LeafletJS - 叠加层
除了地图叠加层,您还可以在 Leaflet 应用程序中使用图像、视频叠加层。在本章中,我们将了解如何使用此类叠加层。
图像叠加层
按照下面给出的步骤使用图像叠加层。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 使用 L.imageOverlay() 创建图像叠加层。传递图像的 URL 和表示图像边界的对象,如下所示。
// 创建图像叠加层 var imageUrl = 'tpPoster.jpg'; var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]]; var overlay = L.imageOverlay(imageUrl, imageBounds);
步骤 5 −使用 imageOverlay 类的 addTo() 方法将叠加层添加到地图,如下所示。
// 将叠加层添加到地图 overlay.addTo(map);
示例
以下代码演示了图像叠加层的用法。
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 创建图像叠加层
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>
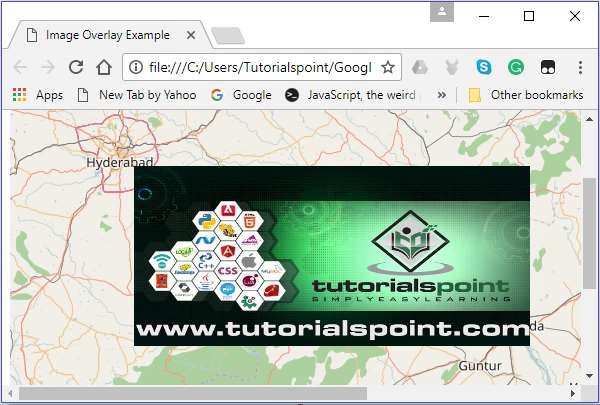
它生成以下输出 −