LeafletJS - 事件处理
Leaflet JavaScript 程序可以响应用户生成的各种事件。在本章中,我们将提供一些示例,演示如何在使用 Leaflet 时执行事件处理。
事件处理
按照下面给出的步骤将事件添加到地图。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 将处理程序添加到地图,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
示例
以下代码演示了使用 Leaflet 进行事件处理。执行时,如果您单击地图,则会在该特定位置创建一个标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
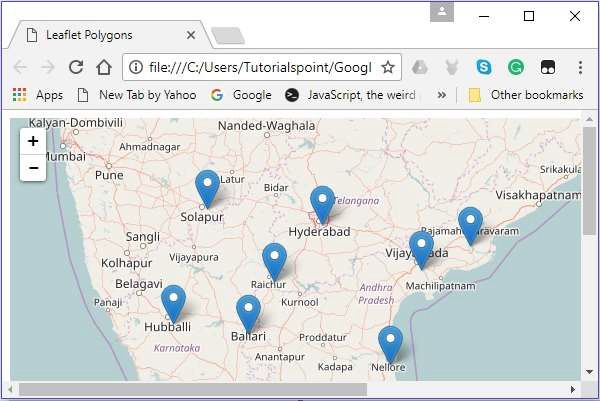
它生成以下输出 −