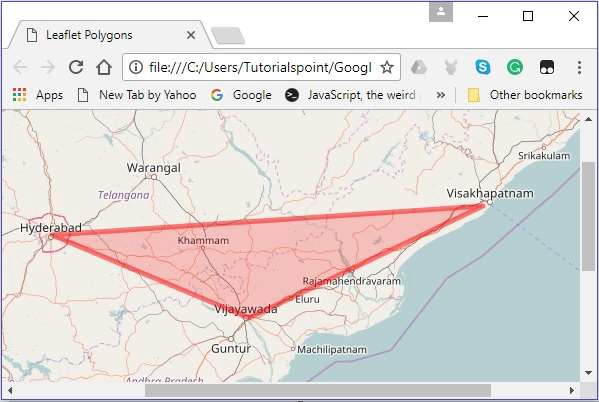
以下是绘制覆盖城市海得拉巴、维杰亚瓦达和维沙卡帕特南(印度)的多边形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});
// 将多边形添加到地图
polygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

矩形
要使用 Leaflet JavaScript 库在地图上绘制矩形叠加层,请按照以下步骤操作
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存在地图上绘制矩形的点。
// 创建 latlng 对象 var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
步骤 5 − 使用 L.rectangle() 函数创建一个矩形。将位置/点作为变量传递以绘制矩形,并使用 rectangleOptions 指定矩形的颜色和粗细。
// 创建 rectOptions
var rectOptions = {color: 'Red', weight: 1}
// 创建矩形
var rectangle = L.rectangle(latlngs, rectOptions);
步骤 6 − 使用 Polygon 类的 addTo() 方法将矩形添加到地图。
// 将矩形添加到地图 rectangle.addTo(map);
示例
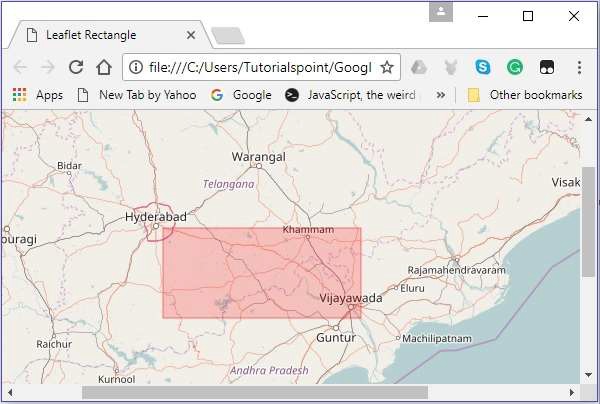
以下是使用 Leaflet JavaScript 库在地图上绘制矩形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 创建 latlng 对象
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // 创建 rectOptions
// 创建一个矩形
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // 将矩形添加到地图中
</script>
</body>
</html>
它生成以下输出 −

圆形
要使用 Leaflet JavaScript 库在地图上绘制圆形叠加层,请按照以下步骤操作。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 −创建一个 latlangs 变量来保存圆的中心,如下所示。
// 圆的中心 var circleCenter = [17.385044, 78.486671];
步骤 5 − 创建一个变量 circleOptions 来指定选项 color、fillColor 和 fillOpacity 的值,如下所示。
// 圆圈选项
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤 6 − 使用 L.circle() 创建一个圆圈。将圆心、半径和圆圈选项传递给此函数。
// 创建一个圆圈 var circle = L.circle(circleCenter, 50000, circleOptions);
步骤 7 − 使用 Polyline 类的 addTo() 方法将上面创建的圆圈添加到地图中。
// 将圆圈添加到地图 circle.addTo(map);
示例
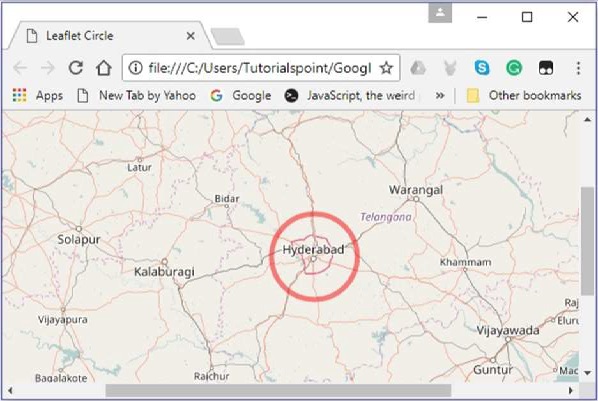
以下代码以海得拉巴市的坐标为半径绘制一个圆。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
var circleCenter = [17.385044, 78.486671]; //圆的中心
// 圆形选项
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// 创建一个圆
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // 将圆添加到地图上
</script>
</body>
</html>>
它生成以下输出 −

