LeafletJS - 图层组
图层组
使用图层组,您可以将多个图层添加到地图并将它们作为单个图层进行管理。
按照以下步骤创建 LayerGroup 并将其添加到地图。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 − 通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 −使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形、圆形等,如下所示。
// 创建标记
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 5 − 使用 l.layerGroup() 创建图层组。传递上面创建的标记、多边形等,如下所示。
// 创建图层组 var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, poly]);
步骤 6 − 使用 addTo() 方法添加上一步创建的图层组。
// 将图层组添加到地图 layerGroup.addTo(map);
示例
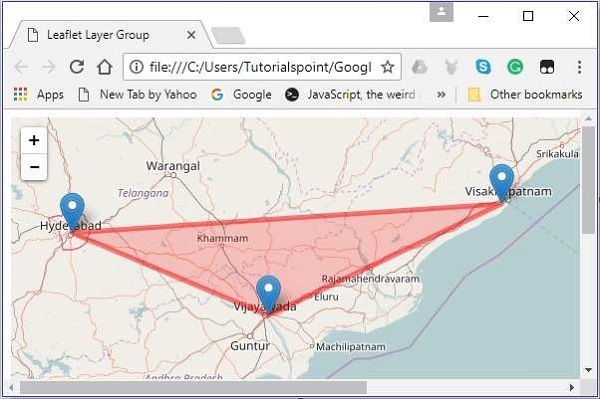
以下代码创建一个包含 3 个标记和一个多边形的图层组,并将其添加到地图。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// 创建标记
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var 纬度 = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建作业
var polygon = L.polygon(latlngs, {color: 'red'});
// 创建图层组
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, poly]);
layerGroup.addTo(map); // 将图层组添加到地图
</script>
</body>
</html>
它生成以下输出 −

添加图层(元素)
您可以使用 addLayer() 方法将图层添加到要素组。对于此方法,您需要传递要添加的元素。
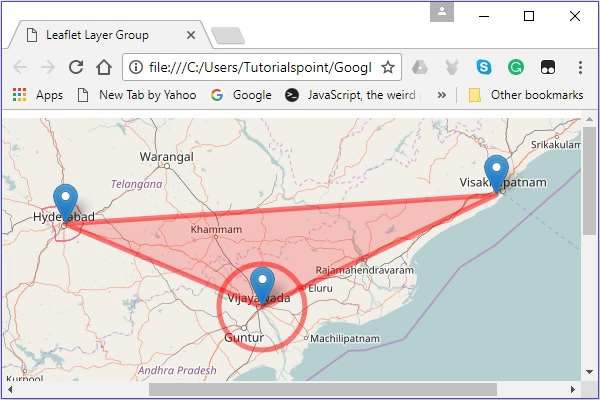
您可以添加一个以城市海得拉巴为中心的圆圈。
// 创建一个圆
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// 将圆圈添加到图层组
layerGroup.addLayer(circle);
它将产生以下输出。 −

删除图层(元素)
您可以使用 removeLayer() 方法从要素组中删除图层。对于此方法,您需要传递要删除的元素。
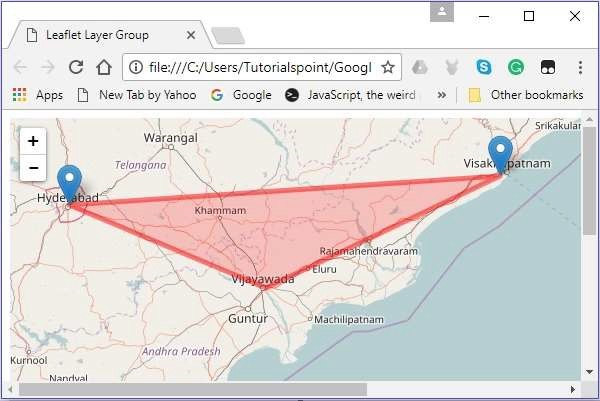
您可以删除名为 Vijayawada 的城市上的标记,如下所示。
// 从地图中删除图层 layerGroup.removeLayer(vjwdMarker);
它将产生以下输出 −

Feature Groups
它类似于 LayerGroup,但它允许鼠标事件并将弹出窗口绑定到它。您还可以使用 setStyle() 方法将样式设置为整个组。
按照以下步骤创建 Feature Group 并将其添加到地图中。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)创建 Map 对象。
步骤 2 −通过传递所需图块的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形和圆形,如下所示。
// 创建标记
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// 创建多边形
var polygon = L.polygon(latlngs, {color: 'red'});>
步骤 5 − 使用 l.featureGroup() 创建要素组。传递上面创建的标记、多边形等,如下所示。
// 创建要素组 var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, poly]);
步骤 6 − 如果将样式设置为要素组,它将应用于组中的每个元素(图层)。您可以使用 setStyle() 方法执行此操作,并且需要将值传递给此方法中的选项,例如颜色和不透明度等。
将样式设置为上述步骤中创建的功能组。
// 将样式设置为功能组
featureGroup.setStyle({color:'blue',opacity:.5});
步骤 7 − 使用 bindPopup() 方法绑定弹出窗口,如下所示。
// 将弹出窗口绑定到功能组
featureGroup.bindPopup("Feature Group");
步骤 8 −使用 addTo() 方法添加上一步中创建的要素组。
// 将图层组添加到地图 featureGroup.addTo(map);
示例
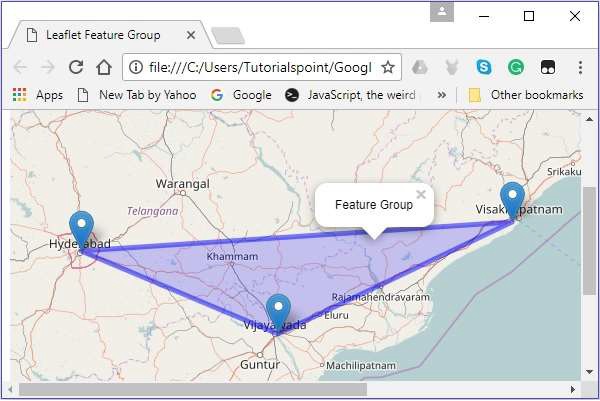
以下代码创建一个包含 3 个标记和一个多边形的要素组,并将其添加到地图中。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// 创建地图选项
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // 创建地图对象
// 创建图层对象
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // 将图层添加到地图
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// 创建 latlng 对象
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // 创建多边形
// 创建特征组
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // 将图层组添加到地图
</script>
</body>
</html>
它生成以下输出 −