Cypress - 环境变量
我们可以定义环境变量,这些变量可以为测试自动化框架全局声明,并且所有测试用例都可以访问它。这种自定义的环境变量可以存储在我们项目中的 cypress.json 文件中。

由于 Cypress 的默认配置不公开自定义变量,因此我们必须在 cypress.json 文件中将键指定为"evn",然后设置值。
此外,要在实际测试中访问此变量,我们必须使用 Cypress.env 并传递 json 文件中声明的值。
在 cypress.json 中实现
在 cypress.json 格式中实现环境变量的命令如下 −
{
"projectId": "fvbpxy",
"env" :
{
"url" : "https://www.google.com/"
}
}
实际测试的实现
Cypress 中环境变量的实际测试实现如下 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('场景 1', function (){
// 从环境变量启动应用程序
cy.visit(Cypress.env('url'))
cy.getCookies()
cy.setCookie('cookie1', 'value1')
});
});
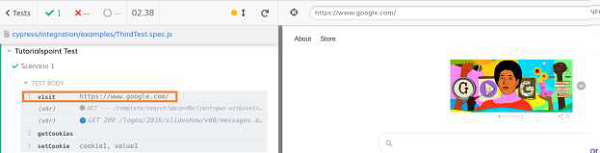
执行结果
输出结果如下 −

输出日志显示已启动的 URL,该 URL 已从 cypress.json 文件中设置为自定义环境变量。
配置环境变量
我们可以使用标志 --env 从命令行配置或修改环境值。
要在有头模式下使用 URL:https://accounts.google.com 运行特定文件(例如:Test1.js),命令如下:
./node_modules/.bin/cypress run --spec cypress/integration/examples/Test1.js -- env url=https://accounts.google.com –headed
如果我们在 cypress.json 文件中为环境变量 url 设置了一个值,该值与从命令行设置的值不同,则 Cypress 将优先考虑从命令行设置的值。