LeafletJS - 多折线和多边形
在上一章中,我们学习了如何添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何添加多多边形、多矩形和折线。
多折线
要使用 Leaflet JavaScript 库在地图上绘制多折线叠加层,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多段线所需的点。
// 创建 latlng 对象 var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 − 使用 L.multiPolyline() 函数创建多折线。将位置作为变量传递以绘制多折线,并传递选项以指定线条的颜色和粗细。
// 创建多折线选项
var multiPolyLineOptions = {color:'red'};
// 创建多折线
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
步骤 6 − 使用 Multipolyline 类的 addTo() 方法将多折线添加到地图。
// 将多折线添加到地图 multipolyline.addTo(map);
示例
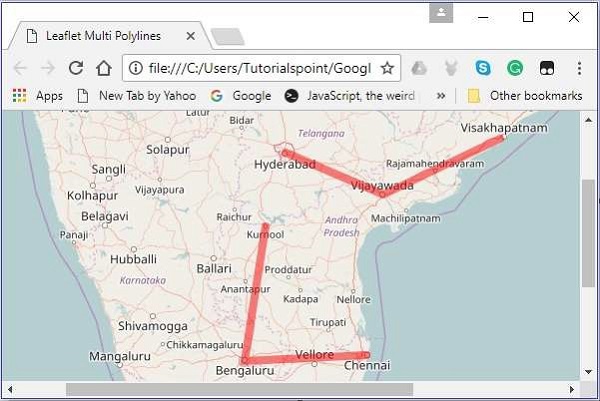
以下是绘制多段线的代码,覆盖城市海得拉巴、维杰亚瓦达和维沙卡帕特南;以及库尔努尔、班加罗尔和金奈。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// 创建折线选项
var multiPolyLineOptions = {color:'red'};
// 创建多条折线
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// 向地图添加多条折线
multipolyline.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

多多边形
要使用 Leaflet JavaScript 库在地图上绘制多多边形叠加层,请按照以下步骤 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多多边形所需的点。
// 创建 latlng 对象 var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 − 使用 L.multiPolygon() 函数创建多多边形。将位置作为变量传递以绘制多多边形,并传递一个选项以指定线条的颜色和粗细。
// 创建多多边形选项
var multiPolygonOptions = {color:'red'};
// 创建多多边形
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
步骤 6 − 使用 MultiPolygon 类的 addTo() 方法将多多边形添加到地图。
// 将多多边形添加到地图 multipolygon.addTo(map);
示例
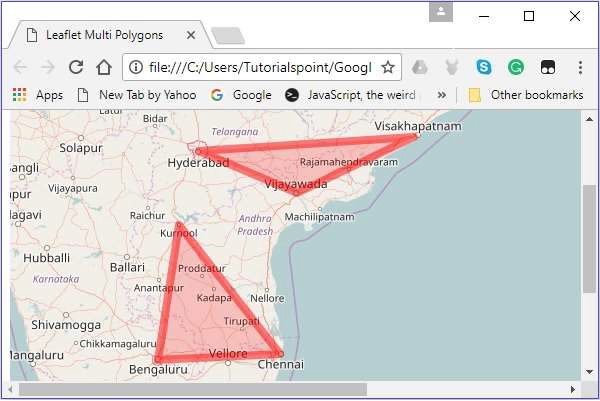
以下代码用于绘制多边形,该多边形与海得拉巴、维杰亚瓦达和维沙卡帕特南以及库尔努尔、班加罗尔和金奈这几个城市相连。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// 创建多多边形选项
var multiPolygonOptions = {color:'red', weight:8};
// 创建多多边形
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// 将多多边形添加到地图
multipolygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

