LeafletJS - 入门
什么是 Leaflet.js
Leaflet.js 是一个开源库,我们可以使用它来部署简单、交互式、轻量级的 Web 地图。
Leaflet JavaScript 库允许您使用诸如 Tile 层、WMS、标记、弹出窗口、矢量图层(折线、多边形、圆形等)、图像叠加层和 GeoJSON 等图层。
您可以通过拖动地图、缩放(双击或滚轮滚动)、使用键盘、使用事件处理和拖动标记来与 Leaflet 地图进行交互。
Leaflet 支持桌面版 Chrome、Firefox、Safari 5+、Opera 12+、IE 7–11 等浏览器,以及适用于移动设备的 Safari、Android、Chrome、Firefox 等浏览器手机。
在网页上加载地图的步骤
按照以下步骤在网页上加载地图 −
步骤 1:创建 HTML 页面
使用 head 和 body 标签创建一个基本的 HTML 页面,如下所示 −
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
步骤 2:加载 Leaflet CSS 脚本
在示例中包含 Leaflet CSS 脚本 −
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
步骤 3:加载 Leaflet 脚本
使用脚本标签加载或包含 Leaflet API −
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
步骤 4:创建容器
为了保存地图,我们必须创建一个容器元素。通常,<div> 标签(通用容器)用于此目的。
创建一个容器元素并定义其尺寸 −
<div id = "sample" style = "width:900px; height:580px;"></div>
步骤 5:地图选项
Leaflet 提供了多种选项,例如类型控制选项、交互选项、地图状态选项、动画选项等。通过设置这些选项的值,我们可以根据需要自定义地图。
创建一个 mapOptions 对象(它的创建方式与文字一样)并设置选项 center 和 zoom 的值,其中
center − 作为此选项的值,您需要传递一个 LatLng 对象,指定我们想要将地图置于中心的位置。(只需在 [] 括号内指定纬度和经度值)
zoom − 作为此选项的值,您需要传递一个表示地图缩放级别的整数,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
第 6 步:创建地图对象
使用 Leaflet API 的 Map 类,您可以在页面上创建地图。您可以通过实例化 Leaflet API 中调用的 Map 来创建地图对象。在实例化此类时,您需要传递两个参数 −
作为此选项的参数,您需要传递一个表示 DOM id 的字符串变量或 <div> 元素的实例。这里,<div> 元素是用于保存地图的 HTML 容器。
带有地图选项的可选对象文字。
通过传递 <div> 的 id 来创建地图对象元素和上一步中创建的 mapOptions 对象。
var map = new L.map('map', mapOptions);
第 7 步:创建图层对象
您可以通过实例化 TileLayer 类来加载和显示各种类型的地图(图块图层)。在实例化它时,您需要以字符串变量的形式传递一个 URL 模板,从服务提供商处请求所需的图块图层(地图)。
创建图块图层对象,如下所示。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了 openstreetmap。
第 8 步:向地图添加图层
最后使用 addlayer() 方法将上一步中创建的图层添加到地图对象,如下所示。
map.addLayer(layer);
示例
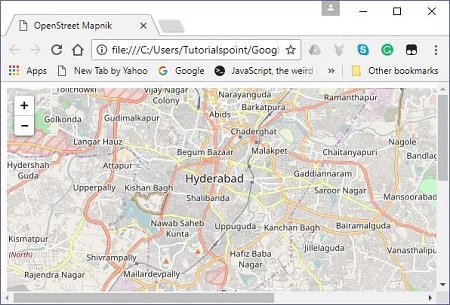
以下示例显示如何加载海得拉巴市的 open street map,缩放值为 10。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出 −

Leaflet 地图提供商
就像 open street map 一样,您可以加载各种服务提供商的图层,例如 Open Topo、Thunder forest、Hydda、ESRI、Open weather、NASA GIBS 等。为此,您需要在创建 TileLayer 对象时传递它们各自的 URL
var layer = new L.TileLayer('所需地图的 URL');
下表列出了 Openstreetmap 提供的图层的 URL 及其各自的示例地图。
| 地图类型 | URL 和输出 |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
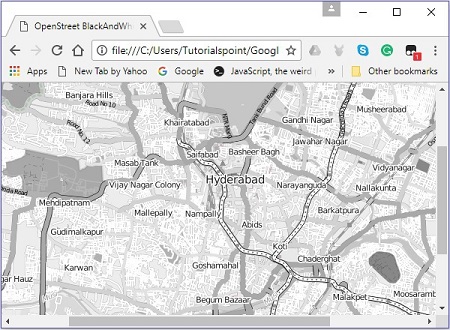
| Black And White | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
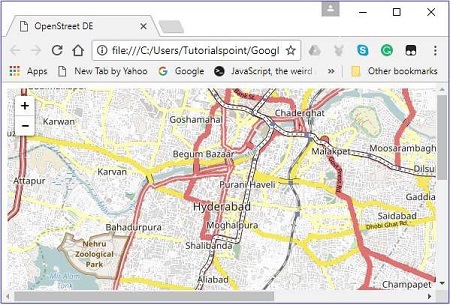
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png
|
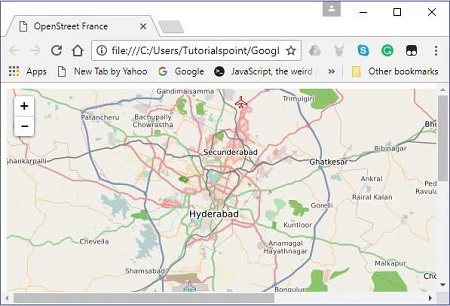
| France | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
| Hot | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|