Cypress - 提示弹出窗口
Cypress 可以处理提示弹出窗口,用户可以在其中输入值。提示有一个文本字段,用于输入。要处理提示弹出窗口,请使用 cy.window() 方法。
它获取提示(远程窗口)对象的值。在确认/警报弹出窗口中,我们必须触发浏览器事件。但对于提示弹出窗口,我们必须使用 cy.stub() 方法。
示例
让我们看下面的示例,单击"单击 JS 提示"按钮时,会显示一个提示弹出窗口,如下所示 −

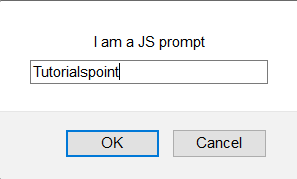
将显示以下带有用户输入字段的提示。 Tutorialspoint 在提示弹窗中输入,如下图所示。

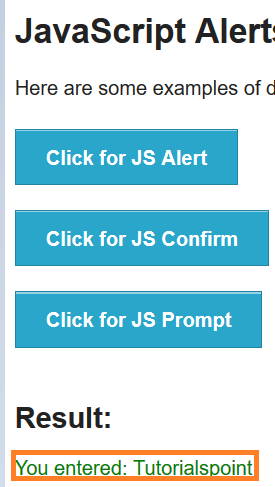
您输入了 − Tutorialspoint 显示在 Result 下。
这可以在下面的屏幕中看到 −

实现
下面给出了 Cypress 中显示提示弹出窗口的命令的实现 −
describe('Tutorialspoint Test', function () {
// 测试用例
it("Scenario 1", function () {
//URL 启动
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//处理提示警报
cy.window().then(function(p){
// 存根提示窗口
cy.stub(p, "prompt").returns("Tutorialspoint");
// 单击单击 JS 提示按钮
cy.get(':nth-child(3) > button').click()
// 单击 OK 时验证应用程序消息
cy.get('#result').contains('您输入了:Tutorialspoint')
});
});
});
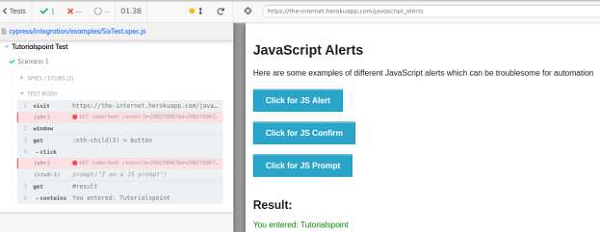
执行结果
输出如下 −

输出日志显示文本验证成功。
您输入了 − Tutorialspoint,是在单击提示弹出窗口中的 OK 按钮时生成的。此外, 在提示窗口上应用的存根在输出日志中可见。


