Cypress - Web 表格
Cypress 能够处理 Web 表格。表格基本上有两种类型,即动态和静态。静态表格与动态表格不同,具有固定数量的列和行。
在 html 代码中,表格由 table 标签名表示,而行由 tr 表示,列由 td 表示。
要访问行,Cypress 命令如下 −
cy.get("tr")
要访问列,Cypress 命令如下 −
cy.get("td") 或 cy.get("tr td")
要访问特定列,CSS 表达式应如下 −
td:nth-child(列号)
要遍历表格的行/列,请使用 Cypress 命令 each 。
在 Cypress 中,我们使用命令 next 来移至紧随其后的兄弟元素。此命令必须与 get 命令链接。命令 prev 用于移至紧接在前的兄弟元素。
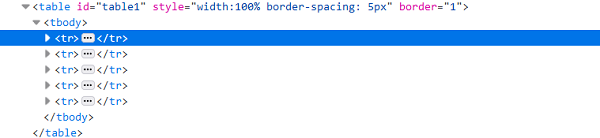
表格的 Html 结构如下所示 −

示例
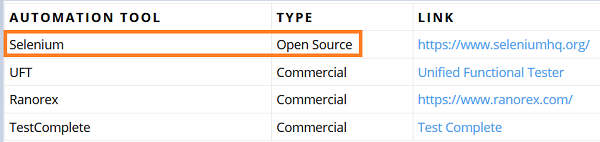
我们以表格为例,验证第二列 TYPE(开源)的内容与第一列 AUTOMATION TOOL 中的值 Selenium 相对应。
您的计算机上将显示以下屏幕 −

实施
下面给出了与表格相关的 Cypress 命令的实施 −
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
//URL launch
cy.visit("https://sqengineer.com/practice-sites/practice-tables-selenium/")
// identify first column
cy.get('#table1> tbody > tr > td:nth-child(1)').each(($elm, index, $list)=> {
// text captured from column1
const t = $elm.text();
// matching criteria
if (t.includes('Selenium')){
// next sibling captured
cy.get('#table1 > tbody > tr > td:nth-child(1)')
.eq(index).next().then(function(d) {
// text of following sibling
const r = d.text()
//assertion
expect(r).to.contains('Commercial');
})
}
})
});
});
执行结果
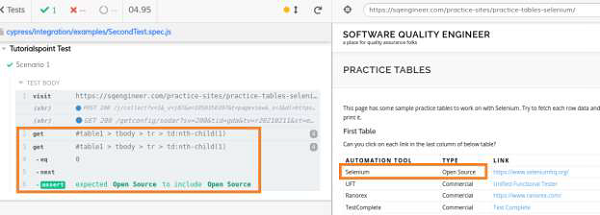
输出如下 −

执行日志显示,TYPE 列中的值被捕获为 Open Source。发生这种情况是因为它是元素 Selenium(第一列)的紧随兄弟,出现在同一行中。


