Cypress - 警报
Cypress 默认支持警报。弹出窗口可以是警报或确认弹出窗口。Cypress 的设计方式是始终单击弹出窗口上的"确定"按钮。此外,Cypress 还能够触发浏览器事件。
警报由 window:alert 事件 触发。默认情况下,Cypress 会处理此问题,并且警报上的"确定"按钮会被点击,但在执行期间不可见。
但是,执行日志将显示警报的存在。
实施警报
Cypress 中警报的实施如下所示 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('场景 1', function (){
// 启动 url
cy.visit("https://register.rediff.com/register/register.php");
// 单击提交
cy.get('input[type="submit"]').click();
});
});
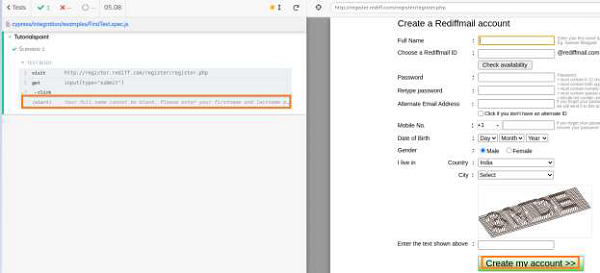
执行结果
输出如下 −

警报消息显示在 Cypress 执行日志中。
Cypress 能够通过利用方法 on 触发 window:alert 事件。然后,我们可以验证警报文本。
但是,此事件应在后端发生,并且在执行期间不可见。
实施警报文本验证
下面给出了 Cypress 中警报文本验证的实施 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('场景 1', function (){
// 启动 url
cy.visit("https://register.rediff.com/register/register.php");
// 单击提交
cy.get('input[type="submit"]').click();
// 使用方法触发事件
cy.on('window:alert',(t)=>{
//断言
expect(t).to.contains('您的全名');
})
});
});
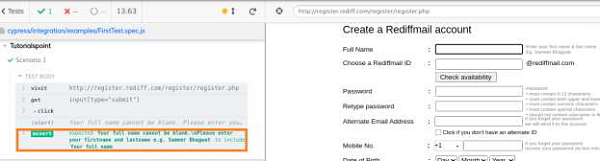
执行结果
输出如下所示 −

输出日志显示成功验证了警报文本,该文本由 Cypress 触发警报事件生成。
对于确认弹出窗口,将触发浏览器事件 window:confirm。与警报弹出窗口一样,Cypress 可以在方法开启的情况下触发此事件,并默认单击"确定"按钮。
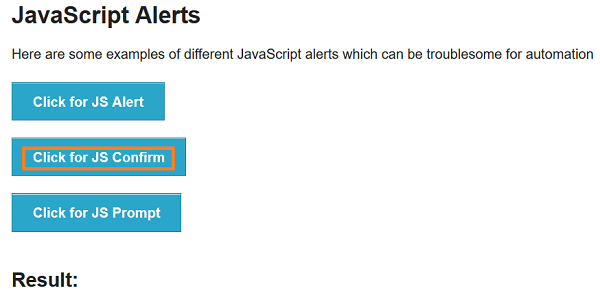
示例
让我们看看下面的示例。在这里,单击"单击 JS 确认"按钮时,将显示一个确认弹出窗口。

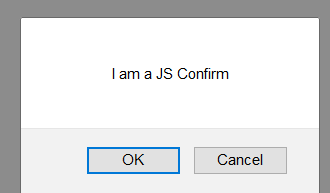
以下确认弹出窗口显示 OK 和 Cancel 按钮。

单击"OK"按钮时,将显示以下内容 −
您单击了:Ok
将显示如下所示的图像 −

单击"Cancel"按钮时,将显示以下内容 结果 −
您点击了:取消
将显示如下图像 −

实现确认验证
下面给出了 Cypress 中警报确认验证的实现 −
describe('Tutorialspoint Test', function () {
// 测试用例
it("场景 1", function () {
//URL 已启动
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//触发确认浏览器事件并接受
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//验证弹出窗口中的文本
expect(t).to.equal("我是 JS 确认");
});
});
});
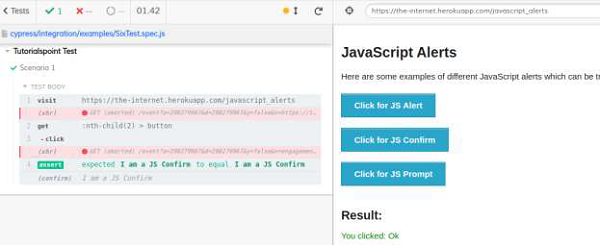
执行结果
输出如下所示 −

Implementation Confirmation
下面给出了 Cypress 中警报确认验证的实现 −
describe('Tutorialspoint Test', function () {
// 测试用例
it("Scenario 1", function () {
//URL 已启动
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//触发浏览器确认事件并接受
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//验证弹出窗口中的文本
expect(t).to.equal("I am a JS Confirm");
});
});
});
执行结果
输出结果如下所示 −

输出日志显示确认文本验证成功,该文本由 Cypress 触发确认事件生成。
实现取消点击
Cypress 中取消点击确认弹出窗口的实现如下所示 −
describe('Tutorialspoint Test', function () {
// 测试用例
it("Scenario 1", function () {
// 启动 URL
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//触发确认浏览器事件
cy.on("window:confirm", (s) =>
{
return false;
});
// 点击单击 JS 确认按钮
cy.get(':nth-child(2) > button').click()
// 验证单击取消按钮时的应用程序消息
cy.get('#result').should('have.text', '您单击了:取消')
});
});
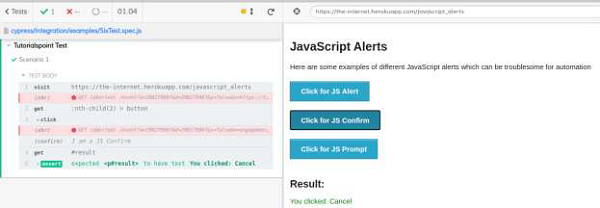
执行结果
输出如下所示 −

输出日志显示成功验证了文本 您单击了:取消,该文本是在单击确认弹出窗口中的取消按钮时生成的。


