Cypress - 选项卡
Cypress 没有专门用于选项卡的命令。它在 jQuery 中有一个变通方法,通过该方法可以处理选项卡。在 html 代码中,由于 target 属性的存在,链接或按钮会打开到新选项卡。
如果 target 属性的值为 blank,则会打开到新选项卡。Cypress 使用 jQuery 方法 removeAttr,该方法由invoke 命令调用。removeAttr 会删除该属性,该属性作为参数之一传递给invoke 方法。
一旦删除 target=blank,链接/按钮就会在父窗口中打开。稍后,在对其执行操作后,我们可以使用 go 命令返回到父 URL。
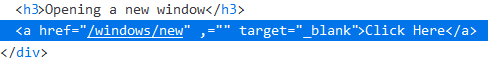
相同的 Html 代码如下 −

实现
下面给出了 Cypress 中有关选项卡的命令使用的实现 −
describe('Tutorialspoint', function () {
// 测试用例
it('Scenario 1', function (){
// url 启动
cy.visit("https://the-internet.herokuapp.com/windows")
// 使用链接的调用删除目标属性
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// 验证选项卡 url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// 切换到父窗口
cy.go('back');
});
});
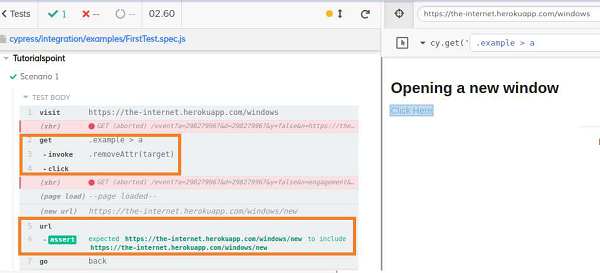
执行结果
输出如下 −

输出日志显示删除了目标属性并在父窗口内启动了新选项卡。