LeafletJS - 图层组
图层组
使用图层组,您可以将多个图层添加到地图并将它们作为单个图层进行管理。
按照以下步骤创建 LayerGroup 并将其添加到地图。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形、圆形等,如下所示。
// 创建标记
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 5 − 使用 l.layerGroup() 创建图层组。传递上面创建的标记、多边形等,如下所示。
// 创建图层组 var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, poly]);
步骤 6 − 使用 addTo() 方法添加上一步创建的图层组。
// 将图层组添加到地图 layerGroup.addTo(map);
示例
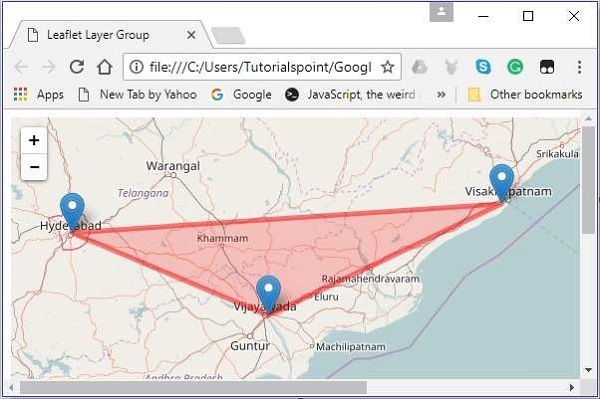
以下代码创建一个包含 3 个标记和一个多边形的图层组,并将其添加到地图。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 创建标记
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var 纬度 = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建作业
var polygon = L.polygon(latlngs, {color: 'red'});
// 创建图层组
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, poly]);
layerGroup.addTo(map); // 将图层组添加到地图
</script>
</body>
</html>
它生成以下输出 −

添加图层(元素)
您可以使用 addLayer() 方法将图层添加到要素组。对于此方法,您需要传递要添加的元素。
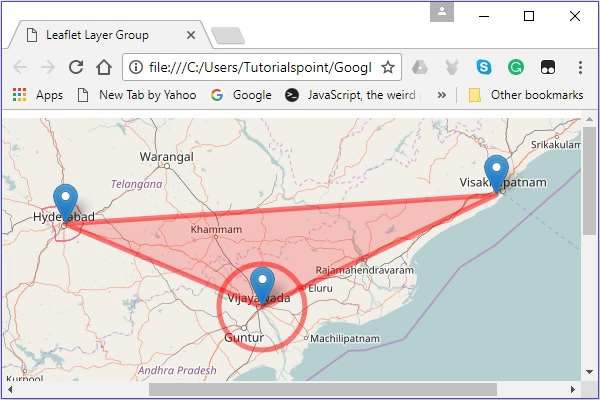
您可以添加一个以城市海得拉巴为中心的圆圈。
// 创建一个圆
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// 将圆圈添加到图层组
layerGroup.addLayer(circle);
它将产生以下输出。 −

删除图层(元素)
您可以使用 removeLayer() 方法从要素组中删除图层。对于此方法,您需要传递要删除的元素。
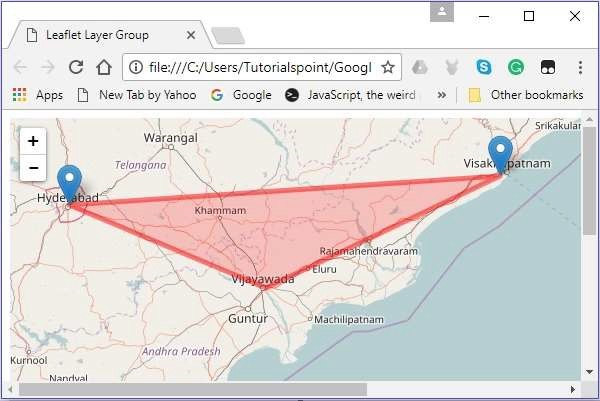
您可以删除名为 Vijayawada 的城市上的标记,如下所示。
// 从地图中删除图层 layerGroup.removeLayer(vjwdMarker);
它将产生以下输出 −

Feature Groups
它类似于 LayerGroup,但它允许鼠标事件并将弹出窗口绑定到它。您还可以使用 setStyle() 方法将样式设置为整个组。
按照以下步骤创建 Feature Group 并将其添加到地图中。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 −通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形和圆形,如下所示。
// 创建标记
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});>
步骤 5 − 使用 l.featureGroup() 创建要素组。传递上面创建的标记、多边形等,如下所示。
// 创建要素组 var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, poly]);
步骤 6 − 如果将样式设置为要素组,它将应用于组中的每个元素(图层)。您可以使用 setStyle() 方法执行此操作,并且需要将值传递给此方法中的选项,例如颜色和不透明度等。
将样式设置为上述步骤中创建的功能组。
// 将样式设置为功能组
featureGroup.setStyle({color:'blue',opacity:.5});
步骤 7 − 使用 bindPopup() 方法绑定弹出窗口,如下所示。
// 将弹出窗口绑定到功能组
featureGroup.bindPopup("Feature Group");
步骤 8 −使用 addTo() 方法添加上一步中创建的要素组。
// 将图层组添加到地图 featureGroup.addTo(map);
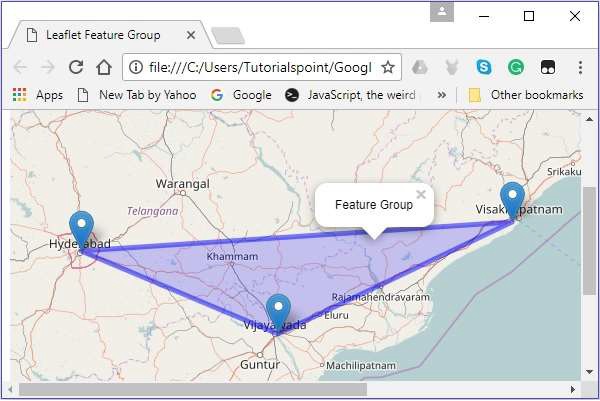
示例
以下代码创建一个包含 3 个标记和一个多边形的要素组,并将其添加到地图中。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // 创建多边形
// 创建特征组
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // 将图层组添加到地图
</script>
</body>
</html>
它生成以下输出 −

