Cypress - 子窗口
Cypress 没有专门用于处理子窗口的命令。它在 jQuery 中有一个变通方法,通过该方法可以处理子窗口。在 html 代码中,由于 target 属性的存在,链接或按钮会打开到子窗口。
如果 target 属性的值为空白,则会打开到子窗口。Cypress 使用 jQuery 方法 removeAttr,该方法由 Cypress 中的invoke 命令调用。 removeAttr 删除属性,该属性作为参数之一传递给invoke方法。
一旦删除target=blank,父窗口中就会打开一个链接/按钮,在对其执行操作后,我们可以使用go命令返回父URL。
Cypress中打开子窗口的Html代码如下−

实现
下面给出了Cypress中子窗口命令的实现−
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// 使用链接调用删除 target 属性
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// 验证子窗口 url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// 移至父窗口
cy.go('back');
});
});
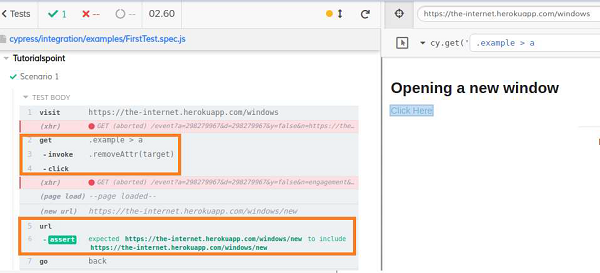
执行结果
输出如下 −

输出日志显示删除了 target 属性并在父窗口内启动了子窗口。


