Cypress - 隐藏元素
Cypress 可以处理隐藏元素。有时,子菜单仅在鼠标悬停在主菜单上时才显示。这些子菜单最初通过层叠样式表 (CSS) 属性 display:none 隐藏。
为了处理隐藏元素,Cypress 借助 jQuery 方法 show。它必须在 Cypress 命令 (invoke['show']) 的帮助下调用。
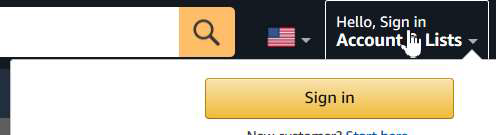
例如,将鼠标悬停在"登录"菜单上时,将显示"登录"按钮,如下所示 −

将鼠标移出"登录"菜单时,将隐藏"登录"按钮,如下所示 −

实现
使用 jQuery show 方法实现隐藏元素如下 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('场景 1', function (){
// 启动URL
cy.visit("https://www.amazon.com/");
// 使用invoke显示隐藏元素
cy.get('#nav-flyout-ya-signin').invoke('show');
//单击隐藏元素
cy.contains('Sign').click();
});
});
执行结果
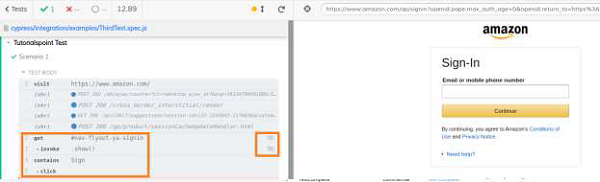
输出结果如下所示 −

describe('Tutorialspoint Test', function () {
// 测试用例
it('Scenario 1', function (){
// 启动 URL
cy.visit("https://www.amazon.com/");
// 使用invoke显示隐藏元素
cy.get('#nav-flyout-ya-signin').invoke('show');
//单击隐藏元素
cy.contains('Sign').click();
});
});
执行结果
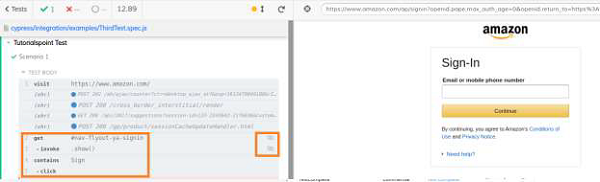
输出如下所示 −

执行日志显示步骤右侧图标所表示的隐藏元素。
Cypress 还有另一种处理隐藏元素的技术。
例如,要单击隐藏元素,我们可以使用 Cypress 命令 click 并将选项 {force : true} 作为参数传递给它 - click({ force: true })。
这会修改隐藏元素的隐藏特性,我们可以单击它。
使用 click 实现
下面给出了 Cypress 中带有选项 click 的实现 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('Scenario 1', function (){
// 启动 URL
cy.visit("https://www.amazon.com/");
//单击隐藏元素
cy.contains('Sign').click({force:true});
});
});
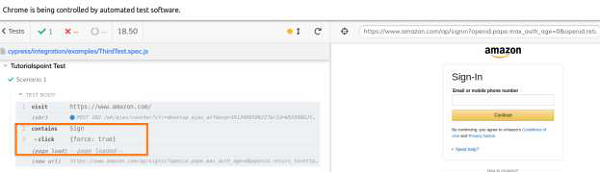
执行结果
输出如下所示 −

执行日志显示单击了隐藏元素(登录),并且我们导航到下一页。