LeafletJS - 事件处理
Leaflet JavaScript 程序可以响应用户生成的各种事件。在本章中,我们将提供一些示例,演示如何在使用 Leaflet 时执行事件处理。
事件处理
按照下面给出的步骤将事件添加到地图。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 将处理程序添加到地图,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
示例
以下代码演示了使用 Leaflet 进行事件处理。执行时,如果您单击地图,则会在该特定位置创建一个标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
它生成以下输出 −

LeafletJS - 叠加层
除了地图叠加层,您还可以在 Leaflet 应用程序中使用图像、视频叠加层。在本章中,我们将了解如何使用此类叠加层。
图像叠加层
按照下面给出的步骤使用图像叠加层。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 使用 L.imageOverlay() 创建图像叠加层。传递图像的 URL 和表示图像边界的对象,如下所示。
// 创建图像叠加层 var imageUrl = 'tpPoster.jpg'; var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]]; var overlay = L.imageOverlay(imageUrl, imageBounds);
步骤 5 −使用 imageOverlay 类的 addTo() 方法将叠加层添加到地图,如下所示。
// 将叠加层添加到地图 overlay.addTo(map);
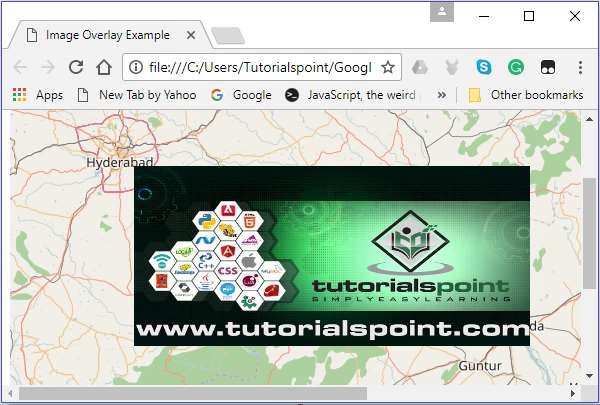
示例
以下代码演示了图像叠加层的用法。
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 创建图像叠加层
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

LeafletJS - 控件
Leaflet 提供各种控件,例如缩放、归因、比例等,其中 −
缩放 − 默认情况下,此控件位于地图的左上角。它有两个按钮"+"和"–",您可以使用它们放大或缩小地图。您可以通过将地图选项的 zoomControl 选项设置为 false 来删除默认缩放控件。
归因 − 默认情况下,此控件位于地图的右下角。它在一个小的文本框中显示归因数据。默认情况下,它显示文本。您可以通过将地图选项的 attributionControl 选项设置为 false 来删除默认归因控件。
比例 − 默认情况下,此控件位于地图的左下角。它显示屏幕的当前中心。
在本章中,我们将解释如何使用 Leaflet JavaScript 库创建并将所有这三个控件添加到地图中。
缩放
要使用 Leaflet JavaScript 库向地图添加您自己的缩放控件,请按照以下步骤操作 −
步骤 1 − 通过传递元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 −通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建 zoomOptions 变量并为放大和缩小选项定义自己的文本值,而不是默认的文本值(+ 和 -)。
然后,通过将 zoomOptions 变量传递给 L.control.zoom() 来创建缩放控件,如下所示。
// 缩放控件选项
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// 创建缩放控件
var zoom = L.control.zoom(zoomOptions);
步骤 5 − 使用 addTo() 方法将上一步中创建的缩放控件对象添加到地图。
// 向地图添加缩放控件 zoom.addTo(map);
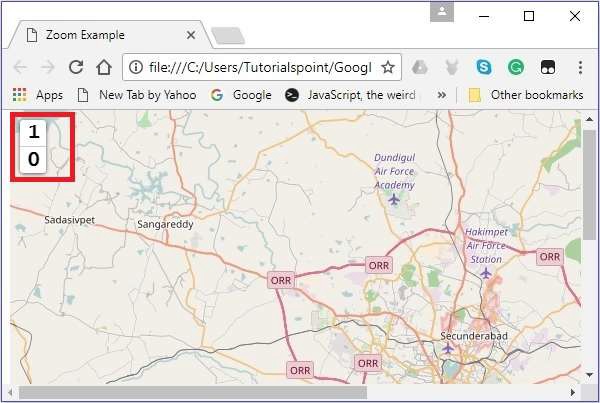
示例
以下是将您自己的缩放控件添加到地图的代码,而不是默认的。在这里,按 1 时,地图放大,按 0 时,地图缩小。
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 缩放控制选项
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // 创建缩放控制
zoom.addTo(map); // 将缩放控制添加到地图
</script>
</body>
</html>
它生成以下输出 −

