Cypress - 下拉菜单
命令 select 用于处理静态下拉菜单。在html代码中,下拉列表有一个select标签,下拉元素用option标签名表示。
下拉列表Cypress命令
下拉列表相关的Cypress命令如下−
用于选择选项Cypress的命令如下−
cy.get('select').select('Cypress')
选择选项Tutorialspoint和JavaScript的命令如下−
cy.get('select').select(['Tutorialspoint', 'JavaScript'])
可以选择下拉选项的值以及选项的命令(修改默认特性)如下 −
cy.get('select').select('option1', options )
选择带有选项的多个值的命令如下 −
cy.get('select').select(['option1', 'option2'], options)
Cypress 中下拉菜单的选项
Cypress 中下拉菜单可用的选项如下 −
log – 默认值 – true−这用于打开/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000)− 这用于提供在抛出错误之前选择的最大等待时间。
force – 默认值 – false−这用于强制执行操作。
断言可以应用于 Cypress 中的选择命令。
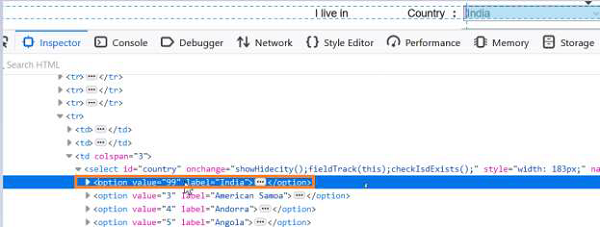
让我们尝试从 html 代码中的值为 99 的下拉列表中选择选项 India。

实现
下面解释了在 Cypress 中选择选项 India 的下拉命令的实现 −
// 测试套件
describe('Tutorialspoint', function () {
// it 函数用于识别测试
it('Scenario 1', function (){
// 测试步骤用于启动 URL
cy.visit("https://register.rediff.com/register/register.php")
//选择选项 India 并赋值,然后使用断言进行验证
cy.get('select[id="country"]').select('99').should('have.value', '99')
})
})
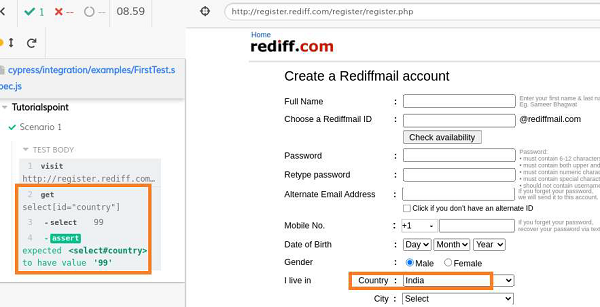
执行结果
输出结果如下所示 −

输出结果显示 Country 下拉列表选择了选项 India(在 html 代码中,该选项的值为 99)。


