LeafletJS - 多折线和多边形
在上一章中,我们学习了如何添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何添加多多边形、多矩形和折线。
多折线
要使用 Leaflet JavaScript 库在地图上绘制多折线叠加层,请按照以下步骤操作 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多段线所需的点。
// 创建 latlng 对象 var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 − 使用 L.multiPolyline() 函数创建多折线。将位置作为变量传递以绘制多折线,并传递选项以指定线条的颜色和粗细。
// 创建多折线选项
var multiPolyLineOptions = {color:'red'};
// 创建多折线
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
步骤 6 − 使用 Multipolyline 类的 addTo() 方法将多折线添加到地图。
// 将多折线添加到地图 multipolyline.addTo(map);
示例
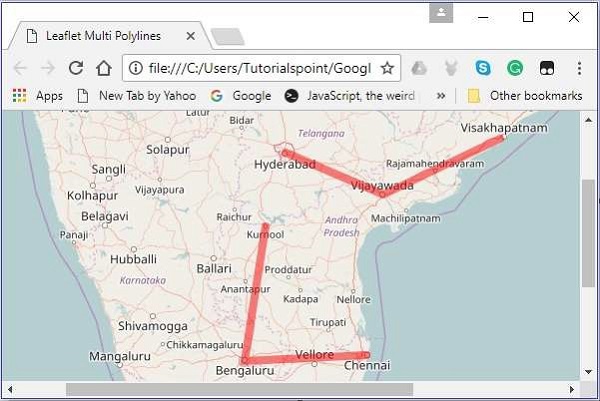
以下是绘制多段线的代码,覆盖城市海得拉巴、维杰亚瓦达和维沙卡帕特南;以及库尔努尔、班加罗尔和金奈。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// 创建折线选项
var multiPolyLineOptions = {color:'red'};
// 创建多条折线
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// 向地图添加多条折线
multipolyline.addTo(map);
</script>
</body>
</html>
它生成以下输出 −

多多边形
要使用 Leaflet JavaScript 库在地图上绘制多多边形叠加层,请按照以下步骤 −
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多多边形所需的点。
// 创建 latlng 对象 var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 − 使用 L.multiPolygon() 函数创建多多边形。将位置作为变量传递以绘制多多边形,并传递一个选项以指定线条的颜色和粗细。
// 创建多多边形选项
var multiPolygonOptions = {color:'red'};
// 创建多多边形
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
步骤 6 − 使用 MultiPolygon 类的 addTo() 方法将多多边形添加到地图。
// 将多多边形添加到地图 multipolygon.addTo(map);
示例
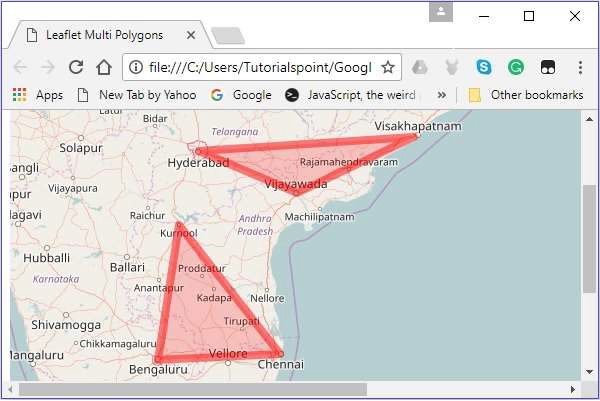
以下代码用于绘制多边形,该多边形与海得拉巴、维杰亚瓦达和维沙卡帕特南以及库尔努尔、班加罗尔和金奈这几个城市相连。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// 创建地图对象
var map = new L.map('map', mapOptions);
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// 将图层添加到地图
map.addLayer(layer);
// 创建 latlng 对象
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// 创建多多边形选项
var multiPolygonOptions = {color:'red', weight:8};
// 创建多多边形
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// 将多多边形添加到地图
multipolygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 −