属性
要使用 Leaflet JavaScript 库将您自己的属性添加到地图,请按照以下步骤 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建 attrOptions 变量并定义您自己的前缀值,而不是默认前缀值 (leaflet)。
然后,通过将 attrOptions 变量传递给 L.control.attribution() 来创建归因控件,如下所示。
// 归因选项
var attrOptions = {
prefix: 'attribution sample'
};
// 创建归因
var attr = L.control.attribution(attrOptions);
步骤 5 −使用 addTo() 方法将上一步中创建的 归因控制 对象添加到地图。
// 将归因添加到地图 attr.addTo(map);
示例
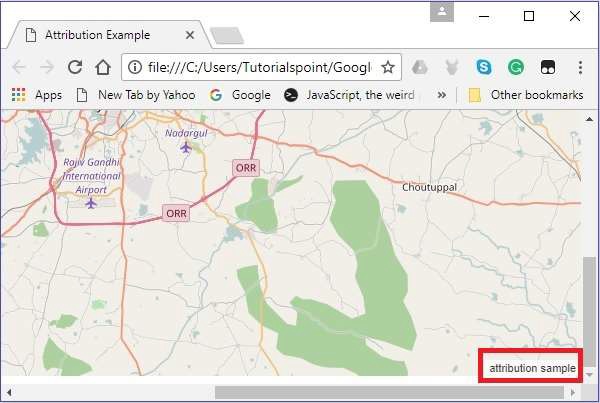
以下代码将我们自己的归因控制添加到您的地图,而不是默认的归因控制。这里将显示文本 归因示例。
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 归因选项
var attrOptions = {
prefix: 'attribution sample'
};
// 创建归因
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // 将归因添加到地图
</script>
</body>
</html>>
它生成以下输出 −

Scale
要使用 Leaflet JavaScript 库向地图添加您自己的比例控件,请按照以下步骤 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将 layer 对象添加到地图。
步骤 4 − 通过使用 L.control.scale() 传递来创建比例控件,如下所示。
// 创建比例控件 var scale = L.control.scale();
步骤 5 − 使用 addTo() 方法将上一步中创建的 scale control 对象添加到地图,如下所示。
// 向地图添加比例控件 scale.addTo(map);
示例
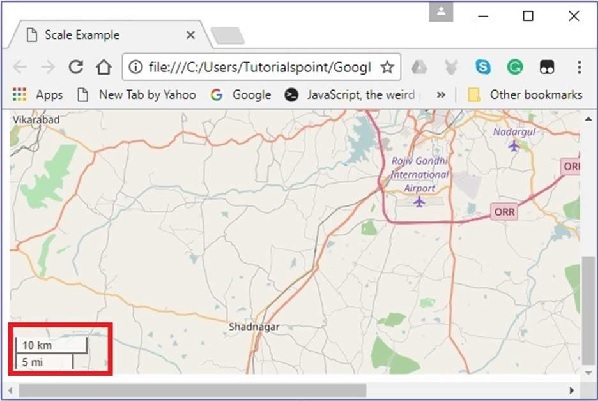
以下代码将比例控件添加到地图。
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
var scale = L.control.scale(); // 创建比例尺控件
scale.addTo(map); // 将比例尺控件添加到地图
</script>
</body>
</html>
它生成以下输出 −